JSP/HTML頁面彈出框
首先來分析一下,在A頁面輸入N多資料,然後點選提交按鈕,彈出一個新的對話方塊B,對話方塊B裡也要輸入N多資料,在彈出的對話方塊B裡點選提交,要把A頁面和對話方塊B的資料提交到後臺Controller裡。
以前沒做過此類需求,但是大概能猜到,點選按鈕彈出div對話方塊即可。
度娘之後,瞭解到JQuery裡有JQuery UI Dialog元件可以實現簡單的彈出框,原始碼如下:
<html>
<head>
<link rel="stylesheet" href="css/jquery-ui.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript">
$(function() {
$("#dialogId").hide();
});
function showDialog() {
$("#dialogId").dialog({
height: 300,
width: 200,
// 模態開啟
modal: true,
// 是否可拖拽
draggable: false,
// 最小寬度
minWidth: 300,
buttons: {
"提交": function() {
$("#form").submit();
},
"取消": function() {
$(this).dialog("close");
}
}
});
}
</script>
</head>
<body>
<form id="form" action="xxx.action" method="post">
<table>
<thead>
<th>學號</th>
<th>姓名</th>
<th>性別</th>
<th>年齡</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>lily</td>
<td>female</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>lucy</td>
<td>female</td>
<td>18</td>
</tr>
<tr>
<td>3</td>
<td>tom</td>
<td>male</td>
<td>20</td>
</tr>
</tbody>
</table>
<div id="dialogId" title="保密資訊">
<div>
<label>身份證號:</label>
<input name="idCard" type="text"/>
</div>
<div>
<label>手機號碼:</label>
<input name="phoneNum" type="text"/>
</div>
</div>
<div>
<div class="control-group" style="margin-top:12px;margin-left:300px">
<input name="auditStatus" class="btn btn-primary" type="button" onclick='showDialog();' value="點我"/>
</div>
</div>
</form>
</body>
</html>
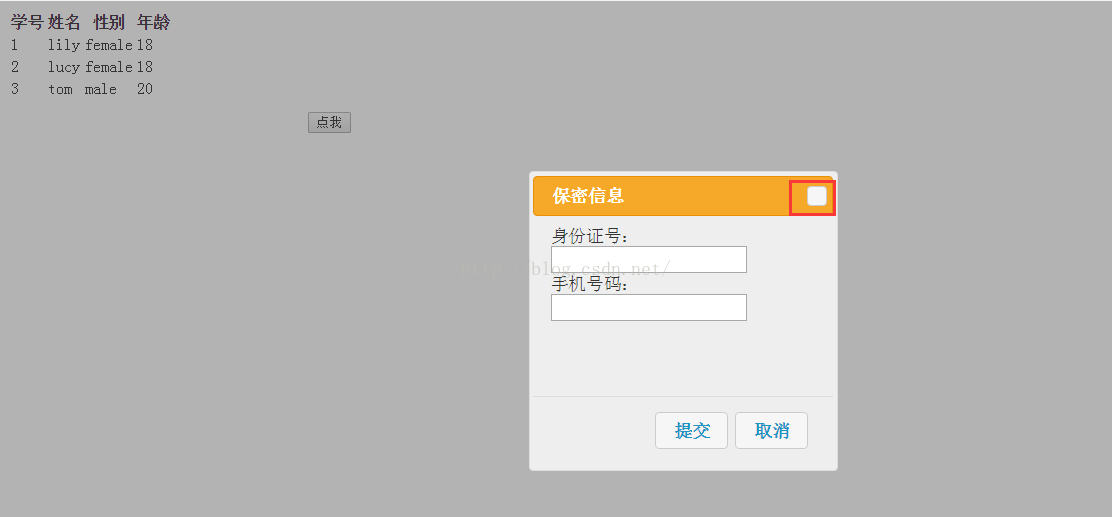
到此為止,已達到需求,下面就需要測試了。如下圖所示:
彈出框的右上角關閉按鈕沒有很好的顯示出來,這個是css樣式的問題。由於本人css很渣,所以採用如下方法:
將css樣式換成遠端地址,也就是將程式碼<link rel="stylesheet" href="css/jquery-ui.css">
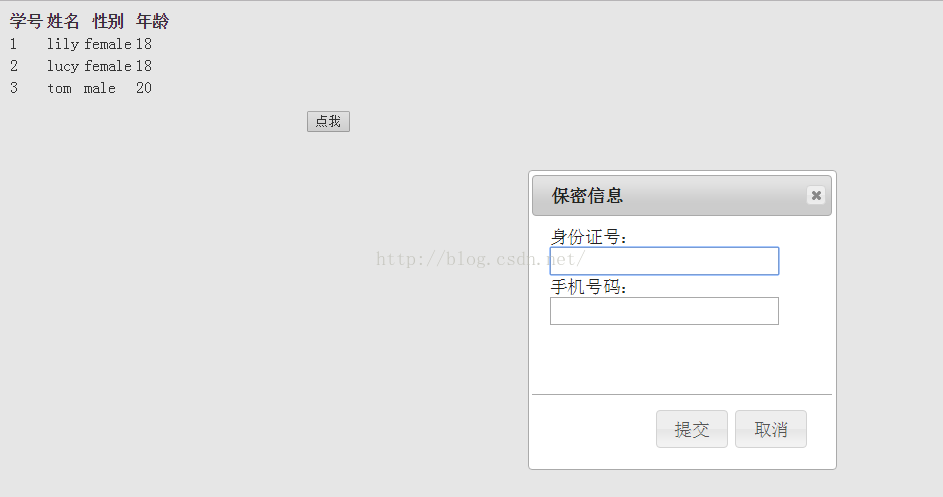
換成<link rel="stylesheet" href="//code.jquery.com/ui/1.11.1/themes/smoothness/jquery-ui.css">即可,再次測試如下圖:
下面我們可以測試在彈出框裡填寫資料了,那麼問題來了,在彈出框裡填寫完資料之後想重新填資料,通過點選取消或者右上角的x按鈕來關閉彈出框,在點選'點我'按鈕時,彈出框仍帶有上次填入的資料。也就是說關閉了彈出框之後,其實資料是沒有清除了的。
分析下出現這種現象的問題:
使用JQuery的Dialog控制元件時,JQuery會將建立的dialog快取到頁面上,生成一些隱藏的div,當再次建立dialog時,由於id相同總會呼叫到快取中的dialog,導致每次開啟dialog時總是把上次的內容顯示出來(當然,如果重新整理了頁面的話,是沒有資料的),查了一些資料,有提到要用dialog的destroy方法的,第一次開啟dialog時沒問題,關閉之後在重新開啟就會報錯了,這種方法不可行。destroy銷燬的JQuery UI生成dialog的時候那些同時生成的html不會銷燬元素本身,要想銷燬元素要用到remove。
給出程式碼:
<script type="text/javascript">
$(function() {
$("#dialogId").hide();
