如果你是開發者,在尋找最佳的程式碼遊樂場,享受程式碼的樂趣,那麼你來到了正確的地方。在這篇文章中我已經收集了用於測試、除錯和分享程式碼的10個最 好的免費程式碼遊樂場(Code Playground)和沙盒工具。如果你知道其他好的程式碼遊樂場,可以通過評論告訴我。Enjoy!
1.Codepen

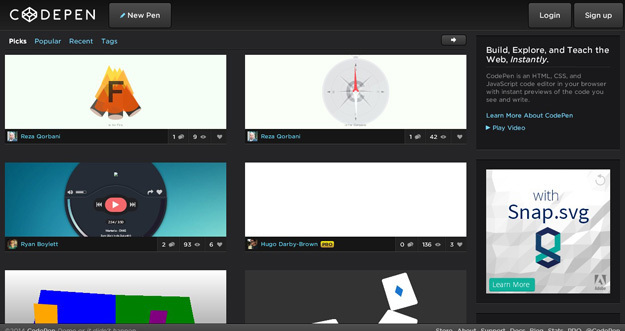
CodePen是一個web前後端遊樂場。它基於激發、傳授和分享。能高亮熱門示例(“Pen”),且提供高階功能, 如共享和嵌入。需要建立一個減少測試案例來演示並找出一個bug?CodePen絕對適合這個場景。想炫耀你的最新創作和獲得同行的反饋? CodePen是絕一不二的選擇。
2. CSSDesk

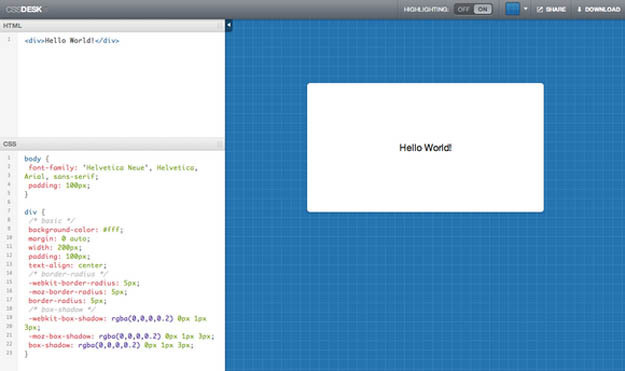
CSSDesk是一個線上CSS沙箱。它使人們能夠快速測試的CSS程式碼片段,並觀察實時結果。我有非常看好這個專案。有行號和文字框輸入實時語法高亮顯示。其中一個最好的一點是它允許使用者與他人分享他們的程式碼。
3. Google’s Code Playground

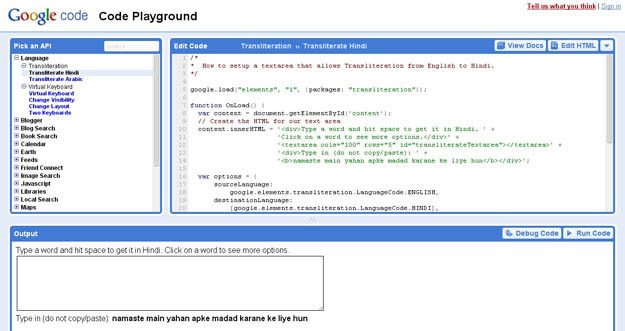
谷歌的程式碼遊樂場是一個基於Web的工具,可以讓Web開發人員嘗試谷歌所有提供的API,調整程式碼,和檢視結果。谷歌的程式碼遊樂場可以讓您盡情享受而不必開啟一個外部編輯器,所有的API都被裝載在(左側)“Pick an API”框中。
4. JS Bin

