
在 Android 的設計過程中,為了適配不同的手機解析度,圖片大多需要拉伸或者壓縮,這樣就出現了可以任意調整大小的一種圖片格式“.9.png”。這種圖片是用於Android開發的一種特殊的圖片格式,它的好處在於可以用簡單的方式把一張圖片中哪些區域可以拉伸,哪些區域不可以拉伸設定好,同時可以把顯示內容區域的位置標示清楚。本文結合一些具體的例子來看下.9.png的具體用法。
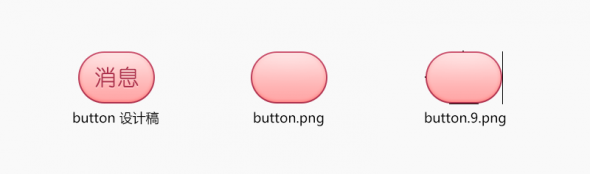
首先看下普通的.png資源與.9.png的資源區別:

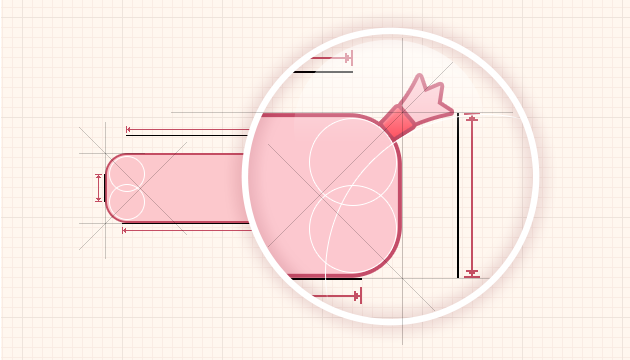
普通的 png 資源就不多介紹了,可以明顯看到.9.png的外圍是有一些黑色的線條的,那這些線條是用來做什麼的呢?我們來看下放大的影象:

放大後可以比較明顯的看到上下左右分別有一個畫素的黑色線段,這裡分別標註了序號。簡單來說,序號1和2標識了可以拉伸的區域,序號3和4標識了內容區域。當設定了按鈕實際應用的寬和高之後,橫向會拉伸1區域的畫素,縱向會拉伸2區域的畫素。如下圖:

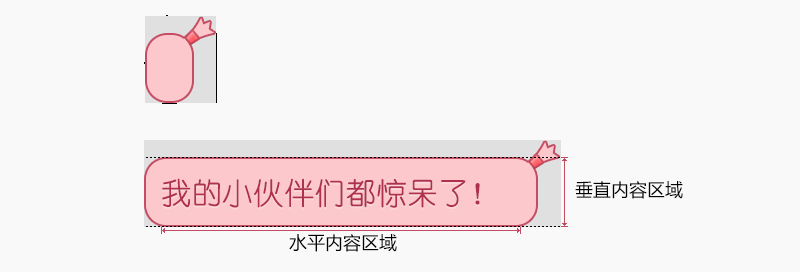
拉伸的含義應該比較容易理解,但是內容區域的標註有什麼意義呢?我們來看下圖:

這裡程式設定的文字垂直居中,水平居左的對齊方式。對齊方式是沒有問題的,但是對於這種大圓角同時又有些不規則邊框的的圖形來說,錯誤的標註方式會讓排版看起來很混亂。所以我們需要修正內容區域的線段位置和長度。

把橫向的內容區域縮短到圓角以內,縱向的內容區域控制在輸入框的高度以內,這樣文字就可以正常顯示了。
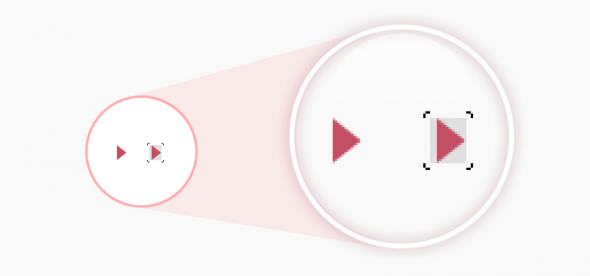
這裡還有一種特殊情況,就是本身是.9.png的資源,但是在修改過程中你希望這張.9.png不能被拉伸(在做皮膚的情況中有可能會遇到),那怎麼辦呢?只要把拉伸區域的點點在透明畫素的地方就可以了,這樣拉伸的時候會拉伸透明部分的畫素,而不會拉伸影象本身。如下圖:

大家可以看到拉伸區域的黑點是可以不連續的。
說了半天.9.png的用法,那.9.png如何輸出呢?有很多種方式可以輸出.9.png,比如說用draw9patch.bat這個工具,或者簡單一點,用photoshop直接輸出。輸出的方式是先輸出普通的png資源,然後擴大畫布大小,上下左右各空出一個畫素,再用一個畫素的鉛筆工具(顏色選擇純黑色),上下左右分別畫點就可以了,儲存的時候注意把字尾修改為.9.png。
有兩點需要特別注意下:
- 最外圍的一圈畫素必須要麼是純黑色,要麼是透明,一點點的半透明的畫素都不可以有,比如說99%的黑色或者是1%的投影都不可以有;
- 檔案的字尾名必須是.9.png,不能是.png或者是.9.png.png,這樣的命名都會導致編譯失敗。