鑑於近幾年SVG迅猛的發展,小編為大家介紹幾款實用的SVG工具。
SVG Circus

SVG Circus能夠幫助你在幾秒之內建立很酷的SVG spinners、載入器和其他迴圈動畫。你也可以改變諸如起點、動畫的路徑等等,同時也提出了許多可供選擇的技巧。
Snap.svg

Snap.svg是專為現代瀏覽器設計的,它支援遮蔽、剪裁、完整漸變等新的SVG功能。
iconmelon

儘管支援SVG的眾多優秀的瀏覽器日益普及,但是卻缺乏良好的向量圖示方法,而作為SVG的iconmelon工具及時地填補了這一空白,使用它作為Web專案的向量圖示著實是一個不錯的選擇。
Plain Pattern

這是個人覺得非常值得推薦給大家的一個工具,在Plain Pattern的網站上,你能夠根據你所選擇的顏色快速地生成SVG圖形,這可能比任何手寫的形式都要快!
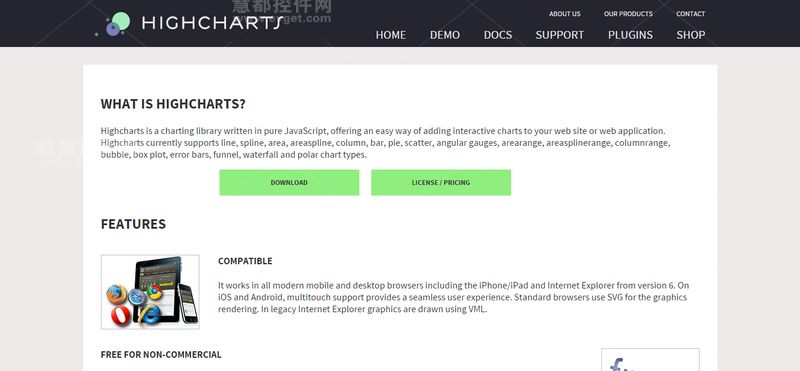
Highcharts

Highcharts是一個用純JavaScript編寫的圖表庫,它提供在你網站或者Web應用程式當中新增互動式圖表的簡單方法。Highcharts目前支援散點圖、條形圖等。
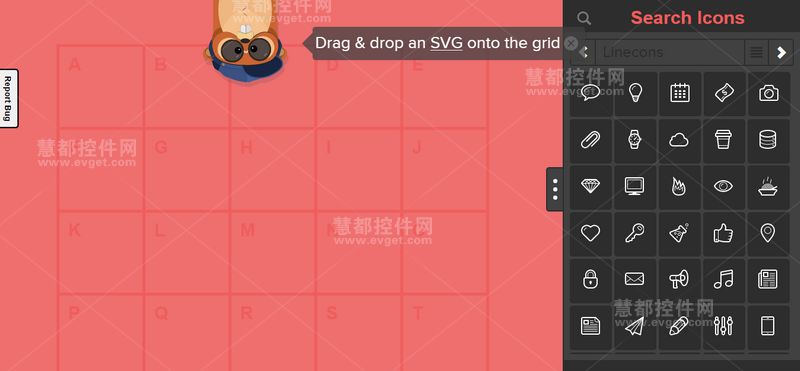
Glyphter

這是一個非常神奇的SVG工具,它能夠帶你玩轉所有型別的字型以及圖示。你可以針對不同目的的字型和圖示進行細節修改,讓其更具吸引力。
Paths.js

Paths.js可以幫助生成SVG路徑的高水平API。這些路徑的API可以使用同一個模板引擎,用來在瀏覽器中顯示SVG圖形。
svg.js

一個輕量級的操作庫和SVG動畫。你不會找到一個庫,比它的體積更小更簡潔。同時我還發現svg.js提供了一些增強體驗功能的外掛,它允許你修改過濾器的圖片和你正在構建的圖示。
來自:慧都控制元件網
相關閱讀
評論(1)