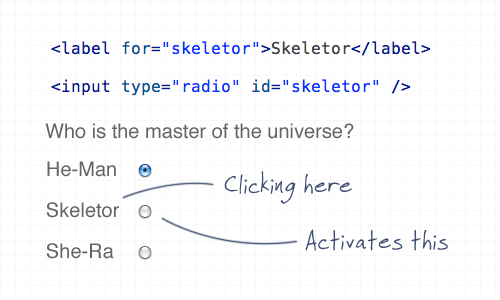
錯誤1:表單的 label 標籤跟表單欄位沒有關聯

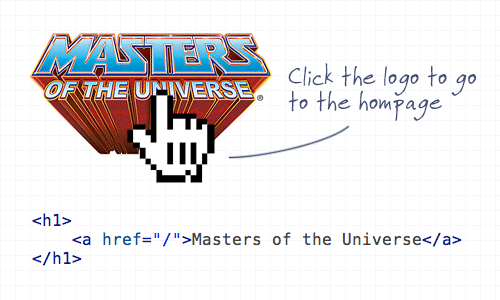
錯誤2:logo 圖片沒有連結到主頁

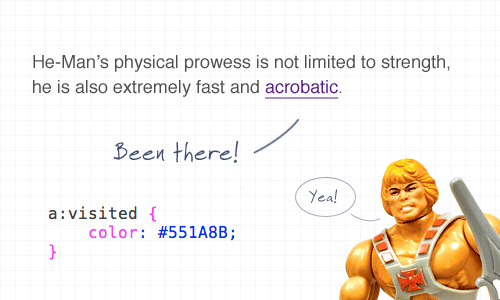
錯誤3:不能區分是否已經訪問過該連結

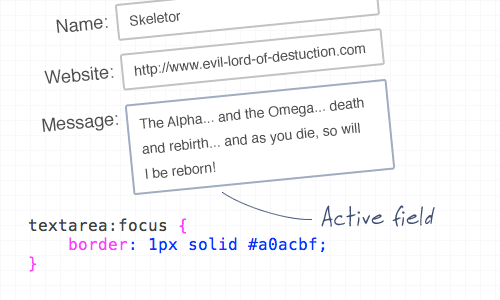
錯誤4:沒有突出當前選中啟用的表單項

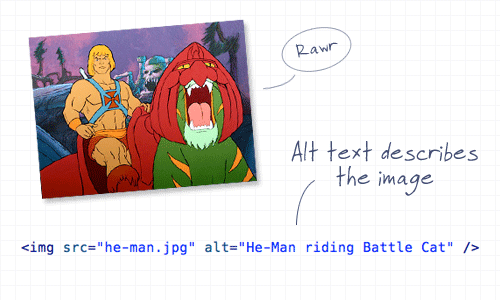
錯誤5:圖片中沒有 alt 圖片描述資訊

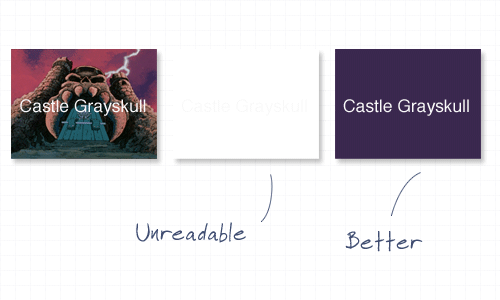
錯誤6:背景圖片後面沒有設定背景色

錯誤7:不一致的介面設計
矯枉過正大概就是這個意思了。有些設計師為了提高網頁水平,故而為網站中的每個網頁都建立了不同的設計。但是這隻會混淆使用者,使他們不知所措。記住,無論一個網站有多麼的優秀和有吸引力,如果它的整體外觀和感覺並不一致,那麼使用者就很難記住它。建議如下:
- 1. 每個頁面使用標準一致的模板連結到網站的主要部分。
- 2. 關鍵字要簡單。設計應該美觀簡潔,這樣使用者在使用時才不會困惑。
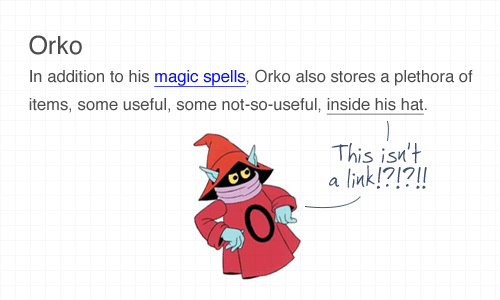
錯誤8:下劃線的內容並不是連結

英文原文:SMALL MISTAKES IN WEB PROGRAMMING NOT TO IGNORE
譯文連結:http://www.codeceo.com/article/8-mistakes-web-programming.html
翻譯作者:碼農網 – 小峰
來自:部落格園
相關閱讀
評論(3)