三層登入——C#版
前言
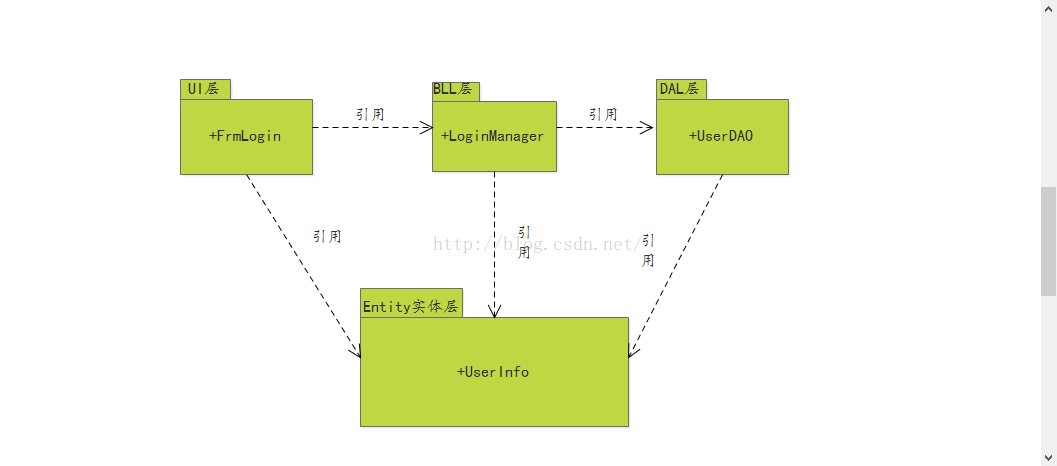
前期瞭解三層架構主要是由UI層、BLL層和DAL層三部分構成。看到大牛們都採用三層的思想實現了登入,本菜鳥暗暗地站在了他們的肩膀上。
自己理解
對於三層自己的理解是:就像我們對一個大型的公司去找人門口一定會有門衛,假設你就是一個使用者,要去公司找該總經理洽談業務。這時你會來到門口(UI層),要進去找人,門衛(BLL層)說:“你是誰?你找誰?幹什麼?等等各種問題。”然後接著就去查詢檔案(DAL層)。確定總經理是否認識這麼個人。就這樣“UI層——>BLL層——>DAL層”,然後DAL層給予迴應見還是不見;傳輸層為:“DAL層——>BLL層——>UI層”。
這樣門衛因為自己根本不認識這個人,所以不能因為不讓他見總經理而得罪他,起到了一個“橋”的作用。在軟體開發中,這樣有利於減少程式碼之間的耦合度。從而方便了後期的維護,大大減輕了軟體危機的到來。很棒吧~~~
三層架構優缺點
優點
1、符合開閉原則,便於用新的實現去替換原有的實現;
2、降低層與層之間的耦合度;
3、便於後期的複用;
4、標準化,看著舒服;
不足點
1、降低了系統的效能;
2、有時候會導致級聯修改;還拿上面的例子來說:若你想再向總經理傳達一件事情,可能還需要通過門衛也就是說UI層增加一些功能,BLL層和DAL層可能為了附和這個功能去新增相應的程式碼;
以上得出;在用三層架構的時候,合適的也是最好的,不要濫用。
C#版三層登入


Entity實體層
<span style="font-family:KaiTi_GB2312;font-size:18px;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Login.Model
{
public class UserInfo
{
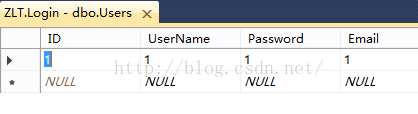
public int ID { get; set; }
public string UserName { get; set; }
public string Password { get; set; }
public string Email { get; set; }
}
}</span>D層
<span style="font-family:KaiTi_GB2312;font-size:18px;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Login.DAL
{
public class DbUtil
//server是伺服器的名稱可以使Local,IP地址,計算機名稱;
//DataBase是資料庫的名稱;
//User ID是登入伺服器的使用者名稱;
//Password是登入伺服器的密碼;
{
public static string ConnString = @"Server=ZLT;Database=Login;User ID=sa;Password=123";
////下面是用windows身份驗證模式連結資料庫的;
//public static string ConnString = @"server=.;Database=Login;Integrated Security=ture";
}
}</span><span style="font-family:KaiTi_GB2312;font-size:18px;">using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Data;
namespace Login.DAL
{
public class UserDAO
{
public Login.Model.UserInfo SelectUser(string userName,string password)
{
using (SqlConnection conn = new SqlConnection(DbUtil.ConnString)) //資料庫的連結;引用連結資料庫的字串
{
SqlCommand cmd = conn.CreateCommand();//定義命令語句
cmd.CommandText = @"SELECT ID,UserName,Email
FROM USERS WHERE UserName=@UserName AND Password=@Password";//SQL語句,查詢表USERS
//cmd.CommandType = Commandtype.Text;
cmd.CommandType = CommandType.Text;
cmd.Parameters.Add(new SqlParameter("@UserName", userName)); //為引數USERNAME,PASSWORD賦值;
cmd.Parameters.Add(new SqlParameter("@Password", password));
conn.Open();//開啟資料庫;
SqlDataReader reader = cmd.ExecuteReader(); //讀取資料;
Login.Model.UserInfo user = null;
while (reader.Read())
{
if (user == null)
{
user = new Login.Model.UserInfo();
}
user.ID = reader.GetInt32(0);//給實體層屬性寫入資料;
