- 原文地址:UX Review and Redesign of the CocaCola Freestyle Kiosk Interface
- 原文作者:Ved
- 譯文出自:掘金翻譯計劃
- 譯者:ylq167
- 校對者:horizon13th yzgyyang

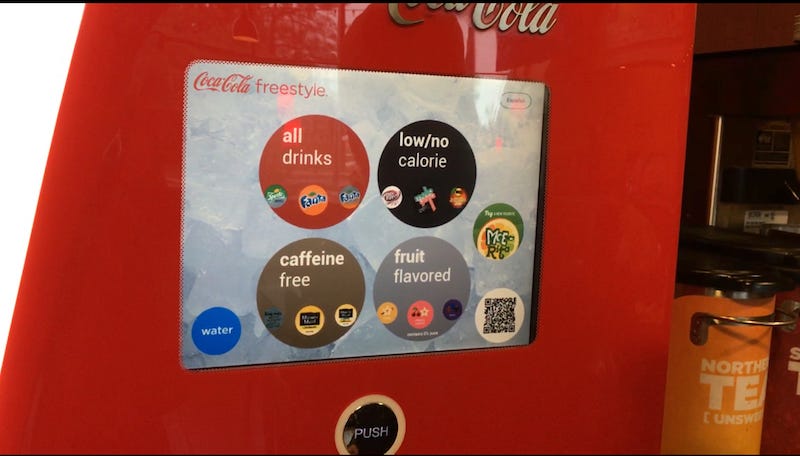
一個可口可樂自由風格售賣亭的介面
任務
- 理解這個售賣亭和它的使用者體驗
- 找到痛點以及使用者體驗的障礙
- 優化可口可樂自由風格售賣亭的使用者體驗和介面設計
設計流程

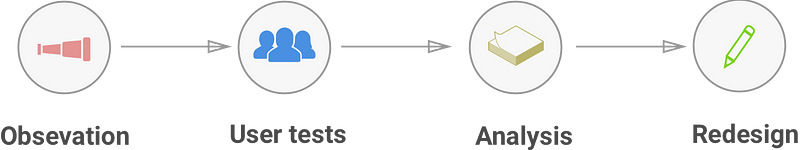
這是這個專案的設計流程
在重新設計中我遵循了簡單的設計流程。
我自己之前從來沒有用過這個機器,所以我需要理解它是如何工作的,以及它的使用環境。觀察這個機器在不同的餐館和電影院中如何被使用提供了重要的場景。
之後我做了一些快速使用者測試,詢問了當他們接飲料時在想什麼。我把我的觀察和使用者訪談做了筆記,並分析資料以搞清楚他們的意義。這驅動了在這篇文章中提到的再設計。
觀察
我去了我所在區域附近有該機器的幾家大眾餐館。主要目的是理解使用者,環境和使用場景。通過和當地工作人員交流我也發現了(裝置使用的)高峰時段。
環境
- 售賣機主要被放置在餐館裡,還有電影院等休閒場所。
- (這些場所)在週末,假期,以及工作日的特定時間會是高峰期。
- 高峰時經常會排隊。
終端使用者
機器的終端使用者包括
- 年齡段:青少年及以上(夠不著螢幕,不能操作螢幕的群體除外)
- 對熱量和咖啡因有不同偏好的群體
快速的使用者測試
- 參與人數:4
- 熟悉程度:兩人第一次用,兩人曾經用過
- 時間:8、9 分鐘左右
來自使用者測試的記錄:
- 曾經用過的使用者明確的知道他們想要喝什麼。他們快速的挑選類別,對圖形介面很熟悉。
- 新使用者花了很長時間做選擇,他們在不同的幾種主要飲料種類中糾結了一會兒。
- 新使用者對螢幕底部的「Push」按鈕也感到疑惑。
- 一些使用者在裝滿杯子前想「嘗試」新的味道或者是混合飲料。因此,他們也有許多反覆的(操作)。
一些使用者建議
「哇,太多選項了!」
「我選的飲料通常在這兒」,使用者指著飲料按鈕說。
「我是否需要按住「Push」鍵?」
分析
在介面和使用者流等不同問題上,使用者測試給了我一些很好的啟發。為了理解更多,我們來探討一下現有的使用者流程。從使用者站在售賣機前開始,到得到一杯飲料,過程如下圖所示。
當前使用者流(僅適用於售賣機)