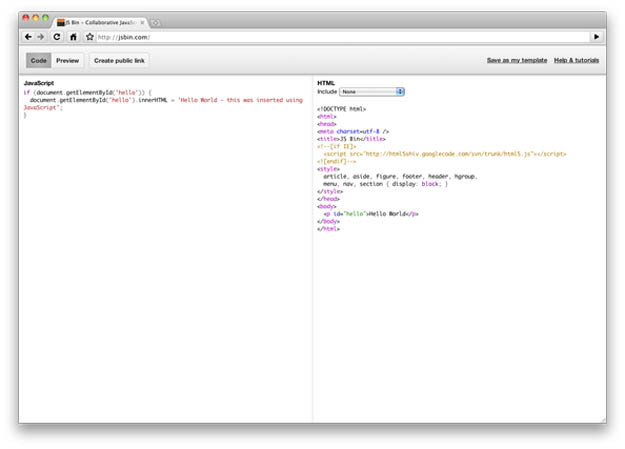
JS Bin是一個web app,專門設計於幫助JavaScript和CSS親們在某些上下文中測試和協作除錯程式碼。 JS Bin允許你編輯和測試JavaScript和HTML。一旦滿意,你可以儲存併傳送這URL給同行審查或尋求幫助。然後,他們可以做更進一步的修改,如 果需要儲存更新。
5. JSFiddle

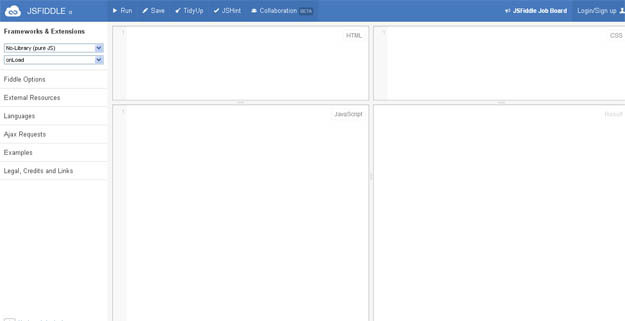
JSFiddle中是一個shell編輯器,通過建立基於流行JS框架的自定義環境,簡化JavaScript的編寫。 你可以選擇框架和版本(可選的有MooTools,jQuery,ojo, Prototype, YUI, Glow,Vanilla)。此外,如果行的話,你可以新增jQuery UI或MooTools More之類的免費框架。它具有一個極好的特徵是能夠產生一個唯一的URL以儲存和分享程式碼。另外,JSFiddle也自帶嵌入特徵。它是無需網站就可嘗 試和分享JS程式碼的極佳平臺。
6. Dabblet

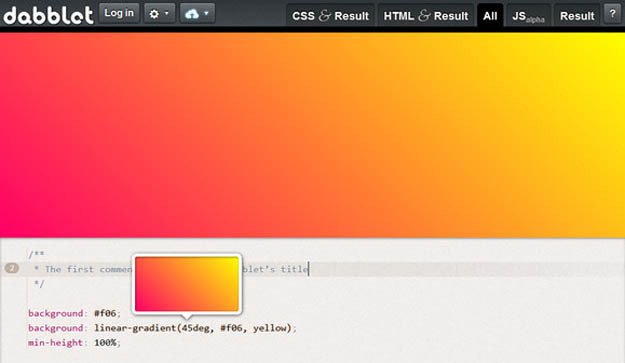
Dabblet是快速測試CSS和HTML程式碼片段的互動式遊樂場。它使用-prefix-free,不必在你的 CSS程式碼新增任何字首。可以在Github gist儲存工作內容,將其嵌入到其他網站和與他人分享。它目前只支援Chrome,Safari和Firefox的現代版本。所有釋出的程式碼屬於釋出 者,沒有強制許可證。 Dabblet本身是開源軟體,在NPOSL-3.0許可下發布。
7. Editr

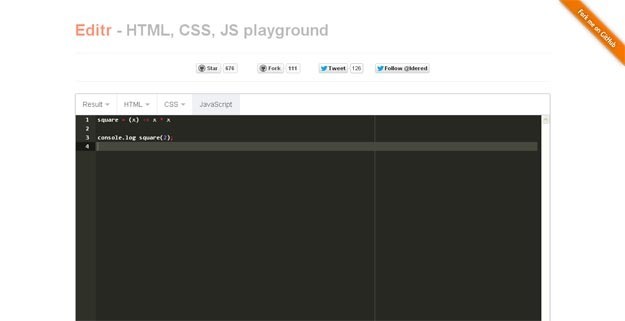
Editr是一個集HTML,CSS和JavaScript的遊樂場,你可以在自己的伺服器上託管。它是基於ACE的編 輯器。它的超級容易安裝。它支援一個頁面多個例項。可以通過JS物件或HTML屬性進行配置。 Editr支援3種視覺佈局:水平,垂直和單一。前兩個是用於線上編輯。第三個是用於演示。 Editr基於MIT License。
8. Livewave

