1、jQuery 360度圖片旋轉外掛dopelessRotate
dopelessRotate是一款基於jQuery的圖片旋轉外掛,這款圖片旋轉外掛功能非常強大,它不僅可以在載入的時候顯示進度條,而且點選右側的放大鏡按鈕可以檢視原始大圖,並且可以滑動滑鼠來漫遊大圖的每一個細節。是一款非常不錯的jQuery圖片旋轉外掛。
線上演示 原始碼下載
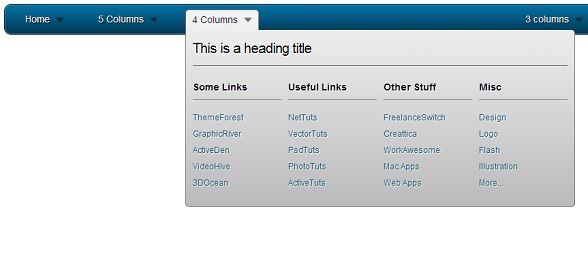
2、jQuery/CSS3大屏下拉選單 自定義子選單內容
這是一款樣式很酷的jQuery/CSS3下拉選單,首先這款CSS3選單是寬屏的,主要是下拉選單非常大氣,更重要的是,下拉選單的內容可以自己定義,也就是說,下拉選單中可以定義選單、圖片等HTML元素,是一款非常實用的jQuery/CSS3下拉選單外掛。
線上演示 原始碼下載
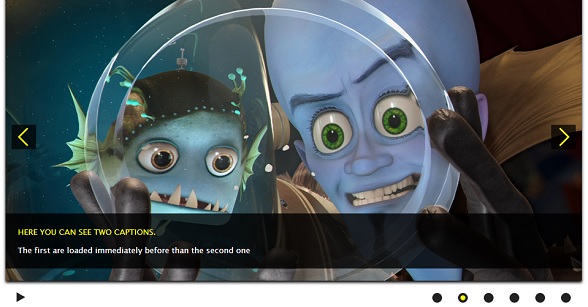
3、jQuery帶縮圖焦點圖外掛 自定義滑塊內容
今天我們要來分享一款基於jQuery的焦點圖外掛,這款jQuery焦點圖功能十分強大,有以下兩個特點:第一是焦點圖帶有縮圖預覽,當滑鼠滑過對應圖片的按鈕時,即可彈出縮圖;第二是焦點圖的滑塊內容可以自定義,可以是圖片,也可以是任何HTML元素,因此也非常的靈活。另外,焦點圖的切換動畫也有多種,非常炫酷。
線上演示 原始碼下載
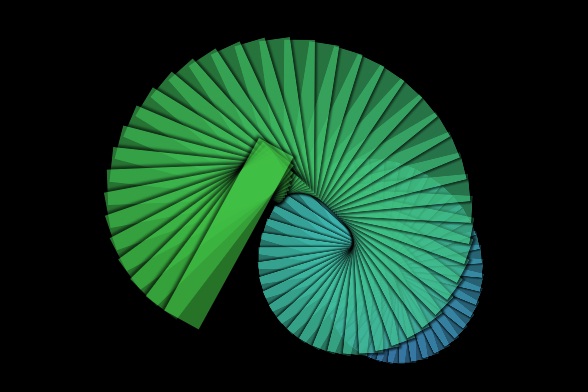
4、HTML5/CSS3 3D紙片摺疊動畫
今天我們再來分享一款非常華麗的HTML5/CSS3 3D動畫特效,儘管它目前很少能在專案中應用,但從原始碼中我們可以學到很多HTML5 3D動畫的製作知識。這是一款紙片摺疊動畫特效,利用HTML5和CSS3的相關特性,我們可以將一張張紙片摺疊起來,形成很酷的3D動畫效果。
