JavaScript 現今已經被強勢用在大部分 web 應用中,最初用在網站上是為了不必要的使用者註冊。系統的使用隱含更多的是網站 JavaScript 的一致性和健壯性,而且可以用在客戶端和伺服器端。
JavaScript 設計者很明智的選擇了在未來幾年深入 AngularJS,並且把它放在結構網站的顯著位置。AngularJS 可以和任意的 Knockout 和 Backbone 外觀相結合,利用率和重要性也日趨提升。現在有各種各樣的 AngularJS 工具提供在網際網路。今天我們來為大家介紹提供給 Web 開發者的 25 款最棒的 AngularJS 工具。
1) AngulaJS 最棒的測試工具 – Protractor
Protractor 是 AngularJS 團隊構建的一個端對端的測試執行工具,模擬使用者互動,幫助你驗證你的Angular應用的執行狀況。”Protractor 使用 Jasmine 測試框架來定義測試。Protractor 為不同的頁面互動提供一套健壯的API。
2) AngularJS 測試框架 – Jasmine
jasmine 是為 JavaScript 使用者準備的另一個測試框架,適用於所有 Node.js 專案,網站。
3) AngularJS IDE – Webstorm
WebStorm 的智慧程式碼編輯器提供對 JavaScript,Node.js,HTM 和 CSS 一流的支援,還有他們的現代化的繼任者。WebStorm 可以很好的支援 Web 開發中最新流行的技術。趕緊享受對 AngularJS 一流的支援吧!
4) 最好的 AngularJS 框架 – Angular fire
Firebase 是庫集合,可以用來簡單構建 web 和移動應用,是非常強大的框架。Firebase 為 JavaScript 使用者提供 Angular Fire 框架。
5) AngularJS 測試工具 – karma
karma 是另外一個超級流行的 JavaScript 應用測試框架,提供一個測試環境給開發者。
6) 最好的 AngularJS 工具 – Mochajs
Mocha 是具有豐富特性的 JavaScript 測試框架,可以執行在 Node.js 和瀏覽器中,使得非同步測試更簡單更有趣。Mocha 可以持續執行測試,支援靈活又準確的報告,當對映到未捕獲異常時轉到正確的測試示例。
7) 最好的程式碼編輯器 – SublimeText
Sublime Text 是開發者最愛的文字程式碼編輯器之一。
8) 最好的 AngularGrid – Angular Deckgrid
Angular deckgrid 是輕量級的 AngularJS 網格,該指令不依賴於視覺展示,所有的響應和美觀都依賴於你的 CSS 檔案。
9) 有用的 AngularJS 服務 – Restangular
Restangular 是 AngularJS 服務,簡化常規的 GET, POST,DELETE 和 UPDATE 請求,使用更簡短的程式碼。Restangular 適用於所有 WebApp,從 RESTful API 中消耗資料。
10) AngularJS 的 Chrome 外掛 – ng Inspector
ng-inspector 是 Chrome 和 Safari 的瀏覽器擴充套件外掛,新增一個檢視器皮膚,幫助開發者開發,除錯和理解你的 AngularJS 應用。
11) Angular GetText
Angular gettext 是超級簡單的翻譯應用,支援 AngularJS,與 AngularJS 無縫整合。使用者需要用英語白那些,然後進行註解,剩下的 Angular GetText 會自動完成。
12) Angular 框架 – AngularUI
AngularUI 是 AngularJS 框架。
13) Yeoman Generator Angular
Yeoman Generator Angular 是 AngularJS 的 Yeoman 生成器,可以使用合理引數和最佳實踐來快速配置專案。
14) djAngular
djAngular 是個可複用的 Django 應用,提供更好的 AngularJS 整合和工具。Djangular 允許你為每個應用建立 AngularJS 內容,而不是在 Django 中建立單個大規模的 AngularJS 應用。
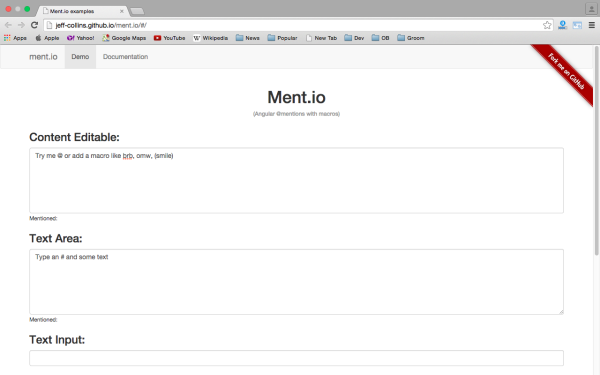
15) Ment.io
Ment.io 是基於 AngularJS 的 Mentions 和 Macros 部件,不依賴 jQuery。
16) Angular Kickstart
AngularJS Kickstart 是能加快 AngularJS 開發的完整可伸縮構建系統,你只需要關注程式碼編寫和測試,其他的 AngularJS Kickstart 都能幫你搞定!
17) ng Book
當我們在構建大型 AngularJS 應用時,會經常遇到一些看起來難以發現又難以解決的問題。這是一本能解決你所有 AngularJS 疑惑的書。
18) MeanIO
Mean 是構建 Web 應用的簡單而強大的 JavaScript 應用。
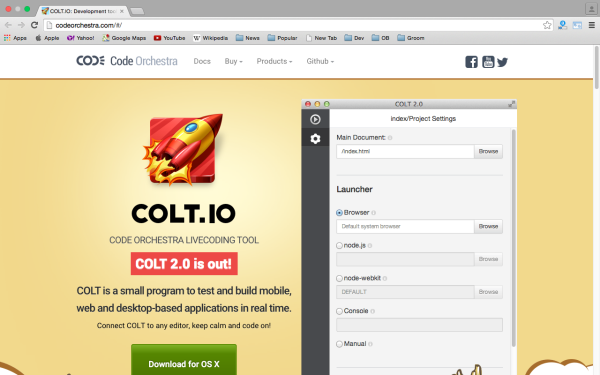
19) Code Orchestra
COLT 是前端開發工具,可以線上編寫程式碼。COLT 會使用一個特殊的協議來儲存使用者修改的程式碼,支援 AngularJS。
20) Angular Seed
AngularJS Seed 是典型的 AngularJS web 應用的應用骨架,可以快速的啟動你的 AngularJS web 應用專案和這些專案的開發環境。
21) LUMX
LUMX是第一個基於 AngularJS 和 Google Material Design 規範的響應式前端框架。效能對於所有 web應用都是至關重要的,LUMX 只使用 jQuery 的原因就是這個。LUMX 的每個元件都能很完美的嵌入到 AngularJS 應用中。
22) ng Docs
ngDocs 是 Android 版本的 AngularJS 手冊。
23) AngularJS Batarang
AngularJS Batarang 是適用於 Chrome 的 AngularJS WebInspector 擴充套件。
24) Videogular
Videogular 是 AngularJS 的 HTML5 視訊播放器,使用 AngularJS 開發,可以讓你的專案更有魅力!
25) ng Table
AngularJS 表格指令,支援排序,過濾和分頁。
via devzum.com
來自:開源中國
相關閱讀
評論(1)