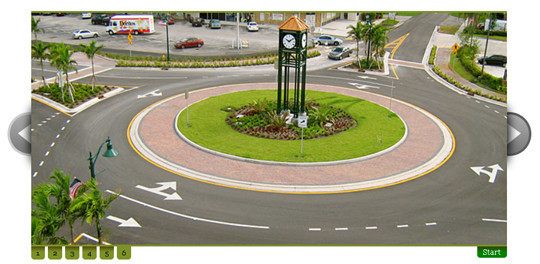
首先推薦的這款外掛號稱世界上最棒的圖片輪播外掛,有獨立的 jQuery 外掛和 WordPress 外掛兩個版本。
目前下載量已經突破 1,800,000 次!jQuery 獨立版本的外掛主要有如下特色:
- ✓ 16個獨特的過渡效果
- ✓ 簡潔和有效的標記
- ✓ 載入引數設定
- ✓ 內建方向和導航控制
- ✓ 壓縮版本大小隻有12KB
- ✓ 支援連結影像
- ✓ 支援 HTML 標題
- ✓ 3套精美光滑的主題
- ✓ 在MIT許可下免費使用
- ✓ 支援響應式設計
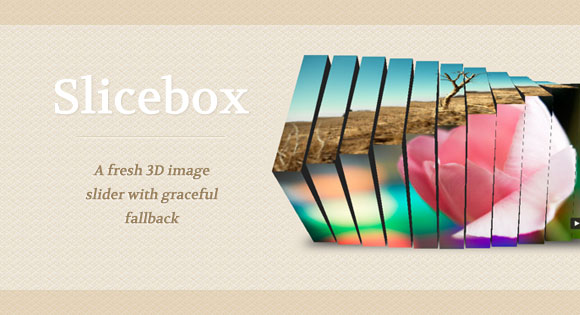
3D Image Slider
非常非常酷的 3D 圖片滑動效果,有五種絢麗的效果演示。
立體效果是基於 CSS3 實現的,請使用最新 Chrome,Firefox 和 Safari 瀏覽器瀏覽效果。
對於不支援 CSS3 的瀏覽器提供了優雅的降級處理,這款外掛還有詳細的製作教程。
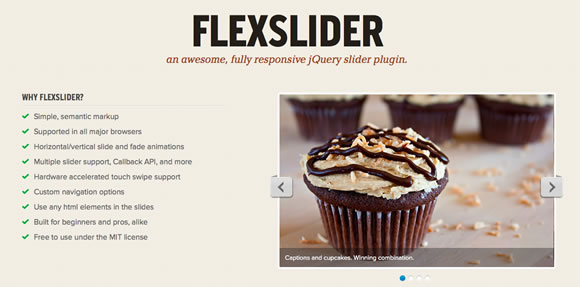
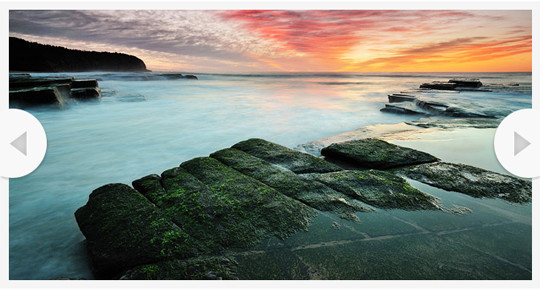
Flexslider
FlexSlider 是一款輕量的響應式 jQuery 內容滾動外掛,能夠幫助你在專案輕鬆的建立漂亮的內容滾動效果。
這款外掛也是 2011 年度最佳 jQuery 外掛,今年被 WooThemes 收購併釋出了2.0版本,因此繼續入選 2012 年度榜單。
主要特色
- ✓ 簡單的,語義化的標籤;
- ✓ 支援所有主流的瀏覽器;
- ✓ 水平/垂直滑動和淡入淡出動畫;
- ✓ 支援多個滑塊,回撥 API,以及更多;
- ✓ 觸控滑動支援硬體加速;
- ✓ 能夠自定義導航選項。
- ✓ 相容最新版本的 jQuery。
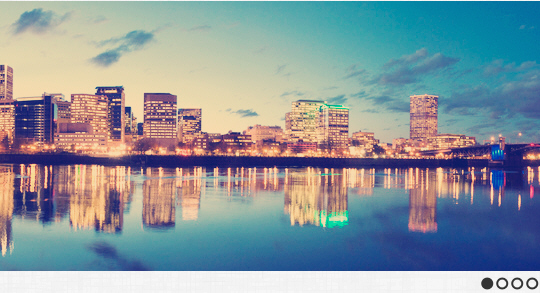
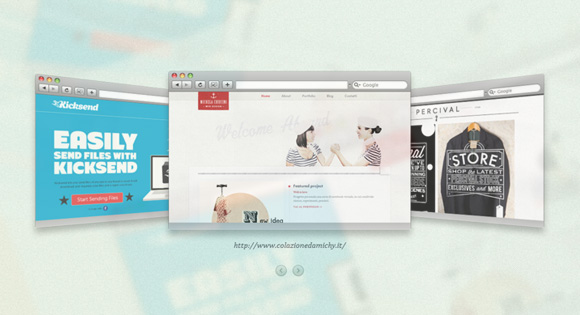
Elastislide
Elastislide 是一款非常優秀的響應式 jQuery 幻燈片外掛,整合了 Touchwipe 外掛以支援觸屏裝置。
提供了四種效果
- ✓ 水平圖片傳送帶
- ✓ 垂直圖片傳送帶
- ✓ 固定在螢幕底部
- ✓ 縮圖形式預覽
