在這篇文章中,我們整理了9月份以來最新的15個jQuery外掛, 它們都非常優秀。根據下面提到的這些jQuery外掛,你可以在很多地方提高和優化Web應用的效能。
我們希望你能從中找到對你有幫助的外掛,如果你也知道很多jQuery的最新資源,可以在評論中告訴我們,和大家一起分享。
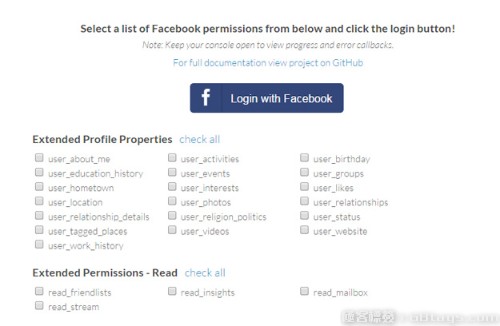
1. jQuery.fblogin
jQuery.fblogin,顧名思義,它是一個用jQuery實現的Facebook登入外掛,你需要申請一個Facebook應用的id,然後新增Facebook JS SDK,通過這個外掛來載入SDK。
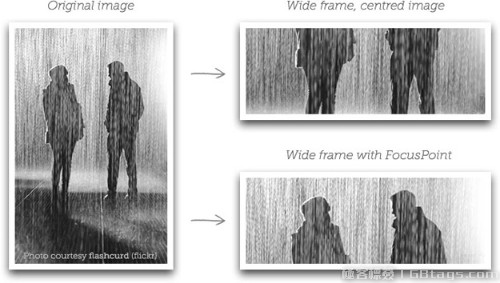
2. FocusPoint
FocusPoint 可以讓你的照片在任意的容器中都能有不錯的顯示效果。 它會動態地對圖片進行剪裁,而不會切掉圖片中重要的物件。
3. Animisition
Animsition是一個便於開發者新增CSS動畫跳轉的jQuery外掛。它提供18種不同的動畫,包括各種各樣的消失、旋轉、翻轉和變焦等特效。
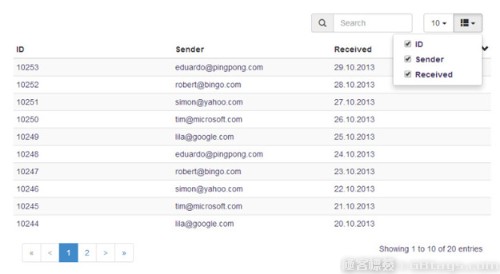
4. jQuery Bootgrid
jQuery Bootgrid 外掛非常不錯,頁面直觀而平整。由一個風格控制作為引導。只需要在HTML檔案中引入jQuery、Bootgrid和BootStrap的庫即可。
5. jCorner
jquery實現折角外掛jCorner是一款平面頁面元素進行右下角折角,對時尚和某個連結的提示是有用的。它使用CSS邊框達到效果,而無需使用任何影像,這使我們能夠建立任何大小的角落。
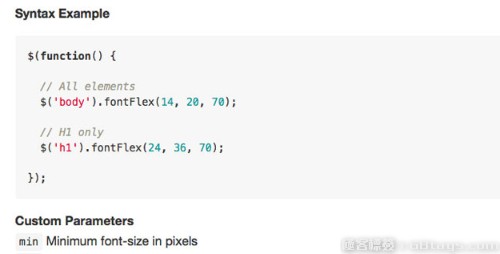
6. jQuery Fontflex
fontFlex是一個輕量級jQuery外掛,根據螢幕/瀏覽器寬度動態更改字型大小。多用於響應或自適應的CSS佈局。
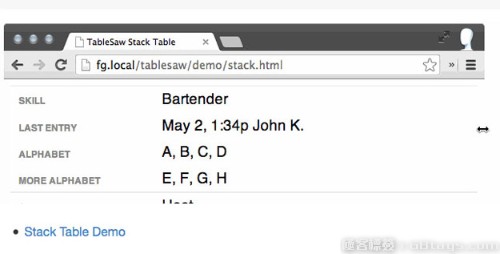
7. Tablesaw
Tablesaw 是實現了響應式的表格的jQuery外掛。
8. Particleground
