一、頭髮

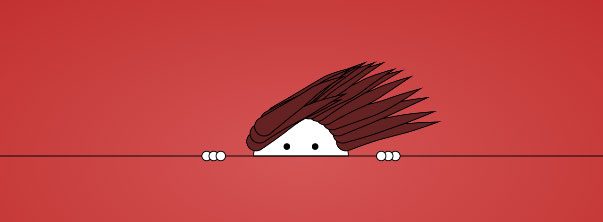
這是我最喜歡的一樣演示,因為裡面有一個很可愛的小女孩,似乎是有了人氣就更能讓人動心。如果你也喜歡這個小女孩,那就移動你的滑鼠,讓風從各個方向吹動它的頭髮。
觀看演示
二、撕扯布單

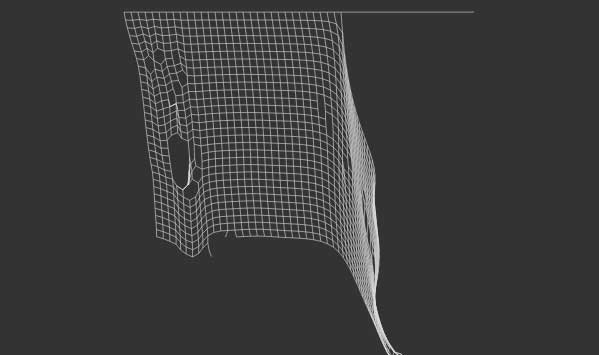
撕扯布單的這個演示在過去的幾個月裡成為了網際網路上的大明星。用你的滑鼠在這個網狀布單上拖拽,你會發現它動畫效果非常的順滑,而完成這些效果的只是一小段程式碼,想必它已經讓你驚歎不已。然而,不僅這些,這個動畫還能響應你的拖拽的力度和速度,根據不同的力道,表現出不同的撕扯破壞效果,夠神奇吧,完美的HTML5畫布功能的體現。
觀看演示
三、幻影文字

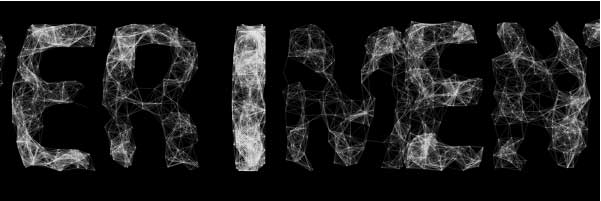
這個演示更為複雜。在使用了大量計算後,作者為我們呈現了一個高度複雜的動畫。你能從畫面上看到 Helvetica字母不停的蠕動和變化,分解和重組,你還可以使用滑鼠來改變視角。由於完全使用現代瀏覽器的自帶技術,這個演示在相對老舊的硬體上也能完美呈現。
觀看演示
四、佛光普照

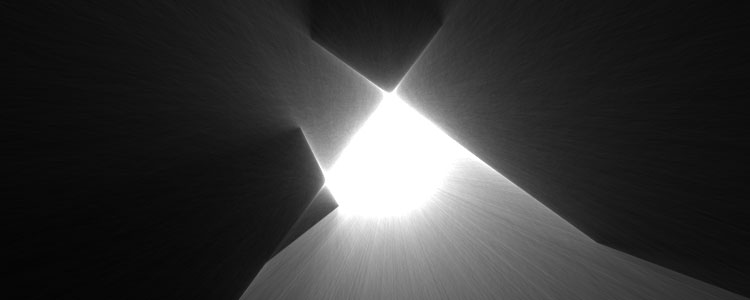
這個演示可以稱做HTML5畫布(canvas)技術應用的典型代表。演示中,你可以通過劃線來改變光線的傳播方向。所有的光線和反射等都是實時的,簡單幾條線就能創造出意外的美景。
觀看演示
五、五彩斑斕

這個演示用到了色彩,位置,連線線,透明度的各種變換,當你用滑鼠點選畫布時,會看到水波一樣的效果。動作非常的流暢。
觀看演示
六、粒子波

在這演示中移動你的滑鼠,你會發現那些點像似始終和你保持距離的小精靈,你動它們就閃開,你走,它們就匯合。像水紋,像沙粒。很有趣的一個製作。
觀看演示
七、騎車遊戲

要說HTML5的畫布技術,我們不能不說一些遊戲製作。HTML5的畫布技術為未來網頁遊戲製作提供了無可爭議的絕佳平臺,下面這個簡單但卻精彩的自行車遊戲就向我們充分展示了html5canvas的強大功用。
觀看演示
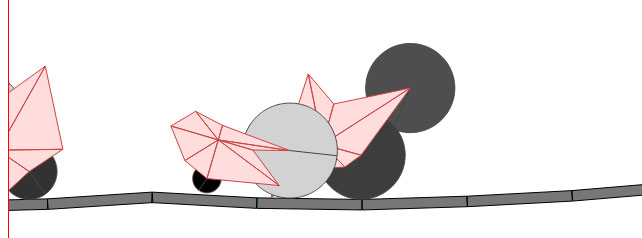
八、汽車

這個演示跟上面的那個自行車很類似。你從可以看出它完全具備了一個遊戲的各種元素。碰撞效果,重力加速度對物體運動的影響,多個物體的併發控制等等,這些都是用簡單的html和js實現的。
觀看演示
九、手勢控制幻燈片播放

這個演示的是一個更為複雜的現代瀏覽器超前體驗,名為 手勢 + Reveal.JS,這個實驗使用了 WebRTC 和 JavaScript來呼叫攝像頭,目前只有使用谷歌瀏覽器才能正確的執行。該技術為使用者提供了一個手勢操作的介面,允許你使用手勢來上下左右翻動指揮幻燈片的執行。這裡的手勢並不是手機觸控式螢幕手勢,而是通過電腦上連線的攝像頭觀察你在空中揮舞雙手動作判斷如何翻頁。當然這種控制方式看起來並不新鮮,但再強調一遍,因為它是用純HTML+Javascript實現的,所以它能在任何一臺過去5 年內生產的電腦上完美執行。
觀看演示
十、敲碎的視訊

這絕對是這裡最吸引眼球的一個演示——一個視訊鏡面爆破效果的奇異呈現。當你點選播放中的視訊畫面時,畫面會破裂成碎片並四散開去,更奇妙的是,破碎的畫面小碎片裡仍然在播放它應有的那部分畫面,很快所有的碎片又會聚攏復位。真是奇思妙想。
觀看演示
(英文:davidwalsh.)
相關閱讀
評論(1)