1、Waves
Waves 點選效果的靈感來自於 Google Material Design,很容易使用。只需要引入 waves.min.css 和 waves.min.js 到 HTML 檔案中可以使用了。採用 Touchstart 與 Touchend 事件,支援移動裝置。趕緊來體驗吧!
效果演示 / 原始碼下載
2、Textillate.js
Textillate.js 是一款實現極酷 CSS3 文字動畫的簡單外掛。它整合了兩個流行的工具庫(animate.css 和 lettering.js)來提供易於使用的外掛,能夠把 CSS3 動畫應用到文字內容上。
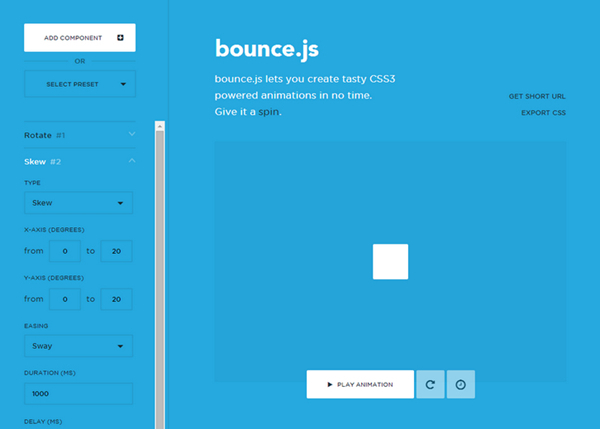
3、Bounce.js
Bounce.js 是一個用於製作漂亮的 CSS3 關鍵幀動畫的 JavaScript 庫,使用其特有的方式生成的動畫效果。只需新增一個元件,選擇預設,然後你就可以得到一個短網址或者匯出為 CSS 程式碼。
4、Walkway.js
Walkway.js 是一個使用線條和路徑元素組成 SVG 動畫影像的簡單方法。只需根據提供的配置物件建立一個新的 Walkway 例項就可以了。這種效果特別適合那些崇尚簡約設計風格的網頁。目前, Walkway.js 僅適用於路徑和線條元素。
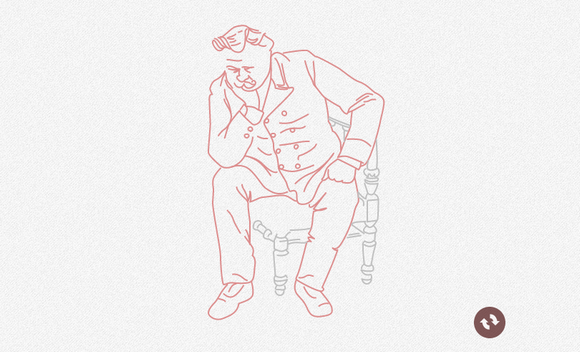
5、Lazy Line Painte
Lazy Line Painter 是基於 Raphaël(一個用於在網頁中繪製向量圖形的 Javascript 庫)的 jQuery 路徑動畫外掛,能夠把線條圖案轉換為吸引眼球的路徑動畫模式。
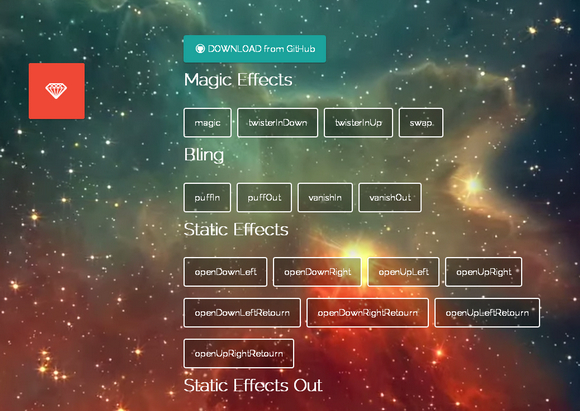
6、Magic CSS3
Magic CSS3 Animations 動畫是一個獨特的 CSS3 動畫特效包,你可以自由地使用您的 Web 專案中。只需簡單的在頁面上引入 CSS 樣式: magic.css 或者壓縮版本 magic.min.css 就可以使用了。
評論(1)