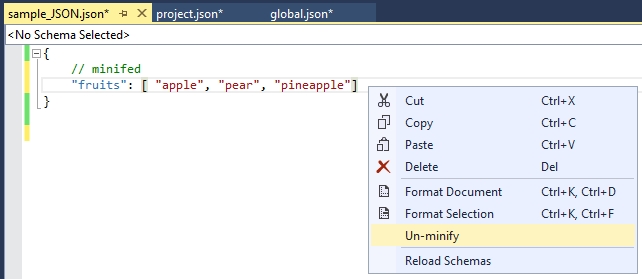
藉助編輯器的功能增強,開發人員還可以對檔案中的 JSON 資料進行“收縮(Minify)”或“展開(Un-minify)”操作。例如,開始的時候有下面這樣一些 JSON 資料:

選擇“展開”後:

HTML 編輯則可以從常見 Bug 的修復和升級的智慧感知功能獲益,但對許多開發人員而言,最大的提升是雙花括號{{ }}的處理方式。尤其是,雙花括號中的內容將被忽略,開發人員在使用像 Angular 和 Handlebars 這樣的模板框架時將因此省卻了不少麻煩。類似地,編輯器將不再嘗試驗證自定義元素中的未知屬性,減少了它在面對無法識別元素時感知到的錯誤數量(用熟悉的紅色波浪線標註)。
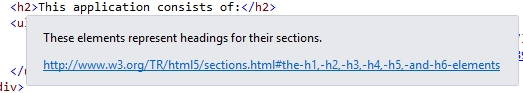
現在,對於那些編輯器能夠識別的元素,開發人員可以獲得提示資訊:

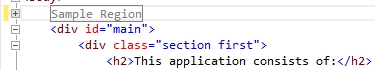
Visual Studio “14”增加了#region 支援,開發人員可以在編輯器中摺疊程式碼。下面是摺疊後的示例程式碼:

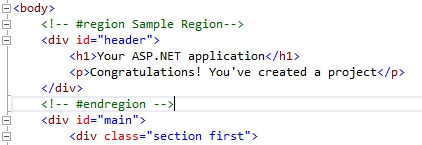
展開之後的程式碼如下:

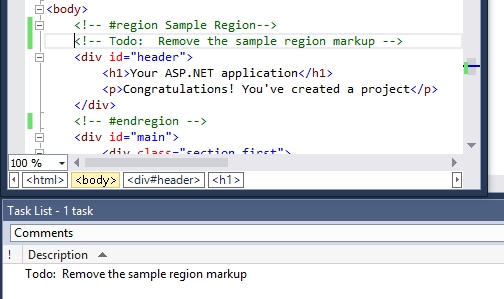
類似地,註釋(<--- --->)可以使用像 Todo:和 Hack:這樣的關鍵詞標註,編輯器會識別出它們,並把它們顯示在 Visual Studio 的任務列表視窗中。

最後,一項廣受歡迎的改進是在現有的“瀏覽器連結(Browser Link)”功能中加入了 CSS 自動同步功能,因此,Visual Studio 中使用的瀏覽器可以在編輯會話期間顯示 CSS 檔案編輯後的變化。這縮短了更改樣式表時的編輯/檢查週期。
相關閱讀
評論(1)