Particleground 粒子系統是一個jQuery外掛,時髦的背景。 Particleground包括一個可選的視差效應控制滑鼠在桌面裝置和移動裝置上的陀螺儀。它適用於任何瀏覽器支援HTML5畫布。
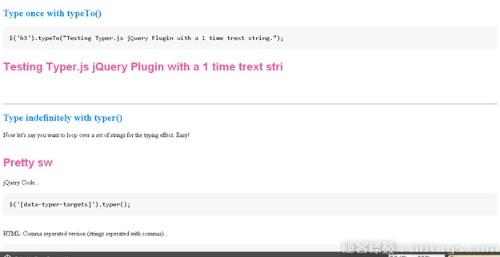
9. Typer
Typer是一個實現打字效果的jQuery外掛。你可以選擇性的定製這個外掛,如打字速度、延時等等。
10. Divas Slider

Divas Slider是一個多才多藝的jQuery滑塊,容易使用和完全可定製。 充分響應和觸控啟用。詳細使用方法請檢視下載檔案中的instructions.html
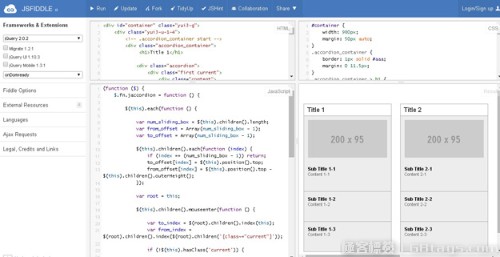
11. J-accordion
j-accordion.js 是 jQuery 的一個手風琴效果的外掛,可自動對 hovered 條目進行擴充套件,並收縮其他項。可用做選單用途。
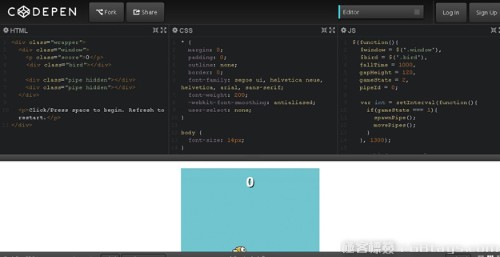
12. jQuery Flappy Bird
基於 jQuery 實現的 Flappy Bird 遊戲。
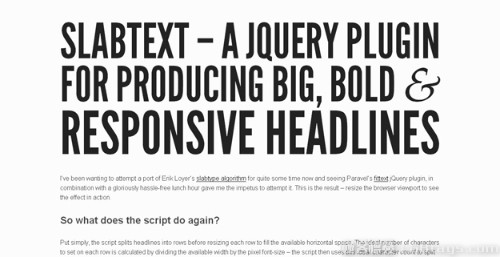
13. SlabText
SlabText 是一個用來生成支援響應式的大且粗的字型的jQuery外掛。可以分割成調整大小的每一行的行前的頭條新聞,以填補可用的水平空間。這意味著無論任何客戶端是什麼尺寸大小的螢幕,客戶端的標題總是合適的。
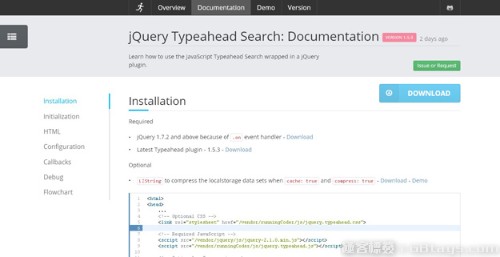
14. jQuery Typeahead
這款jQuery外掛來自於Twitter的一個新的專案,支援遠端和本地的資料集。比較有特色的地方在於你可以將資料集使用本地儲存(local storage)來儲存在本地,有效的提高使用者體驗。同時也擁有很多遠端資料集的處理選項,例如(請求頻率,最大的併發請求數,等等)...
15. ScotchPanels
scotchPanels.js為使用者提供方便的選單建立操作,當然也包含網站導航和其它型別的皮膚,比如圖片和視訊等等。Scotch Panels是功能封裝的,我們可以根據需要選擇不同的功能封裝。它支援任何的容器,這樣一來你可以將你的導航欄放在任意標籤內。
相關閱讀
評論(1)