又開始了新的一週,我們也將繼續為大家分享許多優秀的HTML5應用和jQuery外掛,作為前端開發者來說,這些資源可以幫助你在專案開發上派上用場。下面一起來看看這些炫酷而實用的HTML5應用和jQuery外掛吧。
1、jQuery/CSS3圖片洗牌切換動畫特效
這是一款基於jQuery和CSS3的圖片動畫特效,該圖片動畫是洗牌的效果,我們只需點選切換按鈕,即可一張張切換圖片。另外,如果你長按住按鈕不放,圖片的洗牌效果就會更加明顯和有趣,該jQuery圖片特效一共有3中效果。
線上演示 原始碼下載
2、簡單實用的jQuery橫向圖片滾動焦點圖外掛
之前我們分享了不少焦點圖外掛,包括jQuery焦點圖和HTML5焦點圖,效果都非常不錯。今天的這款jQuery焦點圖外掛看起來非常簡單,但是無論從外觀和實用價值上看都相當不錯。這款jQuery焦點圖的圖片是橫向滾動的,兩側均有左右滑動按鈕。
線上演示 原始碼下載
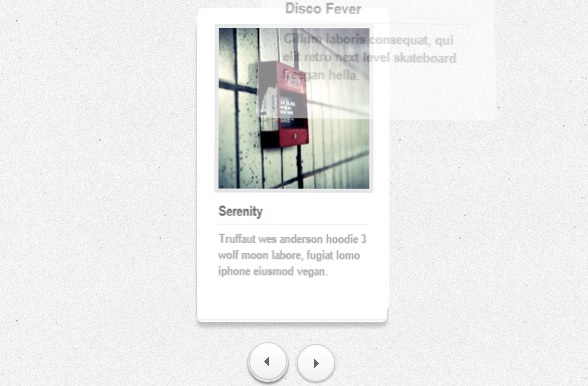
3、jQuery幻燈片播放焦點圖外掛
這又是一款基於jQuery的幻燈片焦點圖外掛,和之前分享的焦點圖外掛類似,圖片都可以左右滑動。這款jQuery焦點圖的優勢在於不僅有一排小按鈕切換圖片滑動,而且可以直接點選圖片來進行滑動切換。而且圖片滑動相當流暢。
線上演示 原始碼下載
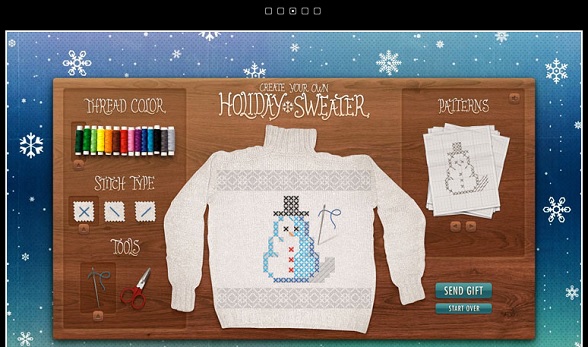
4、jQuery模擬Android HTC時間和天氣畫面
這次要分享的一款jQuery外掛是模擬AndroidHTC手機的時間和天氣畫面,如果你的網路允許,該外掛還可以ajax獲取當地的天氣情況。這款模擬Android HTC手機的jQuery外掛從外觀上看和Android待機畫面非常相似,並且也可以實現滑屏特效。
線上演示 原始碼下載
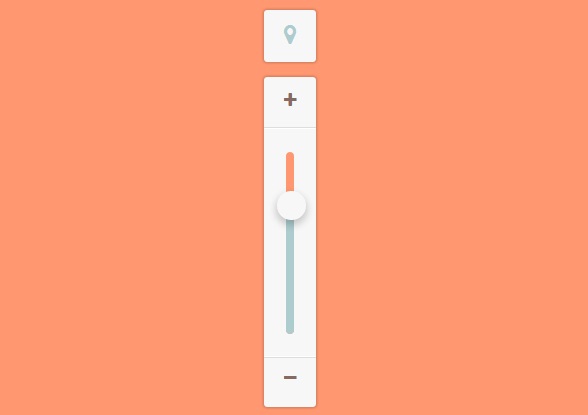
5、CSS3 jQuery UI控制滑桿外掛
今天我們要來分享一款基於CSS3和jQueryUI的控制滑桿外掛,這款控制滑桿是在HTML5滑桿元素的基礎上進行自定義CSS3渲染,所以外觀更加漂亮。另外,這款控制滑桿外掛是縱向的,當然你也可以通過設定讓它水平放置。
線上演示 原始碼下載
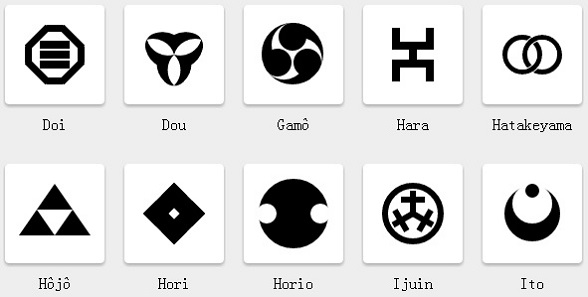
6、純CSS3繪製的黑色圖示按鈕組合
這是一款基於純CSS3的圖示組合,利用CSS3,我們基本可以在網頁上繪製全部向量圖形,因為CSS3的出現我們可以繪製曲線了。這款圖示是黑色風格的,有幾個複雜的圖案需要用多層CSS程式碼才能實現,大部分圖示的繪製還是比較簡單的。
線上演示 原始碼下載
7、純CSS3 3D浮動按鈕
這次我們來分享一款效果很酷的純CSS33D浮動按鈕,按鈕是一個3D立體的懸浮圓形,按鈕上面可以是文字和愛心圖案,按鈕底部還有陰影效果,顯得很立體。另外,當把滑鼠滑過按鈕時,按鈕就會下陷,就像在水面上下沉一樣。
線上演示 原始碼下載
8、jQuery圖片360度旋轉 可跟隨滑鼠旋轉
今天我們要再來介紹一款基於jQuery的360度圖片旋轉外掛,這款jQuery圖片旋轉外掛的原來和之前分享的類似,也是通過多張圖片疊加播放實現的,通過jQuery實現方法也很簡單。回顧之前分享的另外幾款圖片旋轉外掛:jQuery 360度圖片旋轉外掛sprite spin、jQuery 360度圖片旋轉外掛dopelessRotate。
線上演示 原始碼下載
以上這些HTML5應用和jQuery外掛還不錯吧,歡迎收藏分享。
本文作者:html5tricks – 超人
相關閱讀
評論(0)