各種瀏覽器對CSS滾動條的支援情況
這裡說的Webkit瀏覽器包括谷歌瀏覽器,蘋果公司的Safari瀏覽器,以及最新的Opera瀏覽器。這些瀏覽器加起來佔有超過半數的桌面瀏覽器市場份額。對於移動端瀏覽器,基本上是谷歌瀏覽器和Safari瀏覽器的天下。唯一的遺憾是火狐瀏覽器,至今沒有對CSS滾動條屬性做任何的改進。至於IE瀏覽器,我們期待吧。
鑑於目前瀏覽器市場的格局,我們很有信心相信CSS滾動條美化功能會有很好的很光明的前景。
滾動條會出現在哪些地方
在真正開始對CSS滾動條的講解之前,先讓我們做一個簡單的演示頁面;一個含有滾動條的頁面。滾動條通常會出現在這些地方:
- 瀏覽器邊框,當頁面內容超過瀏覽器視窗大小
- textarea,內容過多時
- iframe
- div或任何block元素,當它們的被設定成overflow屬性時。
<div class="container"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur rhoncus tortor eget orci fringilla non semper magna aliquet. Aliquam convallis elit sem. Proin fringilla fermentum pretium. Phasellus id nisl eu eros convallis eleifend. In hac habitasse platea dictumst. In at felis massa. Maecenas vitae quam non elit porta pellentesque ac in erat. Nullam a ante felis, ullamcorper suscipit felis. Maecenas sit amet nisl mattis ipsum ullamcorper aliquam vitae sed sapien. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.p> <p>Sed sed tellus dolor, non lobortis felis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. In eget nisl viverra risus feugiat vulputate tempus et leo. Nam metus nibh, tristique non sodales non, interdum et neque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed imperdiet aliquet vestibulum. Curabitur viverra tortor augue, a aliquet tellus. Vivamus eu felis vel lorem tincidunt imperdiet. Fusce iaculis luctus convallis. Proin adipiscing malesuada enim, et feugiat tortor sagittis eu. Cras convallis felis eu leo tempus et fermentum urna accumsan. In quis metus at metus ultricies fringilla. Maecenas sed lacus aliquam nibh semper dignissim et quis est.p> <p>Praesent sodales, sapien sit amet congue egestas, sem ligula ornare massa, vitae suscipit felis ligula quis velit. Phasellus lectus massa, sodales ac vulputate ac, pharetra quis lacus. Morbi tempus pretium nisi sed pretium. Pellentesque dictum volutpat vulputate. Fusce dapibus sagittis felis, ut consequat nisi posuere id. Cras elit orci, vehicula in sagittis a, faucibus vitae dui. Nunc non lorem in metus adipiscing adipiscing non a sapien. Sed dictum ultrices nibh in tristique. Nulla dapibus laoreet tincidunt. Sed accumsan erat quis mi luctus porta.p> <p>Sed mollis justo enim, ut pharetra nunc. Fusce vehicula viverra magna, et fringilla lectus porta quis. Donec eu fermentum mi. Donec congue pellentesque iaculis. Phasellus est leo, cursus eget consectetur in, tristique sit amet tortor. Cras eleifend felis sit amet eros vehicula aliquet. Pellentesque fringilla metus in libero luctus eu condimentum nulla pretium. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam consequat sodales lorem, nec dignissim turpis pharetra et. Nullam commodo hendrerit elementum. Donec porta faucibus ligula non blandit. In ultrices vehicula pretium.p> <p>Sed ac sagittis sapien. Curabitur varius pellentesque nunc eget molestie. Vivamus in massa arcu, ut auctor tellus. Aliquam convallis lobortis magna, ut posuere odio euismod ac. Vestibulum in enim vitae metus vulputate interdum. Mauris a risus auctor nunc fermentum dapibus. Proin iaculis, nunc ut viverra varius, augue augue porta libero, id viverra nisl elit in mauris. Aenean quis risus ante. Donec bibendum erat a sem vestibulum eu aliquet lectus tincidunt. Vivamus imperdiet congue leo, non ultricies urna sodales sed. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla vitae rhoncus dui. Nunc in nisi in ante imperdiet tincidunt sagittis eu ipsum. Aenean orci justo, faucibus placerat tincidunt vitae, vehicula at libero.p> div>
其實只有一個div元素,但因為有太多的內容而出現滾動條。我們給它最初的CSS樣式是固定高度和寬度,使它出現橫向和縱向滾動條,CSS程式碼是這樣的:
.container { width: 400px; height: 300px; background-color: #DCDCDC; overflow: scroll; /* 讓它顯示滾動條 */ }它的原始顯示效果大概是這個樣子:
用CSS美化滾動條
很多年前谷歌瀏覽器就已經開始支援對滾動條的CSS美化。這些Webkit瀏覽器專屬的CSS屬性需要使用-webkit-瀏覽器引擎字首,我們在這裡將只會使用一些基本的CSS滾動條屬性,在程式碼裡會增加一些必要的解釋說明。
::-webkit-scrollbar { width: 15px; } /* 這是針對預設樣式 (必須的) */當CSS中出現偽元素樣式時,Webkit引擎將會關閉它的預設滾動條樣式輸出,只使用CSS裡提供的樣式資訊。 – Surfin’ Safari這裡是其它一些偽元素樣式:
01.::-webkit-scrollbar-track {
02.background-color: #b46868;
03.} /* 滾動條的滑軌背景顏色 */
04.
