最佳化自己的聯機文件介面
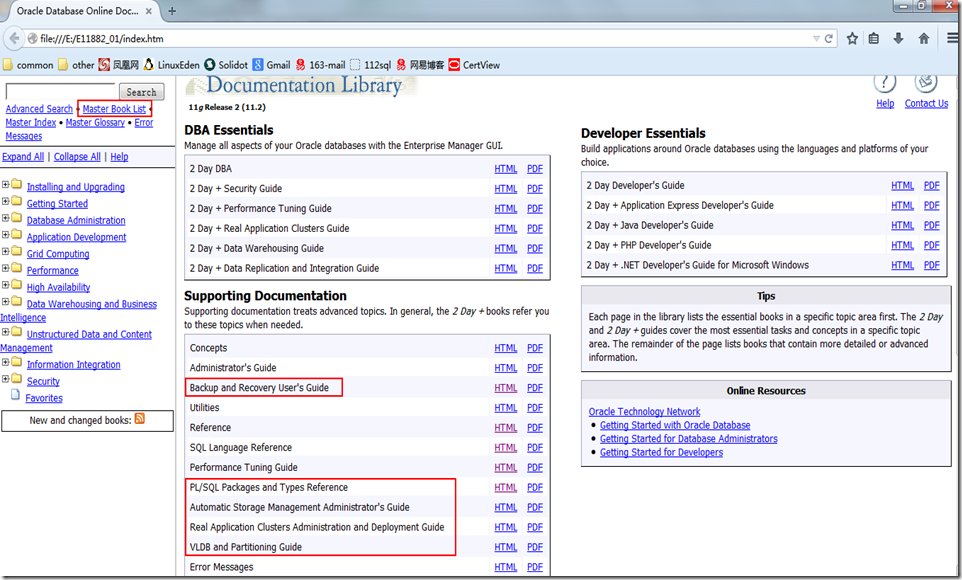
簡單的說,就是因為我們平時要參考許多的書籍,所以需要按照下圖中左上角的“Master Book List”去搜尋,麻煩!特別是11G,書很多,不斷的用滑鼠滾動,效率極其低下!
所以我將其加了到了Supporting Documentation之中,比如“Backup and Recovery User’s Guide”, “PL/SQL Packages and Types Reference”等等以方便自己隨時一眼就能看到它,然後進行查閱。
這個看起來非常的簡單,做起來更簡單,特別是對於PHP或者JAVA等開發人員而言尤為easy。下面我介紹如何去修改
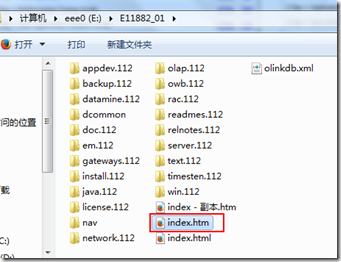
先將你的index.htm做一個備份,比如像我這樣直接copy後就多了一個 "index-副本.htm”,備份的目的只是為了防止無法修復時直接還原用
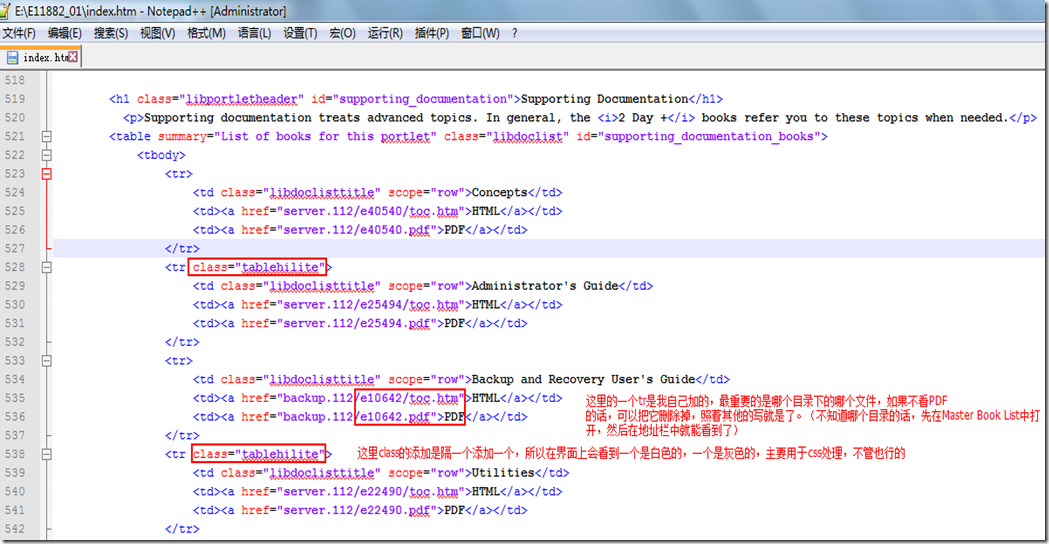
然後開啟你的index.htm。使用ctrl+F 去搜尋“Administrator’s Guide”,就可以定位到下圖中的位置。
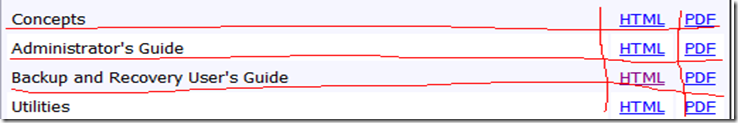
搞美工的對HTML是最熟悉的,簡單介紹一下:<table>就是在網頁上做一個表格,一個<tr>代表一行,在tr的縮排裡面有<td>,代表一行,這些想了解可以看年地,不想了解就跳過,直接按圖中方法做就是了。最終顯示出來的效果就是:
可以看到,所有行目前都是3列,因為tr元素下面都是3個td,你可以可以在後面再加自己喜歡的,比如變成4列等等,但是建議不要這麼做,除非你能掌控html(不過常見的也就是幾十個,很好學的)。
以上的圖是我處理過的,你也可以使用其他一些工具進行一下整理,其中最關鍵的是後面的位置,backup.112/e10642/toc.htm,這個你先開啟想要檢視的書,就會在位址列中顯示了,然後再把它編輯上去。比如下面這個就是我在開啟“Backup and Recovery User’s Guide”時,在位址列顯示出這本書在 backup.112/e10642/toc.htm 中。
