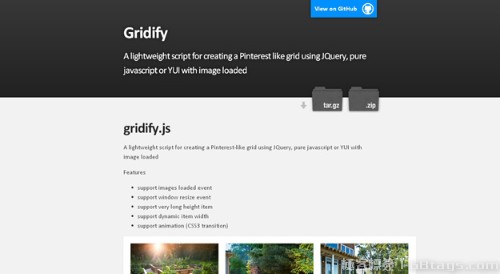
1. Gridify
Gridify 是輕量級的 jQuery 外掛,用來建立一個類似 Pinterest 圖片載入網格外掛。支援影像載入事件,支援視窗縮放事件,支援非常長的高度項,支援動態項寬度,支援動畫 (CSS3 transition)。
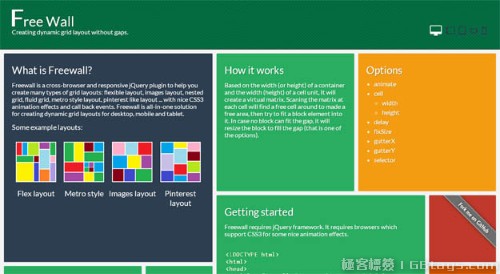
2. Freewall
Freewall是一個跨瀏覽器和響應式的jQuery外掛,以幫助您建立多種型別的網格佈局:靈活佈局,影像佈局,巢狀網格,流體網格,Metro風格佈局,類似於pinterest的佈局...。此外還擁有漂亮的CSS3動畫效果和回撥事件。 Freewall是所有功能於一身的解決方案。可以為桌面,移動和平板建立動態的網格佈局。
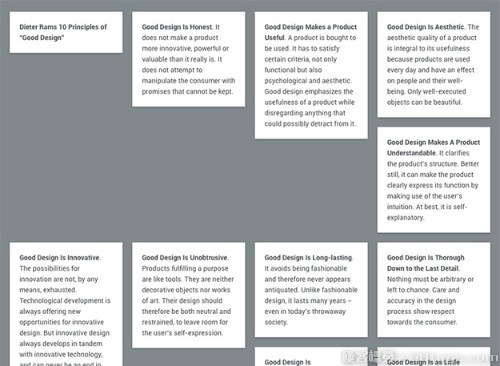
3. Responsive Equal Height Blocks
Responsive Equal Height Blocks是用JavaScript和CSS實現的。 它實際上是把一上列表按每一行來展示,通過每一行中最高的條目來設定和其它條目的位置。
4. MatchHeight.js
MatchHeight.js 能使所有選定元素的高度正好相等。這是一個更強大的相同高度的外掛,正確處理混合填充,邊距,邊框,框的大小,行,組。 它通過在需要的時候自動更新影像處理和響應式佈局。
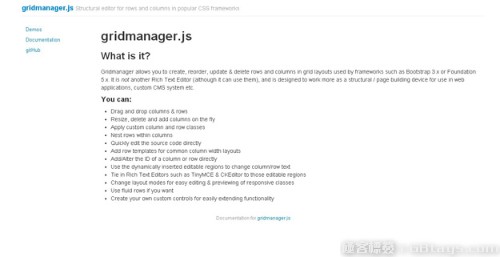
5. Gridmanager.js
Gridmanager允許你在表格佈局中建立、記錄、更新、刪除行和列,建立可編輯區域的網格佈局,每一個網格可編輯定義大小和數量以及調整它的位置。GridManager需要jQuery、jQueryUI和Bootstrap 3.x,可選TinyMCE CKeditor。
6. S Gallery
