就像構建一個網站一樣,我們可以通過HTML5,CSS3和Javascript技術來構建一個幻燈片,我們可以通過HTML5的slideshows來展示照片、視訊和音訊這些多媒體檔案,然後通過CSS和Javascript建立驚人的幻燈片切換效果,這些效果是很多幻燈片應用程式都做不到的。
使用Web端的幻燈片會有三個明顯的:
- 跨平臺: 只要系統中有類似Chrome的瀏覽器,你就可以在任何電腦,任何平臺中進行幻燈片的展示,再也不用擔心Linux中沒有PowerPoint了。
- 便捷性: 你可以忘記你的U盤了,Web版的幻燈片能很自然地隨時上傳和下載,有網路的地方就有你的幻燈片。
- 開源: 開源意味著你不用為漂亮的幻燈片模版付費。
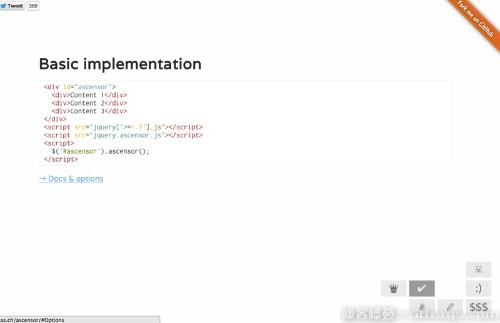
Ancesor.js
Ascensor是一個將電梯式的jquery外掛,這個外掛可以幫助我們定位頁面任何內容塊到畫布, Ascensor所實現的效果很新穎,你可以用四個方向鍵來控制網頁內容的移動,類似電梯一層層移動的效果,此外掛可定製性很高,可以設定是否啟用方向鍵控制,是否顯示導航等等。
Reveal.js
reveal.js是一個製作3D幻燈片效果的外掛,它同時應用最新的web技術,來建立漂亮的html演示效果。 reveal.js不依賴其他任何javascript庫,是一個獨立的javascript外掛庫。它應用了最新web新技術,所以需要瀏覽器對CSS 3D變形的支援。
IO 2012 Slides
2012年的GoogleIO大會上演講所用的幻燈片,它是用HTML5寫的,你可以通過Markdown建立滑動效果。
Slides
當你演講時不再需要PPT了,這個框架通過純HTML程式碼展示幻燈片的主題、佈局,通過CSS實現幻燈片切換效果,然後用了一個簡單的Javascript MVC框架來展示它們,你不需要使用第三方框架來執行它們。
CSSS
由Lea Verou建立,CSSS就像它的名字一樣簡單,它是一個CSS式的幻燈片。當然它不是由純CSS實現的,程式碼中有少量的Javascript用來管理切換這一部分。
Deck.js
Deck.js是一個用於建立幻燈片展示效果的JavaScript Library。它提供有模板和主題讓HTML新手也能夠很容易構建一個標準的Slideshow。Deck.js需要 jQuery 1.6+以上的版本支援,經測試支援IE7+, Chrome, FF, Safari, 和Opera等瀏覽器。
Flowtime.js
Flowtime.js是基於SlideCaptain引擎構建的,類似於地圖模型並通過HTML切換所在位置。網站提供直接建立幻燈片功能,你可以到官網去感受一下。
Jmpress.js
非常酷的幻燈片外掛,基於 CSS3 transform 和 transition 實現,帶水平切換、旋轉切換和3D效果。
Impress.js
impress.js 是國外一位開發者受 Prezi 啟發,採用 CSS3 與 JavaScript 語言完成的一個可供開發者使用的表現層框架。其功能包括畫布的無限旋轉與縮放,任意角度放置任意大小的文字,CSS3 3D 效果支援等。同時,也支援傳統 PowerPoint 形式的幻燈演示。目前 impress.js 是基於 webkit 瀏覽器(Chrome、Safari)開發,而在其它基於非 webkit 引擎,但支援 CSS3 3D 的瀏覽器也能正常執行。
英文原文地址:http://www.queness.com/post/17130/9-web-based-solution-to-create-stunning-slideshows-presentation
相關閱讀
評論(2)