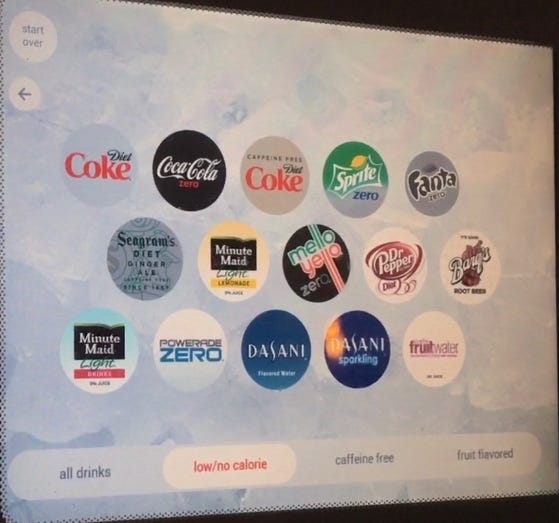
得到一杯飲料或者創造混合飲料的流程
這是一個最好的使用者流程用例,適用於絕大多數的使用者。雖然它一開始看起來相當簡單,但是當使用者沒有想好要什麼飲料時,這裡最主要的障礙就是認知過載。 每一屏上面都有 8 到 15 個選項可供選擇。在這種情況下作出決策是相當困難的。而現有的設計並沒有幫助(使用者做出選擇)。 當使用者需要創造一種混合飲料的時候花費的時間會更多。
當前移動應用的使用者流程

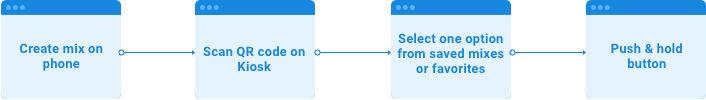
移動應用的使用者流程
在售賣機上使用應用會稍稍簡化流程,通過為使用者準備好混合飲料節約了時間,所以他們不需要每次都瀏覽和選擇。
痛點
從使用者測試和許多使用者的線上反饋來看,這些是我發現的痛點。

一個螢幕內展示 15 種飲料!
- 太多的選擇中導致的認知過載(根據西克定律)
- 對於新使用者和想要混合口味的使用者來說,有太多反覆的步驟
- 對於「push」按鈕的初始認知不明確
- 螢幕超時的時間太短-造成了緊迫感
- 過濾器中可以不含咖啡因或者低熱量,但不能同時過濾
- 獲得一些常規口味的飲料像可樂和雪碧也需要太長時間。
重新設計
根據前一階段的發現,可以對使用者體驗進行細化,如下所示。輔助的移動應用也被考慮進行重新設計。首先讓我們看看為了重新設計而定製的一些目標,約束和假設。
重新設計的目標
- 對於大多數人來說減少獲得飲料所需要的步驟數
- 減少認知負荷
- 讓創造混合(飲料)更簡單
- 讓導航更簡單
約束
- 主要的約束就是觸屏,它是電阻式觸屏,適用於輕擊的互動,而不太適合更高階的手勢。
假設
- 售賣機可以給可口可樂(或者服務商)提供資料反饋
- 可口可樂和合作夥伴持續使用這些資料分析並優化產品。
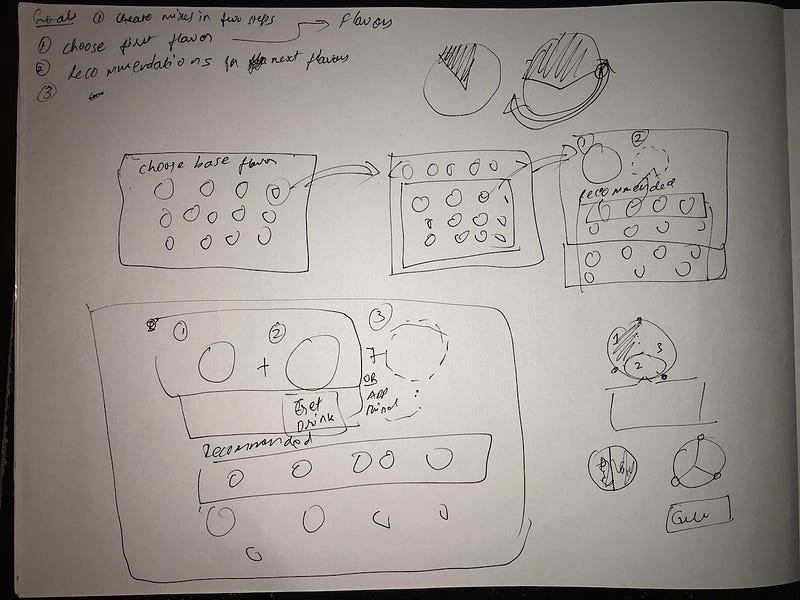
草圖
在快速產生創意上草圖十分強大,我從做這些最初的草圖中得到了最終的重新設計(方案),