S Gallery是一個jQuery圖片集的外掛,它在響應式的表格中展示這你的圖片。它的靈感來自於Sony的產品,當一個條目被選中,介面中會出現選擇前一個/後一個的按鈕,你也可以通過點選其它位置回到整體的表格佈局中。
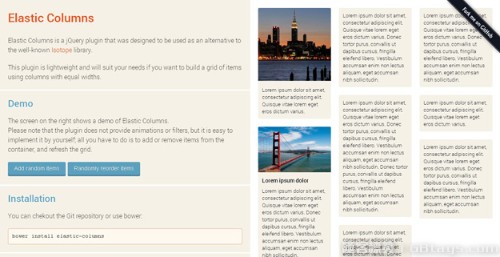
7. Elastic Columns
Elastic Columns是一個輕量級響應式網格佈局外掛,可以非常容易的按照寬度值來定義網格,監測瀏覽器的大小自適應網格顯示。
8. Mason.js
Mason.js是一個jQuery外掛,巧妙地填充了網格的間隙。當建立一個網格時候,外掛就開始計算這些間隙,然後就使用預定義的元素或是在網格中複製的內容來填充這些間隙。可以定義用於元素的大小,列/行的大小,斷點的大小,或者佈局是流動還是固定的。
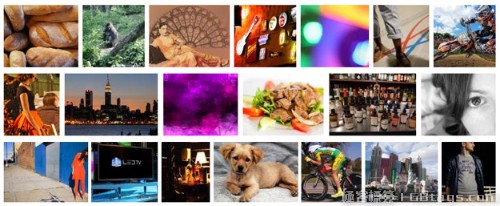
9. rowGrid.js
RowGrid.js 是個非常小的,輕量級的 jQuery 外掛,可以對影像進行直排,而且是響應式的,可以無限滾動閱覽。
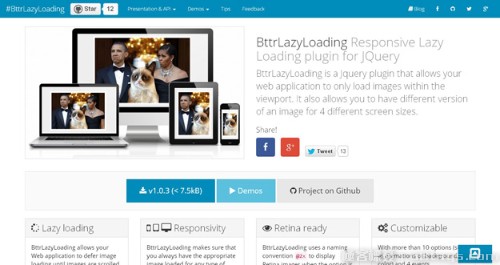
10. BttrLazyLoading
BttrLazyLoading 是一款響應式影像延遲載入的 jQuery 外掛,允許使用者的 web 應用延遲圖片的載入直到影像滾動。BttrLazyLoading 提供四種不同的螢幕大小版本: 手機 (<768px), 平板 (≥768px), 桌面 (≥992px) 和大型的桌面 (≥1200px)。
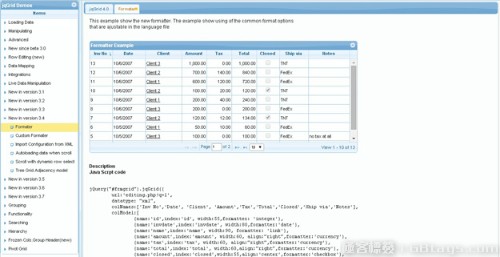
11. jqGrid
jqGrid 是一個用來顯示網格資料的jQuery外掛,通過使用jqGrid可以輕鬆實現前端頁面與後臺資料的ajax非同步通訊。
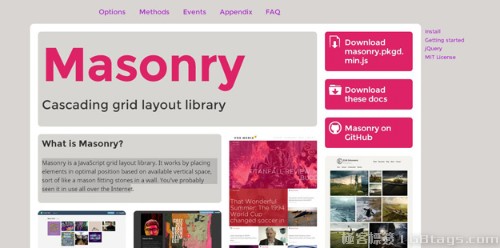
12. Masonry
Masonry是一款很好用的jquery網頁佈局外掛,它可以去掉不同高度div之間的空白,讓你的網頁看上去更加的整齊、漂亮!
