我們已經有文章向你描述如何使用<include />標籤來重用和共享你的佈局程式碼。這篇文章將向你闡述<merge />標籤的使用以及如何與<include />標籤互補使用。
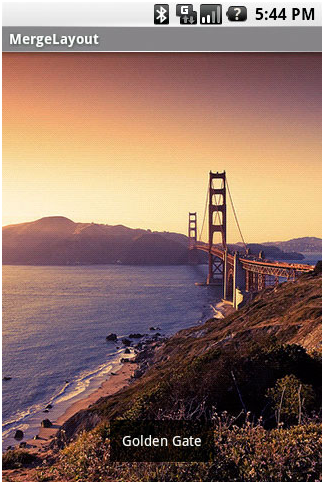
<merge />標籤用於減少View樹的層次來優化Android的佈局。通過看一個例子,你就能很容易的理解這個標籤能解決的問題。下面的XML佈局顯示一個圖片,並且有一個標題位於其上方。這個結構相當的簡單;FrameLayout裡放置了一個ImageView,其上放置了一個TextView:
佈局渲染起來很漂亮,而且看不出有什麼問題:

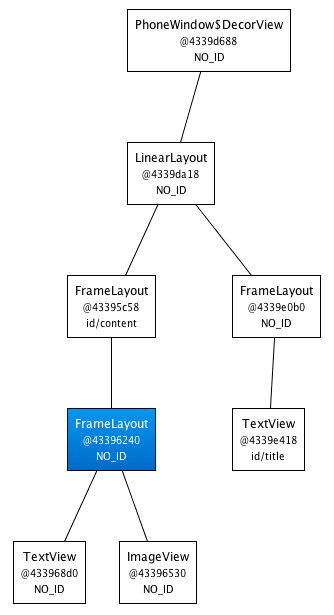
當你使用HierarchyViewer工具來檢查時,你會發現事情變得很有趣。如果你仔細檢視View樹,你將會注意到,我們在XML檔案中定義的FrameLayout(藍色高亮顯示)是另一個FrameLayout唯一的子元素:

既然我們的FrameLayout和它的父元素有著相同的尺寸(歸功於fill_parent常量),並且也沒有定義任何的background,額外的padding或者gravity,所以它完全是無用的。我們所做的,只是讓UI變得更為複雜。怎樣我們才能擺脫這個FrameLayout呢?畢竟,XML文件需要一個根標籤且XML佈局總是與相應的View例項想對應。
這時候,<merge />標籤閃亮登場了。當LayoutInflater遇到這個標籤時,它會跳過它,並將<merge />內的元素新增到<merge />的父元素裡。迷惑了嗎?讓我們用<merge />來替換FrameLayout,並重寫之前的XML佈局:
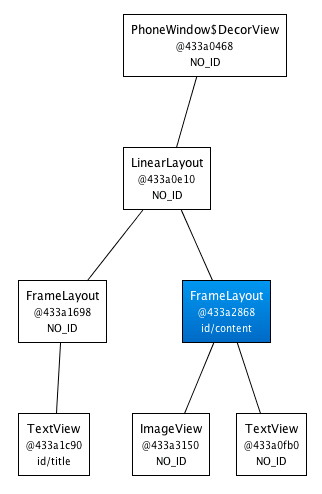
新的程式碼中,TextView和ImageView都直接新增到上一層的FrameLayout裡。雖然視覺上看起來一樣,但View的層次更加簡單了:

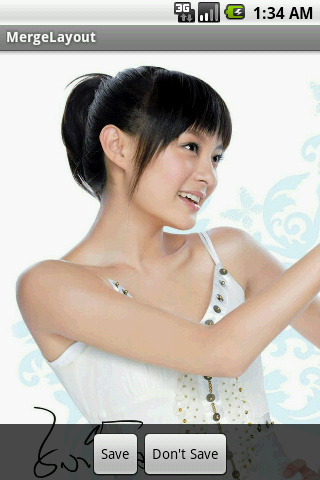
很顯然,在這個場合使用<merge />是因為Activity的ContentView的父元素始終是FrameLayout。如果你的佈局使用LinearLayout作為它的根標籤(舉例),那麼你就不能使用這個技巧。<merge />在其它的一些場合也很有用的。例如,它與<include />標籤結合起來就能表現得很完美。你還可以在建立一個自定義的組合View時使用<merge />。讓我們看一個使用<merge />建立一個新View的例子——OkCancelBar,包含兩個按鈕,並可以設定按鈕標籤。下面的XML用於在一個圖片上顯示自定義的View:
新的佈局效果如下圖所示:

OkCancelBar的程式碼很簡單,因為這兩個按鈕在外部的XML檔案中定義,通過LayoutInflate類匯入。如下面的程式碼片段所示,R.layout.okcancelbar以OkCancelBar為父元素:
兩個按鈕的定義如下面的XML所示。正如你所看到的,我們使用<merge />標籤直接新增兩個按鈕到OkCancelBar。每個按鈕都是從外部相同的XML佈局檔案包含進來的,便於維護;我們只是簡單地重寫它們的id:
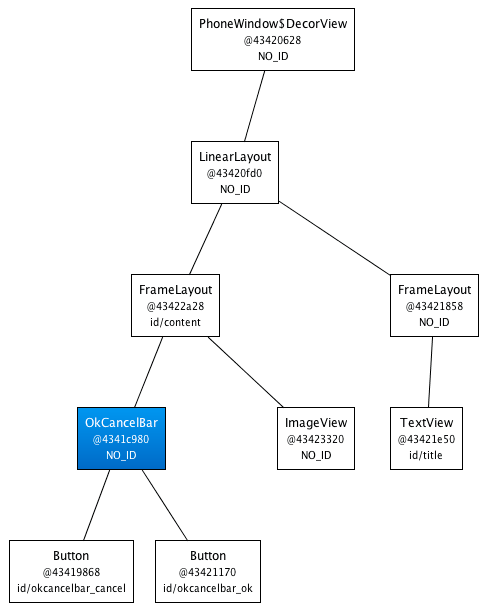
我們建立了一個靈活且易於維護的自定義View,它有著高效的View層次:

<merge />標籤極其有用。然而它也有以下兩個限制:
· <merge />只能作為XML佈局的根標籤使用
· 當Inflate以<merge />開頭的佈局檔案時,必須指定一個父ViewGroup,並且必須設定attachToRoot為true(參看inflate(int, android.view.ViewGroup, Boolean)方法)。
xirihanlin 譯於2010.04.22
效果圖: