幸運的是,有許多解決方案能夠解決這個問題,其中一個便是載入效應。然而,很多網站開發者和設計人員往往忽視這一點。在本文中,小編為大家提供一些富有創造性的網站載入效果,相信一定會對大家起到幫助作用,讓我們一起來看看吧!
Spin.Js
Spin.Js可以不用任何圖片和任何外部CSS樣式,就能建立一個Ajax Loading 指示器。同時它與解析度無關,並且能夠相容很多主流的瀏覽器。
Facebook的載入動畫
這是一個介紹簡單效果的簡短介紹,能夠學習到一些基本的東西。在這種情況下,開發者可以使用CSS3來重新建立Facebook的載入動畫。
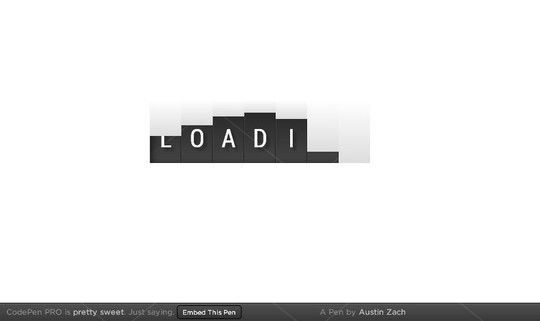
Spinning Loading-Codepen
這是一個很酷的小載入頁面。
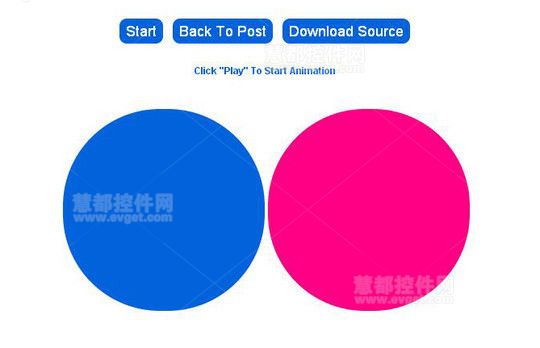
使用jQuery的Flickr風格載入動畫
Flickr的載入動畫比facebook的樣式簡單,它由兩個不同顏色的圓組成,當動畫開始時顯示由左向右移動,反之亦然。
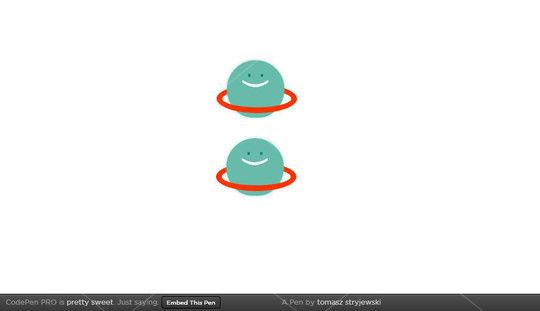
KCrin
在網站載入時出現如圖所示的圖片,類似於沉思。
CSS3載入動畫
CProgress
jpsIF
Creative Loading Effects
Yet Another Loading Animation
CSS載入動畫
更多的CSS載入動畫
CSS3動畫載入欄
創造性的CSS載入動畫
CSS3載入器
來自:慧都控制元件網
相關閱讀
評論(1)