Meteor框架是由其七原則支撐著的。其中某些很戰略,例如說要懂得整合開源外掛,所以Meteor是已經有成熟的外掛的。
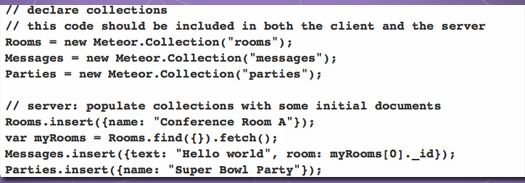
另外一些就比較戰術了:設計簡單的API,網路只用來傳資料,所有地方都用同一種語言。而“用同一種語言”的意思是,用Node.js和MongoDB,使程式碼在服務端和客戶端都能執行。圖中就是在客戶端構建一個集合,這些程式碼同樣能執行在後端跟MongoDB互動,實現持久化。
2、Epoch
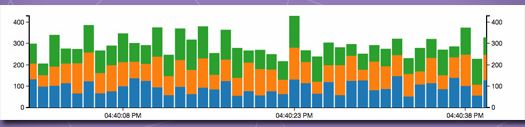
現在流行資料視覺化。各種工具以各種方式實現資料視覺化,但依然比不上d3.js。而Epoch的創始人另闢蹊徑,直接拿d3.js來用,並加入管道來使檢視平滑和持續。它使你可以輕鬆地做出實時的資料視覺化。圖中展示的是一個實時向左滾動的直方圖。
3、Web Starter Kit
這個Google出品的工具是一個幫助開發者做出自適應網頁的工具,你只需勾畫出大概樣子,該框架就幫你實現自適應。當然它的實現細節是按Google團隊的審美的。
4、Reveal.js
它是基於HTML5的,可用來替代PowerPoint。它的強大之處是有各種演示策略,適合用來講故事或者演說。圖中是頁面切換的展示。
5、RxJS
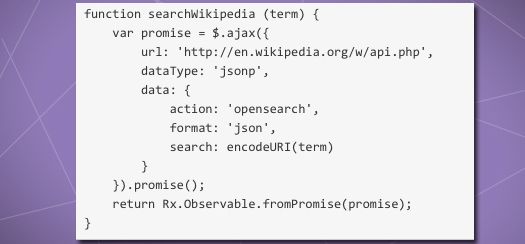
靜態網頁已經遠去,普通的動態網頁也不再新鮮,現在的潮流是是網頁更具反應力,就像自動補全。無需等使用者點選“搜尋”,RxJS就能猜到使用者想找什麼並呈現出來。圖示是一個繫結了維基API的事件。
6、NodeBB
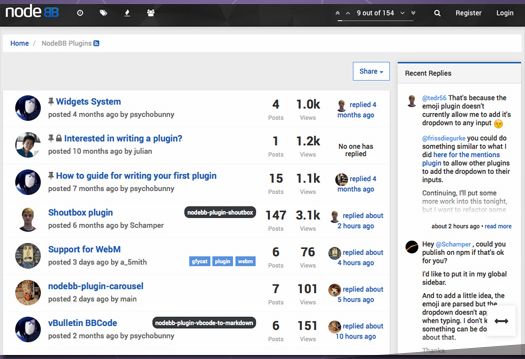
NodeBB使得搭建論壇變得簡單,它是響應式和可制定的,並且是實時的。現在它加入了一些現代的主題,以及支援小螢幕,無限滾動。圖示是NodeBB社群中提供的外掛。
7、GulpJS
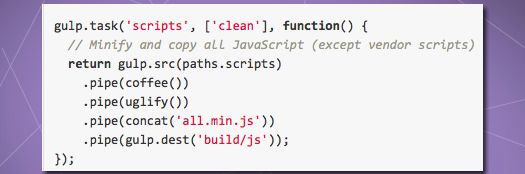
曾幾何時人們要重頭寫HTML、CSS和JS,但現在GilpJS包辦一切。你只需寫少少JavaScript指定路徑,Gulp就會幹完剩下的活。就如Ant和Maven之於Java,但Gulp使用JavaScript而不是XML。
8、AngularJS
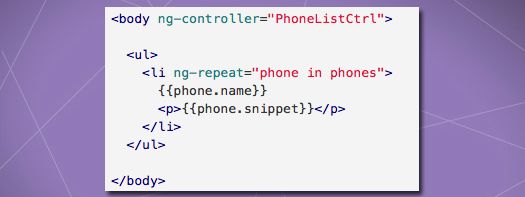
這是來自Google的一個平滑的、輕量的框架。它是MVC的,且是自適應的。
9、Odyssey
網頁中使用地圖,從未如此簡單!而且還能像講故事一樣寫程式碼。這就是Odyssey。
10、PlayCanvas
理論上,做遊戲都被當做不正經的。但實際上,就有人用WebGL來做出了PlayCanvas這樣的遊戲引擎。它包含物理效果、光影、聲音。如同現實。
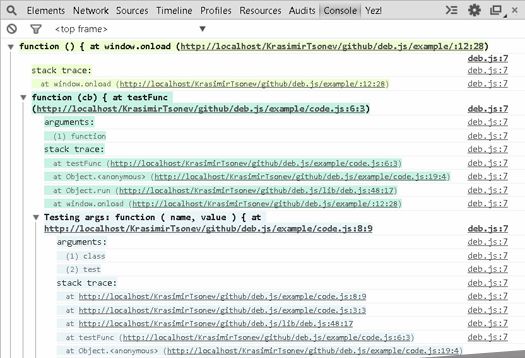
11、Deb.js
這個只有1.5KB的Deb.js,輕巧且清晰的js除錯工具,比肩Firebug和Chrome的內建偵錯程式!
評論(1)