});
function showDialog() {
$("#dialogId").dialog({
height: 300,
width: 200,
// 模態開啟
modal:true,
// 是否可拖拽
draggable: false,
// 最小寬度
minWidth: 300,
buttons: {
"提交": function() {
$("#form").submit();
},
"取消": function() {
$(this).dialog("close");
}
},
close: function() {
$(this).remove();
}
});
}
</script>為何會出現這種情況:頁面中通常是自建一個DIV,通過IDV的id繫結Dialog,而JQuery會把這個自建的DIV清除,內容全部放到Dialog的DIV中,Dialog的DIV預設是在body中,這對於使用ajax重寫頁面程式碼的應用產生了很多的衝突,如果使用上面的方法,Dialog只能彈出一次,關閉的時候就會被remove。
解決方案:在呼叫JQuery Dialog元件之前把自建的div先clone一份,關閉dialog之後把clone的div重新append到頁面上。
給出程式碼:
<script type="text/javascript">
$(function() {
$("#dialogId").hide();
});
function showDialog() {
var divID = $("#dialogId");
var dialogParent = $("#dialogId").parent();
var dialogOwn = divID.clone();
dialogOwn.hide();
$("#dialogId").dialog({
height: 300,
width: 200,
// 模態開啟
modal:true,
// 是否可拖拽
draggable: false,
// 最小寬度
minWidth:300,
buttons: {
"提交": function() {
$("#form").submit();
},
"取消": function() {
$(this).dialog("close");
}
},
close: function() {
dialogOwn.appendTo(dialogParent);
$(this).dialog("destroy").remove();
}
});
}
</script>原始碼如下:
其中,goodDialog.jsp頁面能顯示出彈出框,但是關閉按鈕顯示不出;
betterDialog.jsp頁面在goodDialog.jsp的基礎上能正常顯示出關閉按鈕,但是關閉按鈕後,再次點選時彈出框會帶出上次填寫的資料;
bestDialog.jsp頁面修復betterDialog.jsp的bug。此頁面再無其它bug,為最終版。
相關文章
- jquery連線html頁面做一個彈出框輸入jQueryHTML
- SpringMvc出現Jsp頁面不能正常解析成html網頁SpringMVCJSHTML網頁
- PHP彈出提示框並跳轉到新頁面即重定向到新頁面PHP
- 關閉瀏覽器頁面時彈出是否關閉提示框瀏覽器
- 瀏覽器彈出小頁面瀏覽器
- 基於HTML5 Canvas 實現彈出框HTMLCanvas
- html + css + js 原生 彈出提示框的實現HTMLCSSJS
- Android軟鍵盤彈出,覆蓋h5頁面輸入框問題AndroidH5
- 將分頁功能從JSP頁面中獨立出來JS
- JSP註冊頁面JS
- SSH之jsp頁面JS
- js頁面彈窗JS
- 【C#學習筆記】網頁彈出提示框C#筆記網頁
- 專案實戰:彈出廣告任意頁面展示
- h5單頁面彈出彈窗背景滾動問題H5
- bootstrap提示和彈出框boot
- 自定義popup彈出框
- 網頁右下角彈出廣告資訊框例項程式碼網頁
- IntelliJ IDEA執行時html或者jsp頁面打不開IntelliJIdeaHTMLJS
- 基本的HTML頁面HTML
- 有趣的html頁面HTML
- 彈出框外掛layer使用
- 好看的404頁面html帶導航 好看的404頁面htmlHTML
- jsp頁面掛死問題JS
- JSP筆記-頁面重定向JS筆記
- JSP頁面間傳值方法JS
- 第 16 章 彈出框和警告框外掛
- js為showModalDialog()彈出視窗的頁面傳值JS
- 頁面彈窗處理方案
- JSP頁面中新增完一個專案後,重新整理頁面出現的問題JS
- vue頁面有彈層,禁止頁面滾動Vue
- HTML頁面Meta介紹HTML
- JavaScript 動畫方式彈出圓角框JavaScript動畫
- SVProgressHUD安卓彈出框資訊彙總安卓
- 【Swift】彈出日曆選擇框Swift
- 使用jquery製作彈出框效果jQuery
- jqueryeasyui彈出訊息框(轉載)jQueryUI
- Eclipse匯入專案後JSP頁面出現報紅EclipseJS