和十幾年前相比,現在的網頁加入了很多動畫元素,從之前的Flash到現在的HTML5,動畫樣式越來越豐富,動畫製作也越來越便捷。
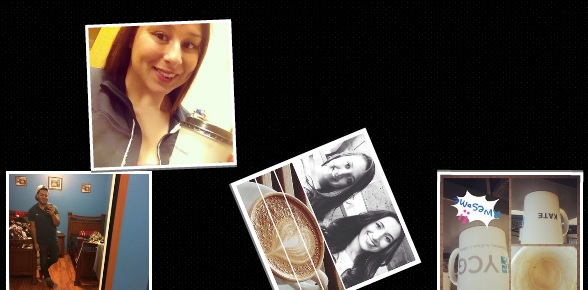
1、HTML5圖片相簿重力感應特效
今天我們要來分享一款和HTML5重力感應相關的動畫特效,這是一個圖片相簿,點選按鈕即可讓排列整齊的圖片散落開來。這款HTML5重力感應動畫特效可以允許你用滑鼠拖拽甩動圖片,並且讓圖片模擬重力感應的效果互相碰撞。
線上演示 原始碼下載
2、HTML5播放器神話 卡帶式古典播放器
這是一款樣式非常古典,但又是非常時尚的HTML5播放器,說它是古典播放器,是因為這種卡帶式的HTML5播放器比較古老,說它時尚,是因為現在的HTML5播放器很少有這種樣式的,非常有創意。如果你想給你的個人主要新增一款個性化的播放器,那麼這款HTML5卡帶式古典播放器可以選擇一下,個人認為這是HTML5播放器的神話,非常經典。
線上演示 原始碼下載
3、jQuery 360度圖片旋轉外掛sprite spin
今天我們要再來分享一款jQuery 360度圖片旋轉外掛sprite spin,spritespin可以自動旋轉圖片,也可以手動拖拽滑鼠來旋轉圖片。記得不久前我們向大家分享過一款基於jQuery的圖片360度旋轉外掛dopelessRotate,功能也非常強大。
線上演示 原始碼下載
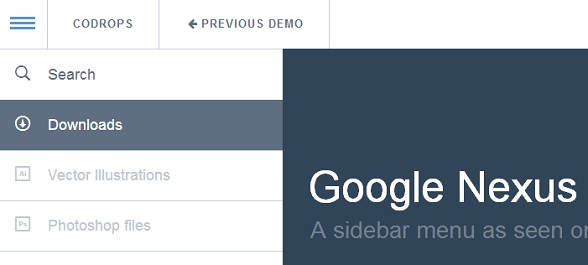
4、jQuery仿Google Nexus選單樣式外掛
這是一款基於jQuery和CSS3的多功能選單,選單樣式是仿GoogleNexus的,選單整體看上去是一個封閉的結構,也就是說既有水平選單,也有垂直選單,而且每一個選單項的左側都有一個漂亮的小圖示,是一款外觀非常不錯的jQuery選單導航。
線上演示 原始碼下載
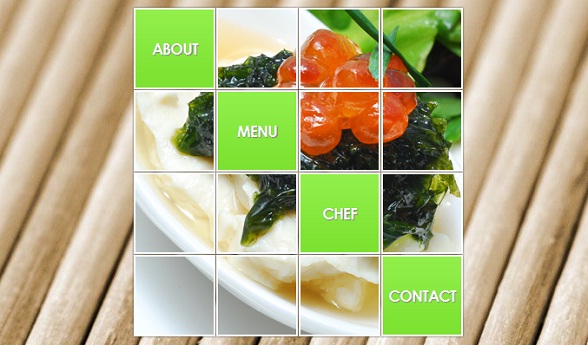
5、CSS3/jQuery創意盒子動畫選單
作為前端開發者,各種各樣的jQuery選單見過不少,這款jQuery/CSS3選單卻是別具一格,選單項嵌入到九宮格中,像小盒子一樣,加上溫馨的背景,選單整體外觀十分可愛。點選選單項,盒子就會展開,展示該選單項具體的內容。該CSS3選單在展開時也有不錯的動畫效果。
線上演示 原始碼下載
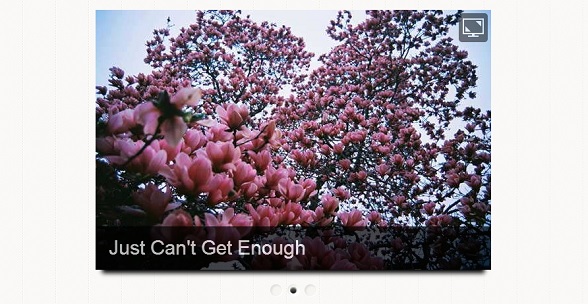
6、HTML5全屏3D圖片展示特效
這是一款基於HTML5和CSS3的3D圖片特效,該圖片特效的功能如下:提供一個類似焦點圖的HTML5圖片播放器,我們可以點選按鈕來切換不同的圖片顯示。更重要的功能是點選圖片上的全屏按鈕,圖片即可以3D的方式全屏顯示,效果非常酷。
線上演示 原始碼下載
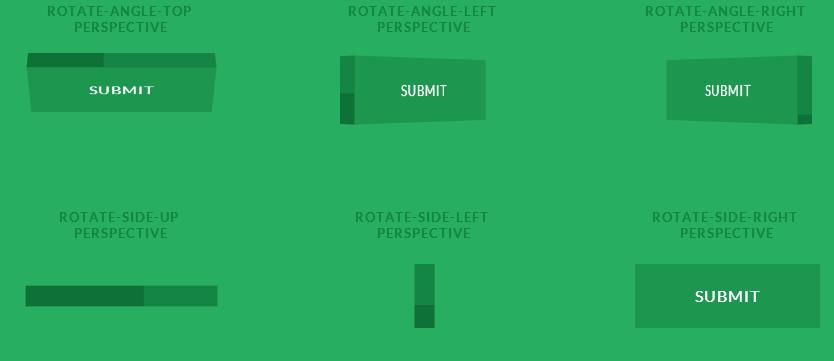
7、CSS3 3D進度條按鈕 18款精美樣式
我們在網頁上提交資料的時候經常會看到進度條,不過大部分進度條都是在網頁其他地方顯示,比如彈出一個視窗。這款CSS3實現的進度條是顯示在按鈕上的,可以更直觀的體現出使用者提交的進度情況,該CSS3進度條按鈕樣式非常漂亮,在支援3D的瀏覽器上還能有3D立體的效果,而且進度條展現形式很多,一共18種樣式。
線上演示 原始碼下載
8、HTML5 Canvas 地球旋轉3D動畫
很久沒有分享HTML5動畫特效了,尤其是HTML5 3D動畫,每一個都非常酷。今天我們要分享的是一個基於Canvas的HTML53D地球旋轉動畫,地球外觀非常逼真,海面、陸地、白雲都像是真的一樣,另外地球還可以自己緩慢的旋轉和移動,呈現出3D立體的視覺效果。
線上演示 原始碼下載
以上就是一些富有創意的HTML5動畫演示,歡迎收藏分享。
本文作者:html5tricks –超人
評論(0)