這款外掛也有詳細的製作教程,非常詳細,可以學習到外掛的製作方法。
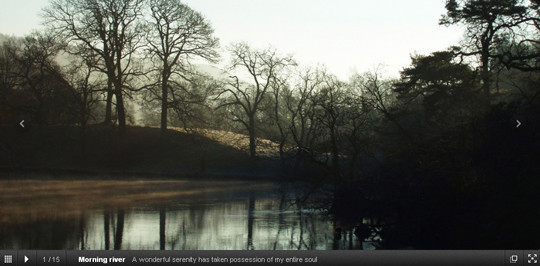
3D Gallery
特別推薦!精緻的立體圖片切換效果,特別適合企業產品展示,可立即用於實際專案中。
支援導航和自動播放功能, 基於 CSS3 實現,推薦使用最新的 Chrome,Firefox 和 Safari 瀏覽器瀏覽效果。

Image Transitions
基於 jQuery 和 CSS3 動畫實現的圖片過渡效果。
共有Flip、Rotation、Multi-flip、Cube、Unfold等6種效果。
這款外掛有詳細的製作教程可以參考學習。

Slidesjs
Slides 是一個非常簡潔的 jQuery 圖片輪播外掛,其特點是自動迴圈播放、圖片預載入以及自動分頁功能。
使用示例
- ✓ Standard
Galleria
這是一個響應式的 JavaScript 相簿外掛,目的是讓製作專業相簿功能變得更加簡單。
Galleria 支援縮圖導航、全屏瀏覽和自動播放功能,支援 iPhone,iPad Touch 等移動觸屏裝置。
AnythingSlider
AnythingSlider 由CSS-Tricks 的Chris Coyier 設計,功能齊全,效果精美,應用十分廣泛。
主要特色
- ✓ 簡單的,語義化的標籤;
- ✓ 水平/垂直滑動和淡入淡出動畫;
- ✓ 主題可以適用於單個滑塊;
- ✓ 同一個頁面可以顯示多個滑動模組;
- ✓ 提供了豐富的自定義引數選項。
- ✓ 支援所有主流的瀏覽器;
WOW Slider
這是另外一款效果精美的響應式圖片輪播外掛,有眾多專業的模板。
提供了 Rotate,Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade 等精美的輪播效果。
An HTML5 Slideshow
基於 HTML5 Canvas 和 jQuery 製作的圖片幻燈片效果,有詳細的製作教程可以學習。
詳細的製作教程和實現思路參考這裡,An HTML5 Slideshow With Canvas & jQuery。
Awkward Showcase
提供常見的圖片輪播效果,可以前後切換,也可以通過頁碼導航,能夠在一頁上顯示也可以幻燈片形式顯示。
效果演示
- ✓ Viewline
相關閱讀
評論(1)