http://www.lifeonplanetgroove.com/adding-and-deploying-generic-handlers-ashx-to-a-sharepoint-2010-visual-studio-project/
Adding And Deploying Generic Handlers (.Ashx) To A SharePoint 2010 Visual Studio Project
Generic Handlers (.ashx files) deployed to the _layouts directory are not directly supported by Visual Studio 2010 SharePoint projects like custom .aspx application pages are. This post will cover how to add them to your Visual Studio project and deploy them properly to the ISAPI folder.
Overview
Visual Studio Item Templates for Generic Handlers (.ashx files) are not directly supported by Visual Studio 2010 or 2012 SharePoint projects.
IMPORTANT UPDATE 4/30/2013!
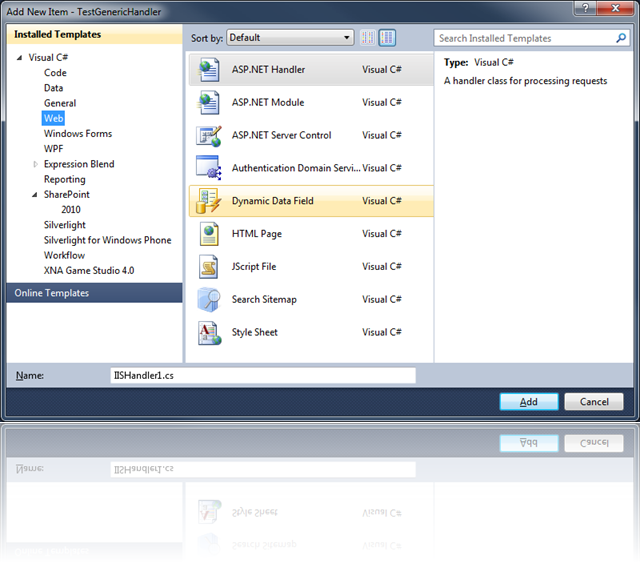
I contributed an ASHX ItemTemplate to the CKSDEV team that is now included in the 2010 and 2012 versions of the extensions (see http://www.lifeonplanetgroove.com/2013/04/30/ashx-generic-handlers-and-sharepoint-now-in-cksdev/). The manual approach below is still an option, but the CKSDEV approach makes it much more seamless. Special thanks to Wes Hackett for merging the contribution.If you try to Add New Item… and select the Web or SharePoint categories in a VS 2010 SharePoint project, you won’t find Generic Handler anywhere.
You’ll find ASP.NET Handler, but this will require you to create entries in web.config to make your handler work. In order to add a new .ASHX generic handler and get it to deploy properly, you can use the following steps:
- Right-click the project, and select Add New Item…
- Choose the Application Page template.
- In the name box, enter a name for your file, with an .ashx extension.

- Open the .ashx file, delete the contents and replace with the following, changing your Class=attribute with your desired namespace and class name:
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %> <%@ Assembly Name="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ WebHandler Language="C#" class="MyNamespace.MyGenericHandler" %>
NOTE
If you want to reference other SharePoint assemblies in your code-behind, you will need to add an @ Assembly directive for each DLL.
- Open the ashx.cs file.
- Add a using statement for System.Web.
- You probably don’t need the using statement for Microsoft.SharePoint.WebControls, so remove it.
- Change your namespace if necessary.
- Change the class to inherit from IHttpHandler.
- Implement the IHttpHandler interface. Your code should now look something like this:
using Microsoft.SharePoint; using System.Web; namespace MyNamespace { public partial class MyGenericHandler : IHttpHandler { #region IHttpHandler Members public bool IsReusable { get { throw new NotImplementedException(); } } public void ProcessRequest(HttpContext context) { throw new NotImplementedException(); } #endregion } }
- In the Solution Explorer, delete the ashx.designer.cs file, it is not needed.
- In the Solution Explorer, click the .ashx file, and in the Properties pane, set the Build Action to Content.
- In the Solution Explorer, click the .ashx.cs file, and in the Properties pane, set the Build Action to Compile.
- Make sure to enable Token replacement for .ashx extensions. This will replace the
$SharePoint.Project.AssemblyFullName$token with the full strong name of your assembly, enabling you to reference other classes in your compiled assembly from the ashx code-behind.You can read more about token replacement here. To enable this for your Project, Unload your Project, Edit the .csproj file and add the following text to a PropertyGroup, and Reload your project:<PropertyGroup> <TokenReplacementFileExtensions>ashx</TokenReplacementFileExtensions> </PropertyGroup>