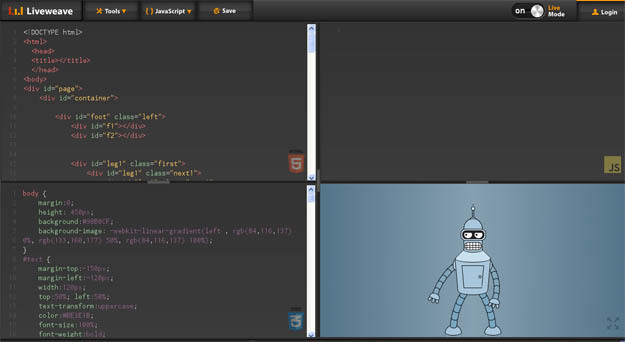
Liveweave是用於HTML5、CSS3、JavaScript的遊樂場和用於網頁設計師和開發者實時編輯器。 這是用來測試,練習和分享成果的好工具!皮膚大小可調,可以讓你隨心所欲寫(或織,如我們稱呼它名字一樣)程式碼。 Liveweave還內建了對HTML5和CSS3的標籤/屬性上下文敏感的程式碼提示,使生活變得更加簡單。
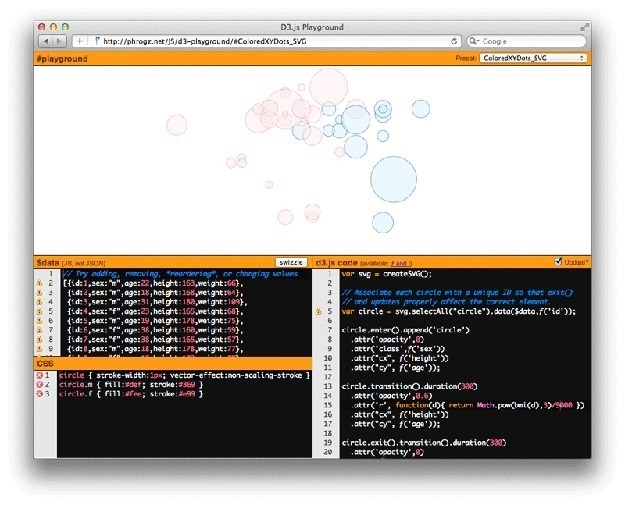
9. D3 Playground

D3.js設計目的在於讓你能夠以互動方式使用D3.js庫。每一次編輯(產生有效程式碼)都會實時影響D3.js遊樂場。因為CSS是視覺化的重要組成部分,你也可以線上編輯CSS。
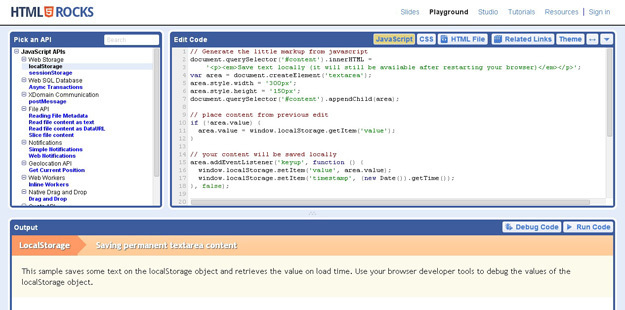
10. HTML5 Playground

HTML5的遊樂場包括一個可以看HTML5動作的程式碼庫。它們包括一些基礎啟動例程,如HTML5 Doctype和音訊標記(仍然是相容瀏覽器中回放特性的好demo)。擁有一個互動表格,包含HTML5元素,如範圍、日期輸入和針對電子郵件地址和網站的自動驗證。
原文連結: codegeekz 翻譯: 伯樂線上- 孤舟8027
譯文連結: http://blog.jobbole.com/72798/
來自:開源中國社群
相關閱讀
評論(0)