個人而言,這些好用的開發工具極大地幫助了我的工作,當我被JavaScript或CSS的程式碼卡住的時候,我就可以在環境上分享我的程式碼,請其他開發者朋友幫助我解決。這些平臺很有趣,互動性強,特別適用於初學者。在這裡,給大家列出6個好用的平臺環境,你可以試一試。
1. Codepen
Codepen應該是全世界最受歡迎的開發環境之一了。CSS技巧的作者Chris Coyier是Codepen的聯合創始人之一,這也就是為什麼這款app看起來那麼豪華。除了視覺上的優秀效果,它可以生動地展現預覽,當你修改了程式碼,就可以看到效果,使你能夠更容易地找出變化。
Codepen用於CSS的前處理器包括SCSS、SASS,LESS和Stylus,用於JS的有CoffeeScript和LiveScript,用於HTML的包括Haml、Markdown、Slim和Jade。另外,它還包含了8個可用的內建的JS庫。Codepen中合作和私人的“pens”需要付費使用。【前往Codepen】
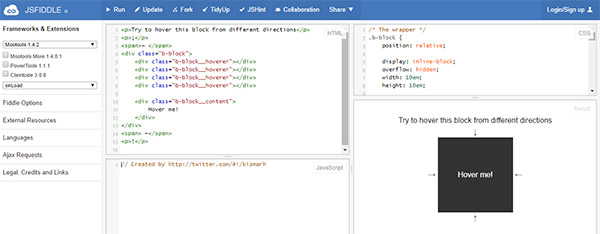
2. JSFiddle
JSFiddle可以說是成就了開發環境的流行,它是第一個也是最出名的平臺。JSFiddle有超過30個可以立即使用的JavaScript庫,你還可以輕鬆的新增外部檔案。在預處理方面,它有用於CSS的SCSS、用於JS的CoffeeScript以及用於HTML的簡單Vanilla。

如果你在與其他開發者合作,我強烈建議你使用JSFiddle。在所有的開發環境中,JSFiddle的協作特性是同型別應用中最好的,而且區別於Codepen的是,它的這個特性是操作簡單並且免費的。
但JSFiddle沒有的是預覽功能,你需要手動重新整理頁面。和其它開發平臺相比,JSFiddle確實也比較慢。另外,JSFiddle還有一個不足就是它的執行鍵不是很靈敏,有時需要多點選幾次才能夠執行程式碼。【前往JSFiddle】
3. JS Bin
JS Bin是由JavaScript開發大師Remy Sharp建立的,他擁有一家專注於JavaScript和HTML5的web開發公司。JS Bin的JS前處理器包括CoffeeScript、TypeScript、Traceur、JSX以及可供使用的超過40個的JS庫。你同樣可以新增外部檔案,但是必須在編輯器上手動操作。而用於CSS的前處理器,它提供了LESS。

JS Bin和以前開發平臺的區別在於它允許你把檔案下載到你的電腦上,這對於開發者,尤其是在離線狀態下除錯程式碼的程式設計師來說,是一個很不錯的特點。你還可以建立私人的Bin空間,不過你需要對此付費。另外,JS Bin不支援協作功能。【前往JS Bin】
4. CSSDeck
CSSDeck已經存在一些年了,但它的影響力好像不是很大。不過,由於它的簡潔性,它還是值得關注的。如果你不需要其它平臺裡那些複雜的功能,那CSSDeck就應該是你的選擇。
CSSDeck的前處理器包括用於HTML的HAML、Markdown、Slim和Jade,用於CSS的LESS、Stylus、SASS和SCSS,以及用於JS的CoffeeScript。它還有幾個可用的CSS和javascript庫,對於沒有的庫,你只需要將其手動地新增到庫的列表中就可以使用了。
CSSDeck雖然很簡潔,但它有一個讓我很吃驚的特性,就是它支援使用者改變字型大小,這是一個簡單卻實用的功能。所以說,如果你在尋找有很多很炫的功能的開發平臺,CSSDeck可能不適合你。它的簡潔性讓你更專注於最重要的事情,這也是它最大的特點。【前往CSSDeck】
5. Dabblet
當我還在使用十六進位制顏色程式碼的時候,Dabblet的特性讓我驚訝了,它的顏色預覽居然顯示在程式碼旁,這是我第一次見到這樣的設定。雖然我不確定這是否是一個有用的特性,但是它的整潔性還是給我留下了很深的印象。

現在,Dabblet最棒的地方在於它允許使用者以5個不同的視角進行預覽,分別是CSS編輯器和效果,HTML編輯器和效果,CSS和HTML的編輯器和效果,JavaScript及執行結果,全部綜合效果。這些功能在絕大部分的開發環境中都沒有。
它也有不足,第一,Dabblet缺乏HTML和CSS的前處理器,這是令人困惑的。第二,它沒有內建的JavaScript庫,不過你可以通過手動插入JavaScript庫來解決。第三,它的每個板塊大小是固定的,無法作出調整,這和以前傳統的除錯平臺是一樣的。第四,它缺少一個用於演示其他使用者作品的板塊。【前往Dabblet】
6. Liveweave
Liveweave是一個擁有很多功能的開發平臺,比如可以關閉的實時預覽。你也可以為了保護視力,開啟夜間模式,將所有介面都變暗。Liveweave提供了20多個JavaScript庫,甚至還支援SVG。其內建的標尺使測量更加精確,更符合美學標準。
它還有一個吸引我眼球的地方,就是它的協作功能。如果你過去曾經使用過Teamviewer,你會發現它們是相似的。你需要做的事只是點選協作連結,你就可以分享來自於你到weave的連結了。
你甚至可以下載你的weave檔案,並把它儲存為單獨的HTML檔案或者儲存為包含獨立HTML、CSS和JS檔案的zip壓縮包。對了,Liveweave還有一個內建的Lorem Ipsum生成器。 【前往Liveweave】
結語
當然,每一個平臺和工具都有它自己的特性,都會對你有所幫助,會讓你愛上程式設計。我希望你看完這篇文章,根據需要你可以選出適合你的工具。如果你有其他的平臺推薦,歡迎在評論中分享。
原文:http://www.hongkiat.com/blog/coding-playgrounds/
(翻譯:PHP100_Zeroing)
來自:PHP100
相關閱讀
評論(1)