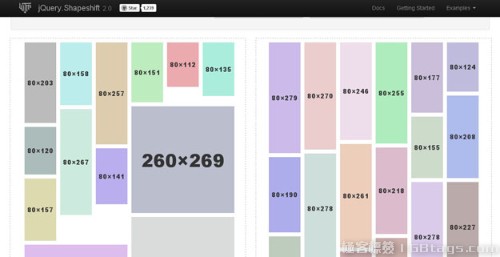
13. jQuery Shapeshift
jQuery拖拽外掛Shapeshift,拖放可以重新排列在一個容器或甚至將在多個物品使容器變形。拖動元素周圍可以改變他們的索引位置在它們的父容器。
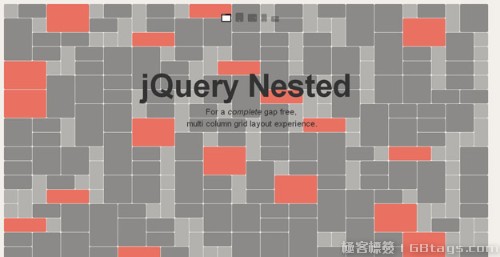
14. jQuery Nested
Nested是一個幫助你建立多列的,動態的網格佈局,和其它的類似的類庫或者jQuery外掛不一樣,它幫助你去掉所有的間隙。使用這個外掛它將幫助你掃描所有的間隙的尺寸,以便重新排序元素,這和其它的類庫或者外掛類似,但是Nested最後一步會幫助你縮放元素,以便消除所有的間距。
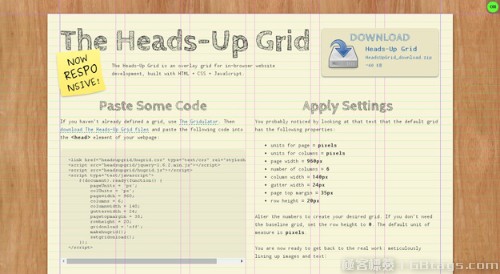
15. Headsup Grid
Headsup Grid的特點是它可以在不同的平臺上顯示出不同的風格。
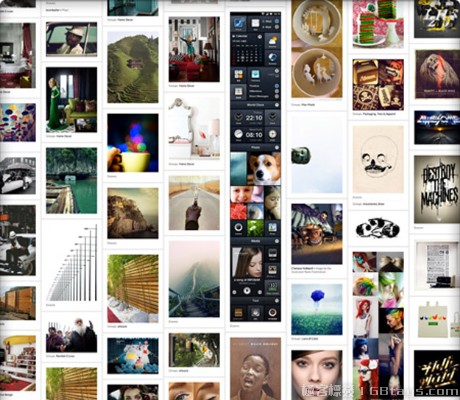
16. Wookmark jQuery Plugin
Wookmark jQuery plugin 是一個用來實現現在很流行的瀑布流的網頁佈局效果的 jQuery 外掛。
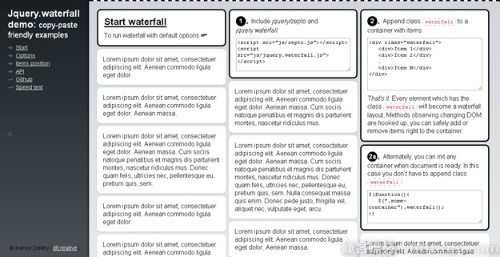
17. jQuery Waterfall
jQuery Waterfall是用li標籤製作多列瀑布流佈局滑鼠滾動頁面圖片無限載入效果。
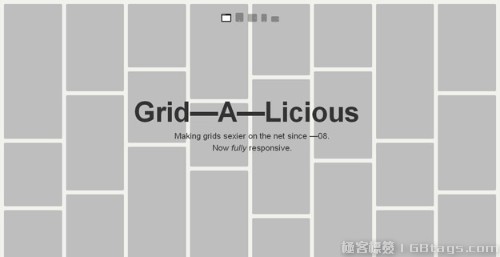
18. Grid –A-Licious
Grid-A-Licious 是一個簡單易用的 jQuery 外掛,可用於建立響應式瀑布流佈局,針對不同裝置可自動適應寬度。你可以通過引數設定它的寬度以及動態顯示時的速度、延遲等等,定製性是比較高的。
19. Gridster
gridster.js 是一個 jQuery 外掛用來構建直觀的可拖放的佈局,支援多列布局,你還可以動態的新增和刪除表格中的元素。
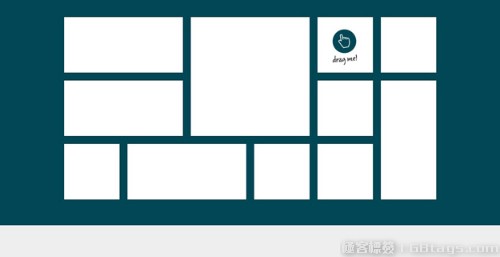