user.UserName = reader.GetString(1);
user.Password = reader.GetString(2);
if (!reader .IsDBNull (2))
{
user.Email = reader.GetString(2);
}
}
return user;//將實體返回B層;
}
}
}
}</span>B層
<span style="font-family:KaiTi_GB2312;font-size:18px;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Login.BLL
{
public class LoginManager
{
public Login.Model.UserInfo UserLogin(string userName, string password)
{
Login.DAL.UserDAO uDao = new Login.DAL.UserDAO(); //引用D層的UserDAO類
Login.Model.UserInfo user = uDao.SelectUser(userName, password); //引用實體層的SelectUser方法
if (user != null)
{
return user; //將實體user返回到U層
}
else
{
throw new Exception("登入失敗。");//給系統錯誤進行提示;
}
}
}
}
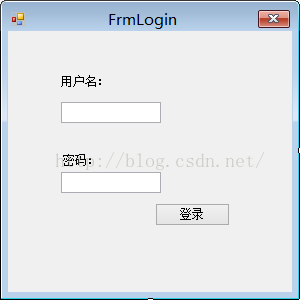
</span>U層

<span style="font-family:KaiTi_GB2312;font-size:18px;">using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Login.UI;
namespace LoginUI
{
public partial class 系統登入 : Form
{
public 系統登入()
{
InitializeComponent();
}
private void btnLogin_Click(object sender, EventArgs e)
{
//LoginBLL. svr = new LoginBLL.LoginService();
string userName = txtUserName.Text.Trim();//向實體層的屬性寫入資料
string password = txtPassword.Text;
Login.BLL.LoginManager manage = new Login.BLL.LoginManager();//引用實體層
Login.Model.UserInfo user = manage.UserLogin(userName, password);//將UI層的使用者名稱和密碼通過B層傳到實體層;
MessageBox.Show("登入使用者:" + userName);
}
}
}</span>小結
1、學會站在巨人的肩膀上,自己也不失自己的思想;
2、多多動手去實踐,原來自己沒有想象中那麼笨。
感謝您的寶貴時間~~~
相關文章
- 【三層登入之C#版】C#
- 登入介面(C#)C#
- C#七層登陸及程式碼展示C#
- SourceTree Mac版免登入版Mac
- C#分散式登入——jwtC#分散式JWT
- 第三方登入 (微博登入 web)Web
- C#模擬登入總結C#
- 微信小程式登入頁動畫-雲層漂浮微信小程式動畫
- 三層登陸程式碼及錯誤集錦
- 聊聊“密碼登入”、“手機快捷登入”和“第三方聯合登入”密碼
- 網站 asp.net c# 接入QQ第三方登入的方法網站ASP.NETC#
- C#三種模擬自動登入和提交POST資訊的實現方法C#
- 友盟第三方登入精簡版QQ遇到的坑
- 微信網頁授權登入(c# Webform)網頁C#WebORM
- Laravel5.6 實現第三方登入 微信登入Laravel
- php實現第三方登入,百度第三方登入PHP
- 第三方登入原理
- 【網頁登入】QQ 登入、微信登入、微博登入、GitHub 登入網頁Github
- Android 第三方登入之新浪微博授權登入Android
- C#微信網頁授權登入(NET MVC)C#網頁MVC
- 傳引數與傳實體、返回實體與返表——三層架構登入例項架構
- C#使用Thrift作為RPC框架入門(三)之三層架構C#RPC框架架構
- Flutter入門篇(三)— 如何實現登入動畫效果Flutter動畫
- php使用第三方QQ登入PHP
- Laravel 第三方登入之微博Laravel
- OctoberCMS 外掛 第三方登入
- 破解「登入後複製」的三種方法
- 單點登入的三種實現方式
- Oracle 登入的三種驗證機制Oracle
- OAuth2第三方登入OAuth
- C#開發——網站應用微信登入開發C#網站
- 基於C#的簡單登入窗體設計C#
- C# 網路程式設計之網頁自動登入 (一).使用WebBrower控制元件模仿登入C#程式設計網頁Web控制元件
- 小程式登入、微信網頁授權(Java版)網頁Java
- SpringBoot微信掃碼登入(小程式版)Spring Boot
- Vue管理系統前端系列三登入頁和首頁及`vuex`管理登入狀態Vue前端
- Java實現QQ第三方登入Java
- GitHub OAuth 第三方登入示例教程GithubOAuth