05.::-webkit-scrollbar-thumb {
06.background-color: rgba(0, 0, 0, 0.2);
07.} /* 滑塊顏色 */
08.
09.::-webkit-scrollbar-button {
10.background-color: #7c2929;
11.} /* 滑軌兩頭的監聽按鈕顏色 */
12.
13.::-webkit-scrollbar-corner {
14.background-color: black;
15.} /* 橫向滾動條和縱向滾動條相交處尖角的顏色 */
如果你對這裡為什麼會使用雙引號標註偽元素,請看《理解:Before和:After偽元素》裡的講解。
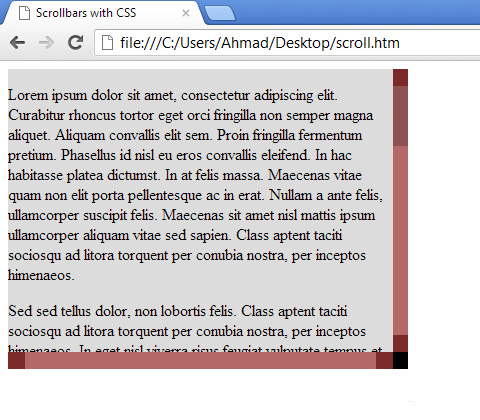
加上了這些CSS屬性,你將會看到下面的效果(再次提醒:你需要使用Webkit瀏覽器,比如谷歌瀏覽器才能看到效果)。

IE瀏覽器有自己的滾動條CSS屬性!
你可能會感到意外,IE瀏覽器是最早的一個支援滾動條外觀CSS自定義的瀏覽器。早在IE5.5版時就支援,但僅支援顏色的改變。
這些屬性今天仍然是延用的;看看這IE9裡的演示效果:
body { scrollbar-face-color: #b46868; }將會是下面這個樣子:
相容支援非Webkit瀏覽器
谷歌瀏覽器的使用者是最幸福的。但我們也不能放棄火狐瀏覽器和IE瀏覽器使用者。對於這些瀏覽器,有一個非常有效的補救方案,就是使用javascript外掛。網上有不少人推薦一個由Kelvin Luck開發的一個jQuery外掛:jScrollPane。但也有人評論這個外掛是“PITA”,我翻了一下字典,發現“PITA”中文意思是“讓人蛋疼”。經過試用,感到它的確是讓人蛋疼。不推薦使用它。我發現了另外一個外掛malihu-custom-scrollbar-plugin,感覺相當不錯,它的用法是:
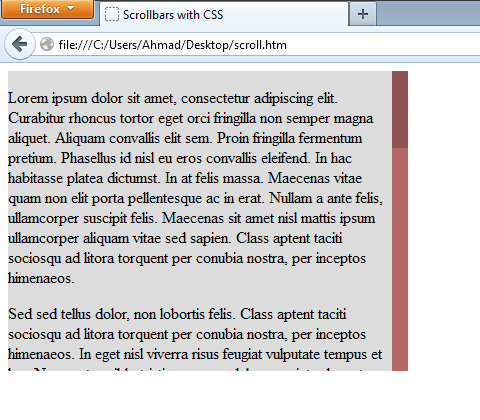
<link rel="stylesheet" href="js/malihu-custom-scrollbar-plugin/jquery.mCustomScrollbar.min.css"> <script type="text/javascript" src="js/jquery-1.11.1.min.js">script> <script type="text/javascript" src="js/jquery-migrate-1.2.1.min.js">script> <script src="js/malihu-custom-scrollbar-plugin/jquery.mCustomScrollbar.concat.min.js">script> <script> if (!$.browser.webkit) { $.mCustomScrollbar.defaults.scrollButtons.enable=true; //enable scrolling buttons by default $.mCustomScrollbar.defaults.axis="yx"; //enable 2 axis scrollbars by default $(".container").mCustomScrollbar({theme:"dark"}); } script>火狐瀏覽器中的效果截圖:
總結
已經有很多網站都使用了這些滾動條的CSS美化技巧,特別是谷歌的一些應用和網站上,比如Gmail和Google+。相信很快火狐瀏覽器和IE瀏覽器也會提供自己的解決方案。如果你在使用滾動條的CSS美化上有非常漂亮的例子,請留在評論裡供大家欣賞,謝謝。
來自:PHP100
相關閱讀
評論(3)