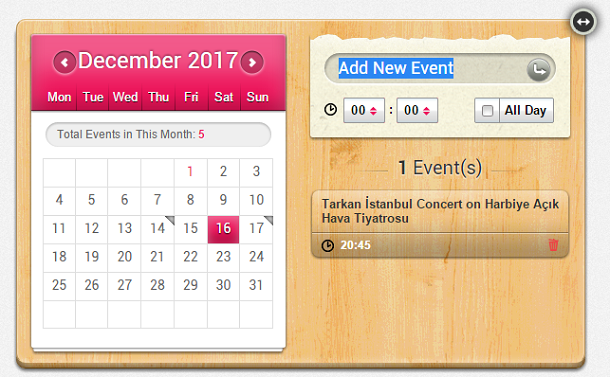
這款jQuery日曆外掛的一大特點就是可以在每一個日期後面記錄事件,並且可以設定提醒時間,如果你對JS開發比較擅長,還可以將它改進成一款即時提醒的APP應用。
線上演示原始碼下載
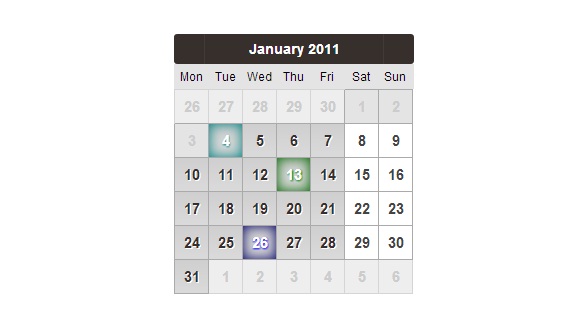
2、華麗的HTML5/CSS3日期選擇器
這款HTML5日曆外掛的特點是外觀非常漂亮,日期按鈕有內凹的3D效果,並且隨著滑鼠的滑過,日期背景將會改變。
線上演示原始碼下載
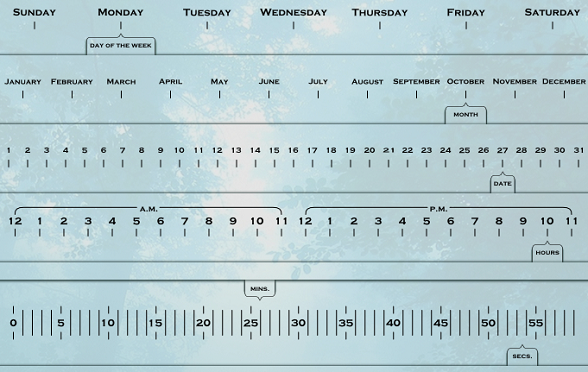
3、jQuery超酷平面時鐘特效外掛
這款jQuery時鐘就更加具有特色了,它的整體外觀是一個平面,時鐘的時針、分針和秒針都在這個平面上,不像圓盤時鐘那樣是繞圈計數的,它是在平面上滑動而週期性地計數。
線上演示原始碼下載
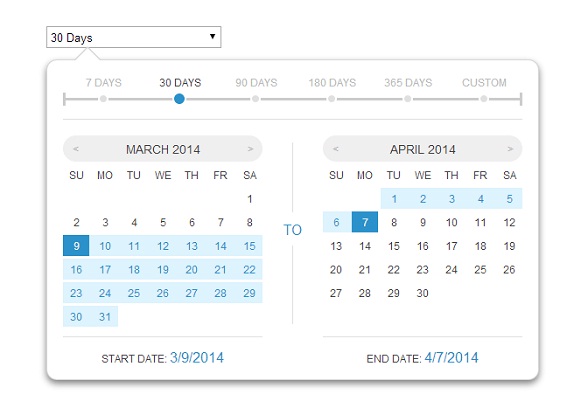
4、HTML5/CSS3帶日期區間的日期選擇外掛
這款HTML5日曆外掛的特點是可以選取一定的時間範圍,自定義日期區間。
線上演示原始碼下載
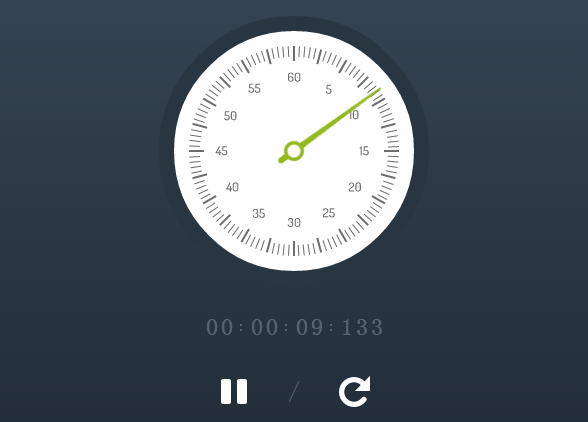
5、jQuery/HTML5秒錶動畫
這是一款基於jQuery和HTML5的圓盤秒錶動畫,和其他的jQuery日曆外掛不同,它的用途是用來計時和統計。
線上演示原始碼下載
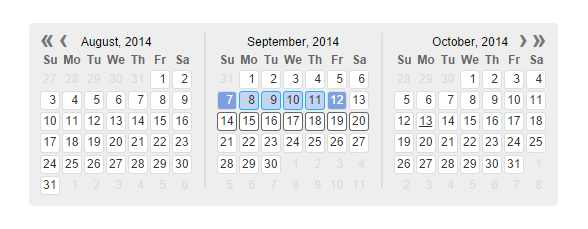
6、JavaScript日期選擇控制元件Kalendae
Kalendae是一款老牌的jQuery日曆外掛,它的特點是可以同時展示多個日曆,並且提供日期的選擇。
線上演示原始碼下載
7、HTML5圓盤時鐘
這款HTML5圓盤時鐘的UI還是不錯的,模擬了現實中的圓盤時鐘效果,如果在自己的個人主頁上加上這款時鐘動畫,那麼你的個人主頁會更加個性化。
線上演示原始碼下載
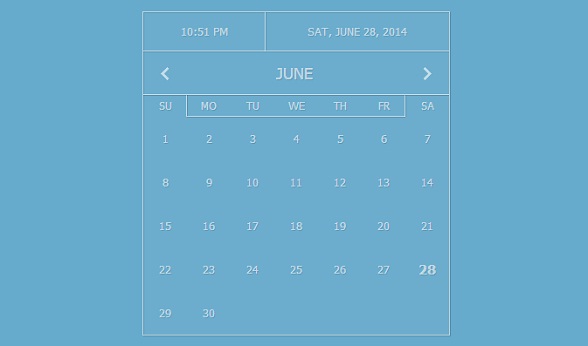
8、扁平化風格的jQuery日曆元件
這款jQuery日曆外掛是扁平化風格的,看起來非常清爽,可以選擇星期和日期。
線上演示原始碼下載
如果你喜歡這些jQuery日曆外掛,趕緊收藏吧。
來自:碼農網
相關閱讀
評論(1)