HTML 5已經成為Web開發者當中最流行的程式語言之一,“健壯的”程式語言有很大的生產優質全球資訊網內容的能力。HTML 5在近三年的增長迅猛,新引入HTML 5的技術更加的優秀。HTML 5技術被現代瀏覽器所支援,如Chrome、Firefox、Internet Explorer等等。而今天,我們將為您推薦十個HTML 5動畫工具,希望對您的工作有所幫助。
1. Mixeek
Mixeek是一款免費的軟體工具,可用於設計和互動Web動畫。該工具基於JavaScript、CSS和HTML 5。Mixeek是輕量級的、易於使用的,可替代付費動畫工具。
2. Animatron
Animatron是一款直觀的設計與釋出編輯軟體。你可以使用Animatron來設計內容,如橫幅、資訊圖表和創意動畫(針對桌面電腦、移動裝置以及任何你可以選擇的裝置)。
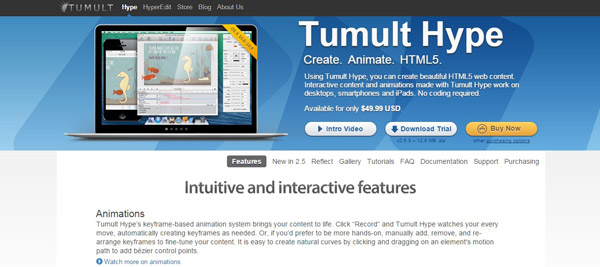
3. Tumult Hype
你可以使用Tumult Hype來建立美麗的HTML 5 Web內容。用其建立的內容是互動的並擁有偉大的動畫功能。你可以在桌面、智慧手機和iPad上使用這個框架,它不需要你有編碼知識。
4. Mugeda
Mugeda是許多創作工具包、廣告商和代理處的首選,來釋放他們的創造力並建立最優質的媒體廣告單元。該工具最知名的是它建立優質廣告單元、橫幅、插頁式廣告、可擴充套件和迷你遊戲的能力。
5. HTML5 Maker
HTML5 Maker常用於構建滑塊、橫幅以及用最小的努力建立令人印象深刻的圖形。這個工具是免費的,它不要求你有任何特別的程式設計知識。
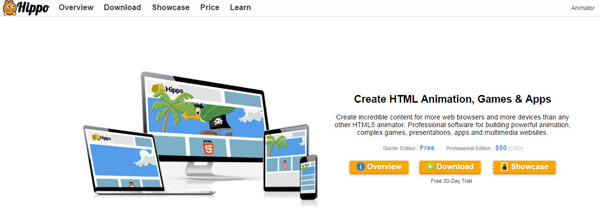
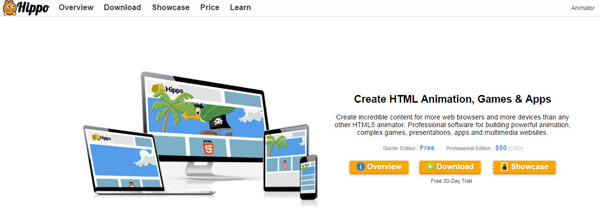
6. Hippo Studios
Hippo Studios是一個很好的平臺,可以建立強大的動畫、遊戲、簡報、應用和多媒體網站。使用Hippo Studios建立的專案被大多數瀏覽器和裝置支援。
7. Sencha
Sencha Space是一個針對基於HTML和JavaScript應用的安全應用環境。該工具幫助組織簡化了應用的開發、安全、維護以及部署到桌面、平板和智慧手機。Sencha最出名的地方是它的安全性。
8. blysk
blysk是一款非常有用的動畫工具。它為動畫和Web設計提供了一個很好的平臺,可以為網站和其他網際網路專案構建直觀的動畫。
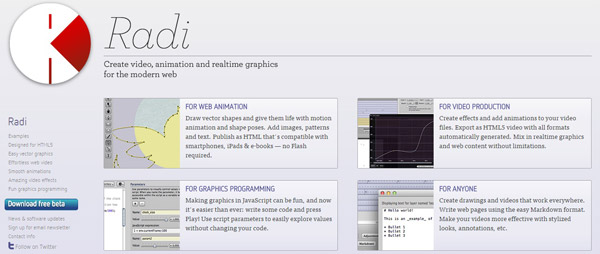
9. Radiapp
Radiapp是一款強大的工具,常用於建立執行時的視訊和圖形。它為現代網站提供實時的圖形編輯介面。
10. Createjs
Createjs是一個與HTML 5 Canvas元素工作的JavaScript庫。最出名的地方是建立遊戲、衍生藝術以及其他的圖形工具。它為我們提供了偉大的圖形經驗。(編譯:陳明)
原文來自:hidimba360