
網頁設計的單色時代,約1989年。想想Lynx和其他以Unix為基礎的web瀏覽器,這些瀏覽器只會通過網路從這個終端到另一個終端一個字一個字地蹦出來。沒有圖形使用者介面,只有一串字母和一個閃爍的游標。

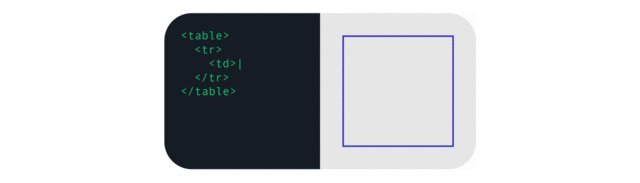
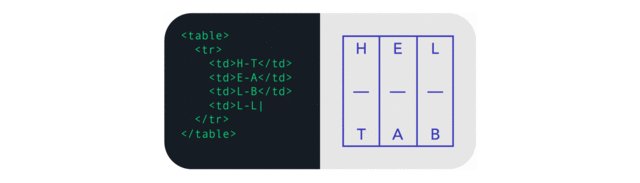
現代化的開始,約1995年。第一個瀏覽器,例如Mosaic,允許設計人員在網站上顯示圖片,但是唯一的方法是將這些網頁元素丟進不雅的表格佈局中。由於這真的很難精確定位,所以設計師得琢磨地非常清楚如何寫好表格巢狀表格再巢狀表格的程式碼以便正確顯示內容。

幸運的是,JavaScript出現了,為設計師提供了很大的便捷。Flash讓我們建立動態網站的設計更為簡便:例如,彈出視窗和在頁面上動態修改內容順序。但是相較於本地HTML,JavaScript速度很慢。

儘管Flash也曾風靡一時,但是現在幾乎已經被HTML5幹掉了,但是在1996年,它代表了網頁設計的一個新高度:能夠讓設計師按他們自己的 方式使得頁面生動起來。這也是Froont飛出頁面和開場動畫等的黃金時代。但是,Flash會佔用計算機大量的處理資源,這也使得它成為一種特別不友好 的技術,尤其是對於移動裝置例如膝上型電腦和智慧手機而言。

CSS,首次釋出於1998年,解決了很多早期的web設計問題。通過將網站美觀度從網頁內容中剝離出來,設計師終於可以按照自己的想法制作或者為客戶定製網頁了。雖然最早的CSS版本不是非常靈活,但是現在的CSS已然成為了設計師需要掌握的最重要的網路技術。

2007年iPhone的問世給設計人員帶來了一個全新的難題:如何在智慧手機這個更小的螢幕上設計網頁?一開始設計人員想到的是使用一種網格系統,這種網格系統可以根據裝置螢幕的尺寸將網頁分割成若干列。

2010年,對於如何在移動裝置顯示網頁的問題,Ethan Marcotte想到了另一種解決方案:響應式設計。

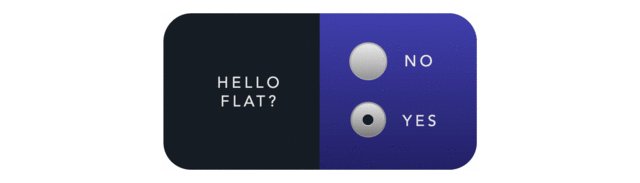
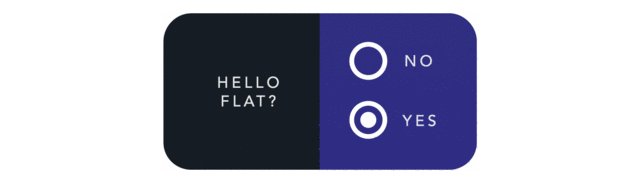
在響應性設計之後,一種撇去華麗效果重視內容的扁平化設計也出來了。這種設計簡化了視覺元素,通過突出漂亮的字型來建立web體驗,而且顯示在任何裝置上的效果都非常棒。

至於未來會如何?Froont表示,更好的web設計還在研究開發中。以後,設計人員將不需要再擔心瀏覽器的相容性問題,各種適用於任何裝置的工具也都隨手可得。以後的技術將不會再成為設計的限制,設計師可以集中精力解決UI和UX問題,而不是把時間浪費在排除故障上。
譯文連結:http://www.codeceo.com/article/9-gif-web-design-history.html
英文原文:The History Of Web Design Explained In 9 GIFs
來自:開源中國
相關閱讀
評論(1)