… 我最喜歡的站點是:
- awwwards.com– 多看每日和每月上榜站點
- unmatchedstyle.com – 評論很有用
- dribbble.com ( Easy注:我經常去,很多NB的app設計都在上邊
- patterntap.com
我在開發應用和網站時,會在設計上花掉和編碼同樣的時間。好的設計需要時間來完善。
在開始專案時,我一般對於整體佈局有基本的想法。當我有想法的時候,我同時進行設計和程式設計。我會在開發細節功能的同時在瀏覽器裡邊設計那些細節。這可能不是最有效率的,但這樣可以讓我在工作時對專案進行上千次的小迭代。
偷
創造的祕密就是知道如何藏好資訊來源 – 愛因斯坦這不是什麼新建議,但是可能是這些技巧中最重要的。當你剛開始的時候,你沒有技能創造出有吸引力的設計。這就意味著你需要模仿知名的設計師,或者讓你深受他們作品的影響。
好的藝術家抄,偉大的藝術家偷。- Pablo Picasso
下邊是我的步驟:我會搜尋那些和我的基本想法類似的,但是設計得很好的web應用。我會找出那些我認為會在我的app中有用的元素,然後在我的 app中重新創造它。不要直接copy html或者css,那樣學不到任何東西。只學習視覺,然後用自己的程式碼實現。當你慢慢有經驗了,就可以開始創造自己的東西了。
忘了PhotoShop
如果你和我一樣不知道怎麼用PS,用你的程式碼直接在瀏覽器裡邊設計吧。我只用PS調整圖示以及給app截圖。( Easy注:最近Sketch挺火的,很多設計師已經從PS完全轉向Sketch了。
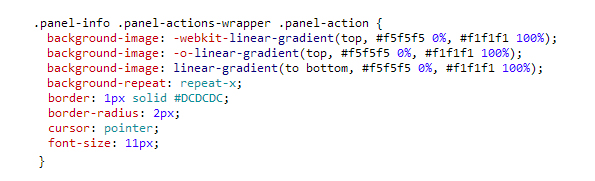
精通CSS

直接在瀏覽器中設計需要精通CSS。… 下邊是一些資源:
前端框架是你的好朋友
從無到有的建立一個網站或者app是很難的,尤其對於新手。所以現在我使用前端框架。最有名的是的Foundation和Bootstrap,也有很多其他備選。
- Foundation - 我最喜歡的前端框架
- Bootstrap - 最流行的
- Pure - 從未用過,但是看起來很酷
- Polymer – Google Material Design全平臺實現的一部分,很酷的互動細節 ( 這行是Easy加的,GFWED
我用了很長時間才認識到圖示對於一個好的設計來說有多麼重要,這並不那麼顯而易見。圖示改善了導航,新增了色彩,傳情達意。圖示不一定能讓設計NB,但一堆爛圖示一定會讓你的設計SB。
根據專案的不同我使用icon fonts或者svg icons。icon fonts非常好用,尤其是你在瀏覽器裡邊設計的時候。icon fonts讓你很容易給一個元素新增圖示,你只需要加個class就好了。
icon fonts大法好的另一個原因是你可以像改變字型大小一樣改變這些圖示的大小。換顏色也一樣。
下邊是我喜歡的一些icon資源
- Themify Icons
- IcoMoon ( Easy注:icomoon是我最喜歡的,可以選擇好圖示,自動生成css和sprite,甚至還能直接引用。嚴重推薦。
- Freepik
- Glyphicons
嘗試和失敗是非常有價值的工具。很多嘗試看起來不爽,和你的設計不搭。但是沒有關係,每次失敗時回滾到上一步再繼續。在我確定Duet的設計之前我迭代過上千次。
關注可用性和易用性
好的設計不止是app看起來如何。它還涉及了app的功能好不好,用起來容易不容易。即使不用專業培訓,一點小常識就能讓你在構建可用的app上受益匪淺。
你只需要中一件事就可以確保app的可用性—— 保證你真的在用你開發的app。經常用。如果有東西讓你覺得小不爽,修理它。相信你的自覺。如果一個流程不清晰或者太複雜,你能直觀的感受到。是不是步驟 太多?是不是某個功能難以找到?是不是常用功能用起來要點太多次?或者是不是你有時候都會忘掉一些功能在哪裡?不管可用性問題在哪兒,只要你一直用你的 app,我相信你能發現它的,然後你會修好它。
顯然這個流程是不完美的,你代表不了其他的每一個使用者使用它的方式,但我的經驗是絕大部分問題通過這個方式可以找出來。…
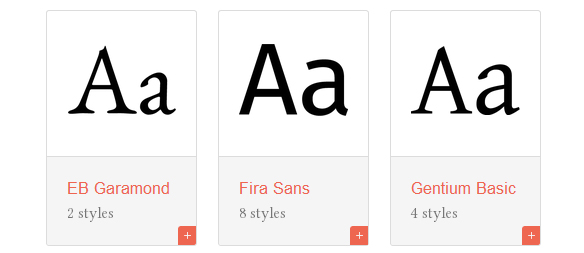
排版比你想象的重要
Easy:由於此段內容都是英文排版相關,直接跳過。補充兩個中文排版開源專案:
選擇正確的圖片和相簿
… 幾個高質量的免費相簿
重視反饋
無法否認我在這個方面做得很差,但我認識到了反饋的重要性。我做的大部分東西在釋出之前沒有得到反饋。為了在測試階段獲得反饋,我開始關注這些資源:
最後一招
如果你不知道如何去做——簡單總是好的。大量留白、更輕微的陰影之類。變得擅長設計是一個漫長的過程,會花掉你很多時間。也許不是你喜歡的方式,但一旦你掌握了它,你會有明顯的提升。
原文出處: duetapp 譯文出處: 方糖氣球(@easy)
來自:開源中國社群
相關閱讀
評論(0)