在工作中,我們可能會用到各種互動效果。而這些效果在平常翻看文章的時候碰到很多,但是一時半會又想不起來在哪,所以養成知識整理的習慣是很有必要的。這篇文章給大家推薦10個在 Web 開發中很有用的效果,記得收藏:)
超炫的頁面切換動畫效果
今天我們想與大家分享一組創意的頁面切換熊效果集合。我們已經在示例中羅列了一組動畫,可以被應用到頁面切換過程中,創造出很有趣的導航效果。
立即下載 線上演示
美!視差滾動在圖片滑塊中的應用
視差滾動(Parallax Scrolling)已經被廣泛應用於網頁設計中,這種技術能夠讓原本平面的網頁介面產生動感的立體效果。美女很養眼吧 :)
原始碼下載 線上演示
網頁邊欄過渡動畫
以細微的過渡動畫顯示一些隱藏的側邊欄,其餘的內容也是。通常側邊欄滑入,把其他內容推到一邊。這個可過程中可以加入很多微妙而奇特的效果。
立即下載 線上演示
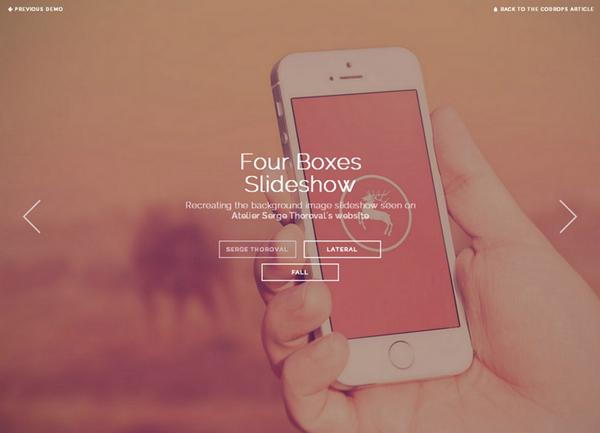
三種風格的全屏幻燈片效果
這個幻燈片效果是由四個區域的獨立移動構成,通過畫面分割,同時顯示出新的圖片。這裡需要組合使用 CSS3 的3D轉換、過渡和動畫功能。
原始碼下載 線上演示
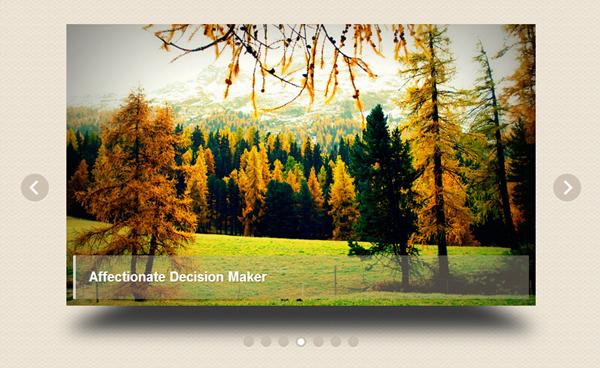
使用 CSS3 實現 3D 圖片滑塊效果
使用 CSS3 的3D變換特性,我們可以通過讓元素在三維空間中變換來實現一些新奇的效果。 這篇文章分享的這款 jQuery 立體圖片滑塊外掛,利用了 3D transforms(變換)屬性來實現多種不同的效果。
原始碼下載 線上演示
單元素實現的 CSS 載入進度提示效果
之前的文章個大家分享過各種型別的載入效果(Loading Effects),這裡再給大家奉獻一組基於單個元素實現的 CSS 載入動畫集合。這些載入效果都是基於一個 DIV 元素實現的,十分強悍。
原始碼下載 線上演示
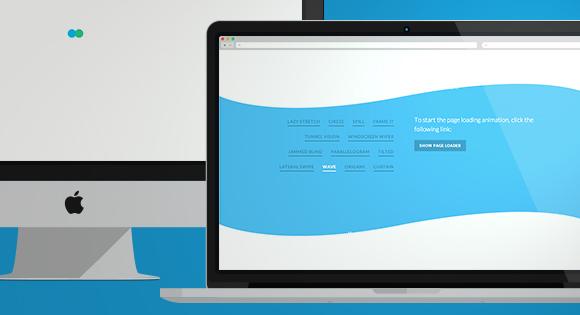
動感的頁面載入動畫效果
這個效果的核心是讓一個形狀在頁面視窗中動畫顯示並有展示活動的指示。當新內容被載入時,形狀將以動畫顯示返回顯示的頁面。我們將使用 Snap.svg動畫庫來實現,因為這個庫讓我們能夠建立複雜的形狀和有趣的變形轉換效果。
立即下載 線上演示
奇特的網格載入效果
向您展示瞭如何使用 Masonry 網格砌體外掛,結合 CSS 動畫重現這種效果。另外在這裡,我們還藉助了 ColorFinder 來獲得的影像的最突出的顏色來作為初始的載入背景色使用。
立即下載 線上演示
使用 CSS3 製作網格動畫效果
今天我們想與大家分享一個小的動畫概念。這個夢幻般的效果是在馬庫斯·埃克特的原型應用程式裡發現的。實現的基本思路是對網格專案進行 3D 旋轉,擴充套件成全屏,並呈現內容。
立即下載 線上演示
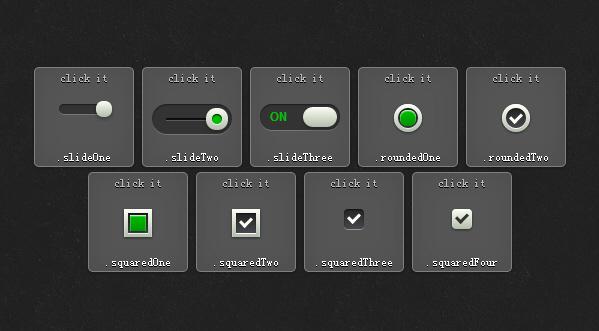
超炫的核取方塊(Checkbox)效果
核取方塊(Checkbox)在各個瀏覽器中的效果不一致,因此很多 Web 開發人員會自己重新設計一套介面和使用體驗都更佳的核取方塊功能。
原始碼下載 線上演示
相關閱讀
評論(0)