線上演示 原始碼下載
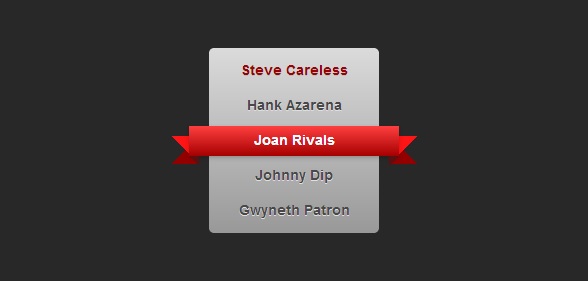
5、純CSS3垂直選單 選單項滑動動畫
今天我們要來介紹一款基於CSS3的垂直動畫選單,這款CSS3選單的特點是選單項有一個非常特別的背景,並且背景可隨著滑鼠滑過而滑動,挺有創意的滑動動畫。這款CSS3選單是垂直樣式的,很適合做網頁的側邊欄選單。
線上演示 原始碼下載
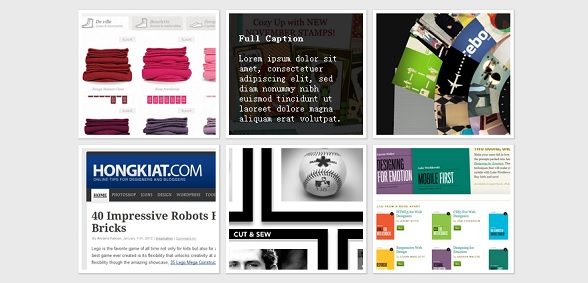
6、HTML5圖片文字描述動畫 多種圖片描述模式
這次我們要來分享一款基於HTML5的圖片特效,這款HTML5圖片特效的功能是可以在圖片上方顯示各種各樣的文字描述,當滑鼠滑過圖片時即可展示這些圖片文字描述。更主要的是,這款HTML5圖片文字描述提供多種動畫特效,當你把滑鼠滑過圖片時將會有多種文字描述效果。
線上演示 原始碼下載
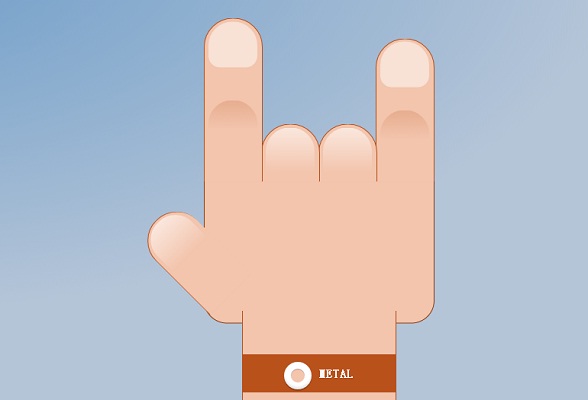
7、CSS3手勢變換動畫特效
這款CSS3動畫非常特別,它展現在我們眼前的是一隻手掌,手掌下方有一個滑動按鈕,點選按鈕即可切換手勢,目前可以切換兩種不同的手勢。這款CSS3手勢變換動畫還是相當酷的,另外之前也分享過HTML5 3D手掌動畫,效果也非常不錯。
線上演示 原始碼下載
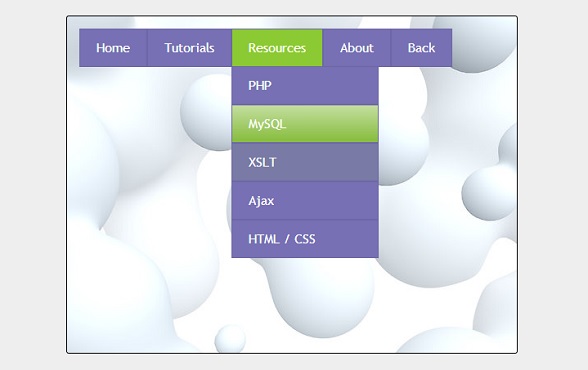
8、CSS3多級下拉動畫選單
這款CSS3選單是多級下拉的。選單的背景非常清新,當滑鼠滑過父選單時,即可展開子選單,並且在選單展開的過程中伴隨著很不錯的動畫效果。
線上演示 原始碼下載
相關閱讀
評論(1)