探索一些初步的概念

一些混合飲料的概念
低保真原型
這些初步的原型是用 Balsamiq 製成的。(他們源於大量的快速草圖)

左邊:初始化介面 || 右邊:使用者選擇一種飲料後的介面
思考下面的介面
左邊:初始化介面由最受使用者歡迎的飲料產品構成。請注意,「低熱量」和「不含咖啡因」是過濾條件。使用者可以選擇兩者,減少後續螢幕中的選項。
右邊:使用者選擇了一種飲料後,系統「推薦」四種流行口味的飲料。請注意,這裡有八種飲料可以選擇。
這是更好的嗎?那麼,使用資料反饋的建議,設計 可以更容易的從大約 100 個總數中選出 48 種最受歡迎的飲料。

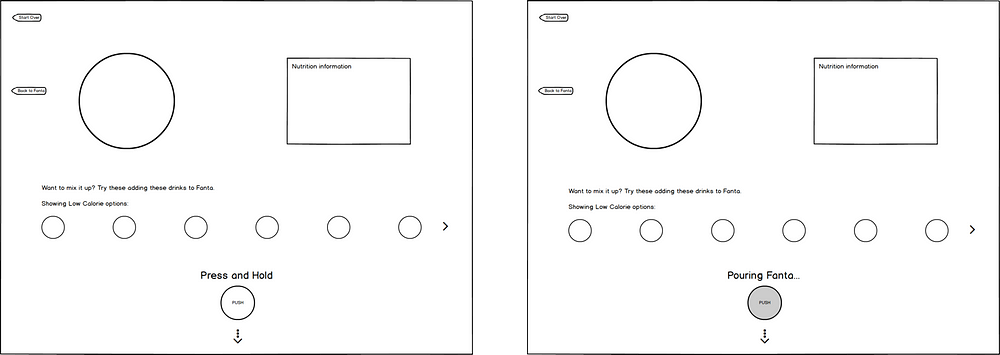
左邊:在選擇的飲料已經確定時 || 右邊:使用者接飲料時
上面的兩個介面顯示了接選中的飲料的流程。請注意,描述為「按住」,解決了使用者早期對系統的混淆。作為改善微互動的一部分,它也相應了使用者介面上的按鈕。
另一個重要的事情需要注意-這一行圓圈,這些是新增飲料到當前飲料中的建議。使用者可以快速按下這些選項之一,並將其新增到混合飲料中。再一次強調,這些來源於資料的支援。

在使用者選擇第二種飲料混合後
其他的關鍵點
設計使其易於導航。分頁操作是一個容易的來回查詢的設計,並且給出了可選擇的全部選項的預期。
為了混合,使用者還可以隨時返回選擇不用的飲料。這個設計試圖簡化此過程,但也使使用者可以靈活的返回或重新開始。
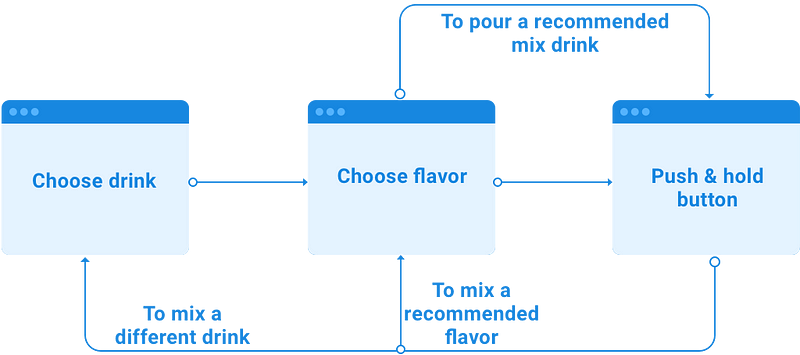
這如何改變使用者流
讓我們考慮如何 在資料驅動的支援下,針對大多數人, 改變使用者流。

