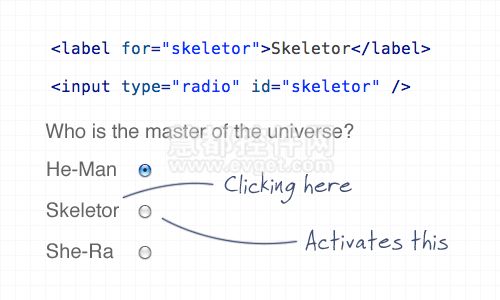
錯誤一: 表單標籤沒有與相應欄位相關聯

利用 "for" 屬性,使客戶可以通過點選標籤在表格內選擇正確的輸入欄位。這對於核取方塊和單選欄位來說就是要有更大的可點選區域。
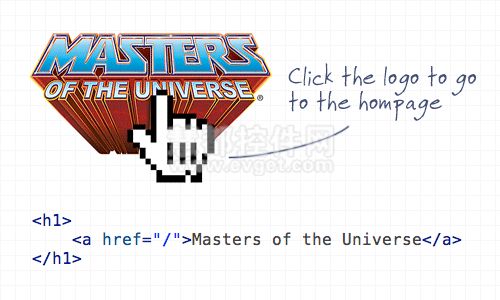
錯誤二: Logo圖表沒有連結到主頁

給logo新增到主頁的連結是非常基本的一點。並且大多數使用者都會自然而然的認為通過logo能夠重返首頁。logo最好放置在左上角。
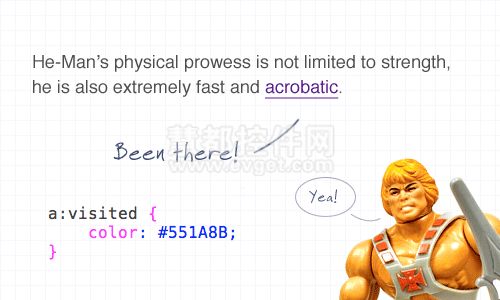
錯誤三: 未顯示連結的訪問狀態

顯示連結的訪問狀態時常被忽略掉。讓客戶能 一眼看到這個連結是否被點選過是很重要的。
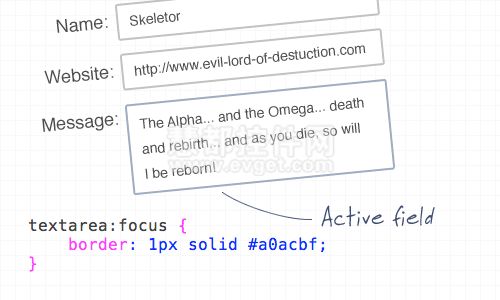
錯誤四: 未顯示當前有效的表單域

你可以運用 "focus"選擇或捆綁元素。但是最有用的方法還是運用輸入和文字區來說明該欄位是活躍的。包含一些CSS樣式,比如,高亮邊框,或者背景色有點小小變化。
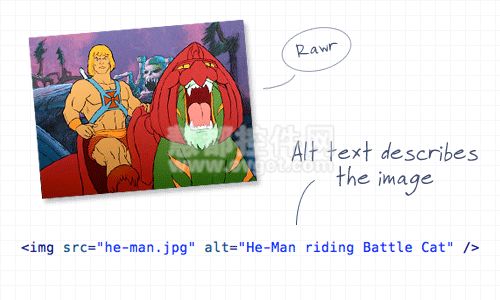
錯誤五: 圖片未新增描述

除非是單純的作修飾用的,ALT 屬性可不填寫,否則的話要記得要給圖片單獨新增一個描述性語句。好處就是將圖片當做連結,輸入相應的描述語句搜尋就會訪問到該連結。
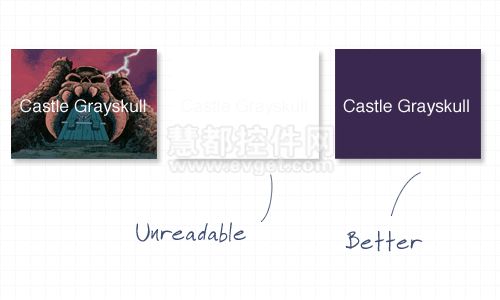
錯誤六: 沒有背景色的背景圖

針對某部分內容運用背景圖片是很常見的做法。值得一提的是,如果客戶禁用背景圖的話該部分文字就看不見了。所以最好還是設定一個背景色。
錯誤七: 介面設計風格不一致
過度的創造有時候就是會畫蛇添足呀!有的設計師就容易犯這樣的錯誤,同一個網站裡各個網頁的設計都不一樣。這對使用者來說豈止是混亂,簡直就是討人厭啊!不管一個網站有多驚豔,如果整體風格不連貫就無法得到使用者認同。建議:
- 使用模板。
- 關鍵還是要簡潔。
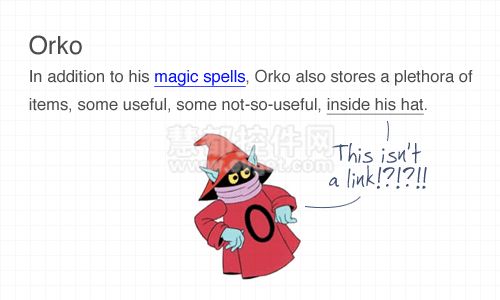
錯誤八: 給非連結內容加下劃線

大家都知道的,帶下劃線或者加陰影的內容很可能是個連結。為了不誤導使用者,最好採用加粗或者其他強調標識來表示強調部分。
翻譯作者:慧都控制元件網 – 如影隨形
來自:慧都控制元件網
相關閱讀
評論(1)