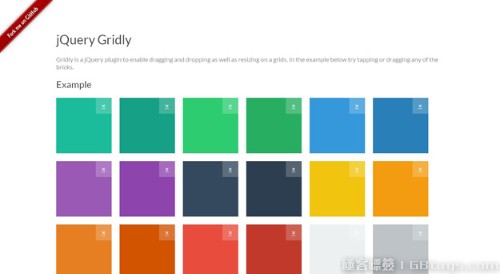
20. Gridly
Gridly是個網格式的拖放移位jQuery外掛,這個外掛互動不錯,我們在拖動的時候會顯示一些移動動畫,效果很好看。
此外掛還有其它特色功能,比如關閉、點選放大、增加模組等等。
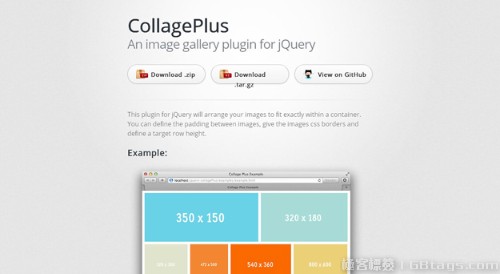
21. College Plus
CollagePlus是一個jQuery表格外掛,你可以定義圖片之間的距離,通過CSS給它們加邊框。
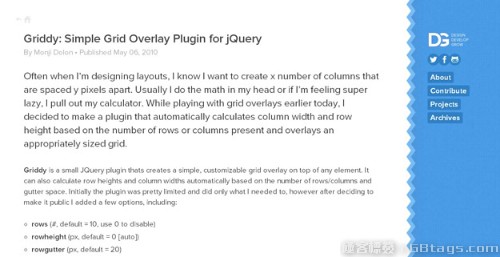
22. Griddy
Griddy是一個輕量級的外掛,但是它能實現幾乎所有的效果,很多屬性是可選的,比如行數、行高、列數、列高、顏色等等……
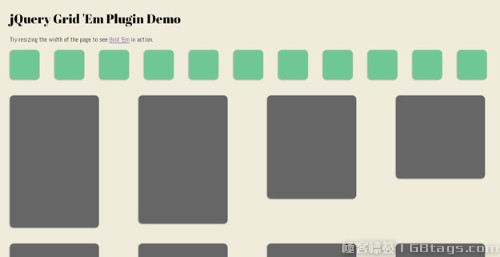
23. jQuery Grid’Em Plugin
jqGridView是新的,富客戶端的,基於XML , Ajax網格外掛的jQuery庫。 jqGridView提供專業的解決方案,代表和編輯表格資料在網路上。精心設計的,具有強大的指令碼API的,這可編輯網格是很簡單的DHTML與XML 的配置,並顯示出令人信服的成果與大量資料。 jqGridView可以輕鬆地執行好期待(管理通過的CSS ) 。 jqGridView並不平臺根據外掛,它可用於不同的網路程式設計平臺,如: ASP技術.NET /的ASP , PHP中,爪哇島, CGI指令碼等jqGridView已高度鮑澤相容性。
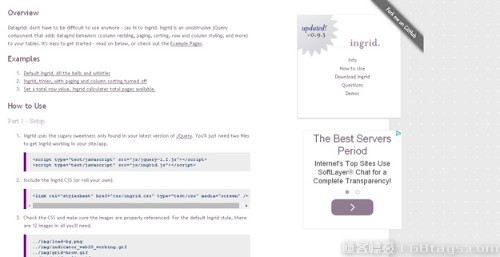
24. Ingrid
Ingrid在資料填充的操作上做了很多的簡化,看上去更接地氣一些。
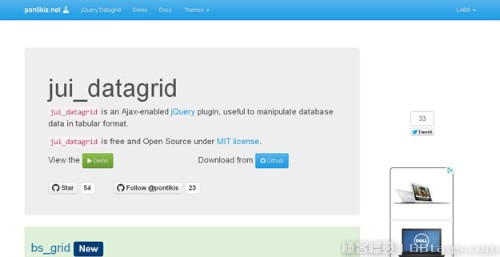
25. Jui_datagrid
jui_datagrid 是一個 Ajax 的 jQuery 表格外掛,可用於操作表格資料,通過簡單和強大的 API 進行主題定製、本地化支援等。
相關閱讀
評論(1)