重新設計的使用者流
移動應用如何進一步改善體驗
移動應用已經能創造更好的體驗。但還可以進一步改善。讓我們來看看我們如何在移動應用上選擇飲料,以及如何改進。

左邊:目前選擇飲料的介面 || 右邊:一個下拉搜尋的設計
高保真介面
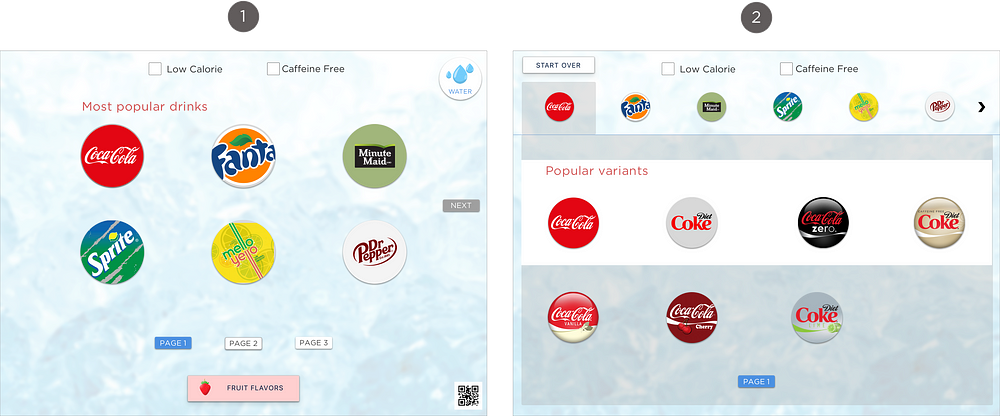
現在讓我們看一看一些高保真設計,基於一些使用者反饋,與低保真介面相比有一些小的變化。

左邊:開始螢幕。該介面展示了第一頁上最受歡迎的六種飲料。 || 右邊:當使用者點選一杯飲料後,變化如圖所示。
開始畫面上的一個變化是水圖示被移到了右上角以獲得更多的可見性,並且該按鈕也用了圓形更符合飲料的圖示形狀。

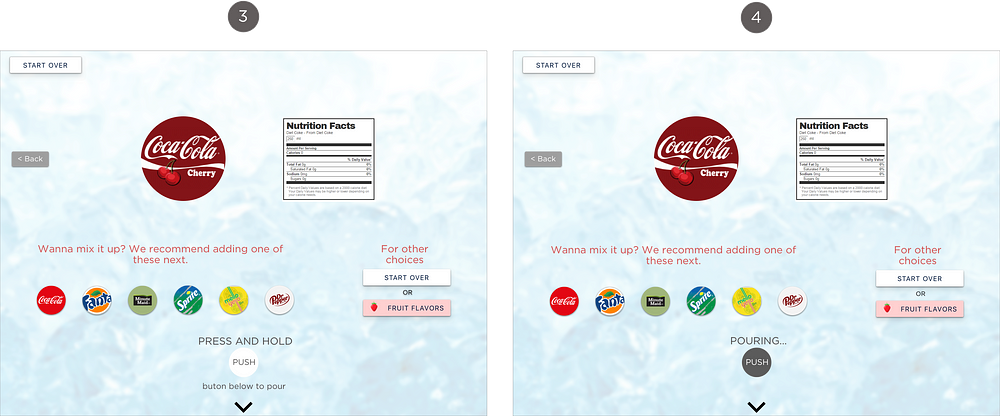
左邊:一旦使用者選擇了一個飲料的變種,就把它倒入杯子裡。||右邊:當使用者按下「Push」按鈕時 UI 介面的反饋。
這些介面和低保真設計有一些不同。再最終版本中還有一個附加列-「混合飲料建議」旁邊的「其他選擇」。這更清楚的表達了使用者(可以進行)的選擇。如果使用者想要選擇與推薦的飲料不同的風味,這會引導他們進行下一步。

左邊:使用者點選推薦的第二杯飲料進行混合後,顯示這個介面。|| 右邊: 從開始的介面(介面 1),點選「水果味」進入此介面。
6 號螢幕顯示「水果味」的選擇。最受歡迎的五種口味顯示在頂部並十分突出。下面顯示不太受歡迎的口味。Kiosk 上有三種「混合」口味,這些都是混合口味。選擇一個這些選項將顯示類似於螢幕 2 的選項。
點選原型
設計的侷限性
雖然重新設計解決了一些關鍵點,但仍存在一些不足。
當前設計將更受歡迎的選項優先於不常見的選項,如果使用者想要不常見的選項,可能需要多做幾步。
如果使用者想要使用於推薦的口味不同的口味混合,需要重新開始活著回到口味選擇頁面,然後挑選另一種飲料。
原型使用的工具:Balsamiq, Sketch
水果圖示來自於 Freepik和 Madebyoliver
如果您喜歡這篇文章,請點選原文裡的小綠心。 它幫助別人發現這個帖子,並在我臉上放一個微笑:)。
掘金翻譯計劃 是一個翻譯優質網際網路技術文章的社群,文章來源為 掘金 上的英文分享文章。內容覆蓋 Android、iOS、React、前端、後端、產品、設計 等領域,想要檢視更多優質譯文請持續關注 掘金翻譯計劃。