既然知道了如何進行元素的修改,那麼接下來對其介面中其他的元素調整就簡單多了,看見什麼不順眼就刪除,當然刪除什麼東西之前先把你這個index.htm檔案備份一下。這檔案很少,配置再多也沒什麼空間佔用問題。
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/30633755/viewspace-2127746/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- 自己的Java規範文件Java
- 介面文件解決方案!企業級的介面文件管理平臺!
- 介面文件生成
- 介面文件 工具
- 打造自己的Vue元件文件生成工具Vue元件
- 介面測試--介面文件規範
- 常用介面文件模板
- 介面文件生成工具
- REST framework:介面文件RESTFramework
- 商家模組介面文件
- 商品模組介面文件
- 介面通用最佳化
- eosjs 文件(Serialize介面)JS
- eosjs 文件(API介面)JSAPI
- 多文件介面(MDI)(轉)
- QAnything介面文件
- 管理員模組介面文件
- 快速生成好看實用的介面文件
- 介面供應商提供的AG介面BB IN介面對接文件demo教程
- 『居善地』介面測試 — 2、介面和介面文件概念
- 伺服器效能最佳化文件伺服器
- 自己搭建二維碼介面
- 介面文件設計的12個注意點
- JEESZ REST 服務介面文件REST
- react,vue編寫介面文件ReactVue
- 介面文件生成詳細教程
- DRF 自動生成介面文件
- 自動生成介面文件coreapiAPI
- 給自己的專案釋出一個文件吧
- 請問大家用什麼工具寫介面文件?如何保證介面文件更新?
- 慢介面分析與最佳化
- 運維文件:網站效能最佳化運維網站
- 你可能需要知道的API介面文件神器API
- 遊戲常用到的sdk及介面方法文件遊戲
- Android中常用介面卡及定義自己的介面卡Android
- vuePress從零開始搭建自己專屬的文件集合Vue
- 構建自己的React UI元件庫(三):文件編寫ReactUI元件
- Ubuntu 搭建 Yapi 介面文件平臺UbuntuAPI