1. 引言
(先貼出wangHighLighter.js的github地址:https://github.com/wangfupeng1988/wangHighLighter注意,程式和使用說明的更新,都參見該網址為準)
wangHighLighter demo演示地址:http://www.cnblogs.com/wangfupeng1988/p/4192911.html
可能有朋友關注過我的wangEditor——基於bootstrap的富文字編輯器。做一個富文字編輯器其實沒多大意思,網上有的是編輯器外掛。但是帶插入程式碼並且支援程式碼高亮的富文字編輯器就不多見了。這是其一。
其二,網上的程式碼高亮工具(如:SyntaxHighlighter),一般需要引用js和css到頁面,頁面中本來就有靜態的文字,這樣結合起來顯示出高亮效果。而這種情況應用到富文字編輯器是不行的,因為富文字編輯器編輯出來的東西一旦儲存起來,還指不定在什麼樣的環境下載入顯示呢,怎麼能指望所有的頁面都去引用第三方的高亮外掛?因此我們需要來一步轉換:

上圖表示的內容,不知道大家能不能明白。其實就是說,我們需要用富文字框編輯出來的程式碼,到哪裡都能通吃,而不是依賴於第三方的外掛(如:SyntaxHighlighter)
於是,我為wangEditor開發了一個用於程式碼高亮的外掛——wangHighLighter——下載地址:https://github.com/wangfupeng1988/wangHighLighter
2. 使用wangHighLighter.js
wangHighLighter.js目前支援常用的20多種語言,並提供了7種常見的主題風格供選擇。
應用起來也非常簡單,只需要三步:
第一:引用wangHighLighter.js
在頁面中引用wangHighLighter.js
<script src="js/wangHighLighter-1.0.0-min.js" type="text/javascript"></script>
第二,繫結語言和主題
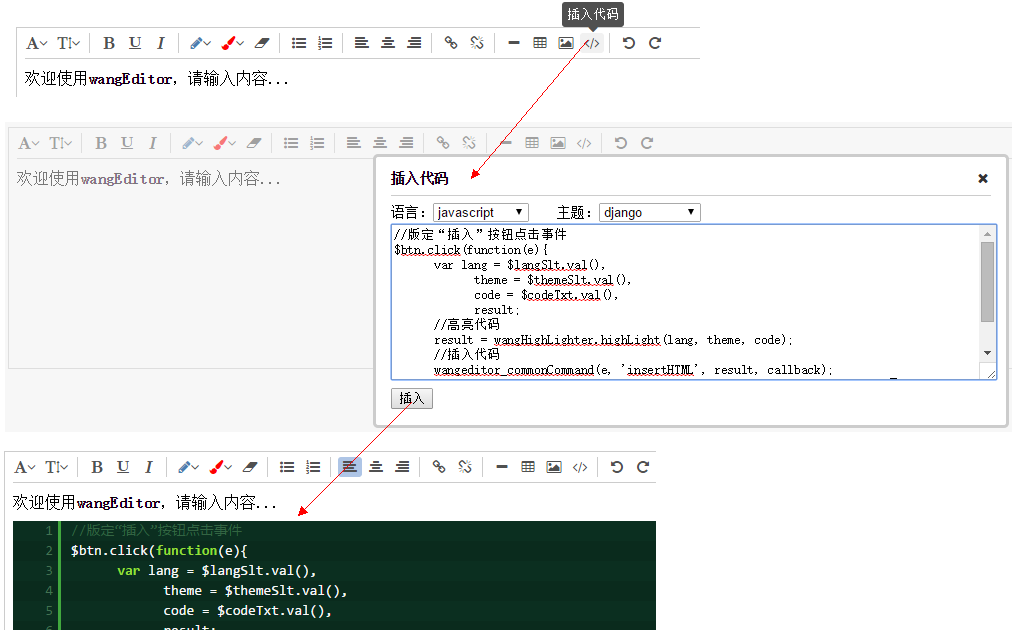
將wangHighLighter.js所支援的語言和主題,繫結到下拉選單中,供使用者選擇,如下圖:
![]()
通過wangHighLighter.getLangArray()方法可以獲取所有語言的陣列;通過wangHighLighter.getThemeArray()方法可以獲取所有主題的陣列。因此可以用如下程式碼來繫結語言和主題:
語言: <select id="sltLang"></select> 主題: <select id="sltTheme"></select> <script type="text/javascript"> $(function () { var $sltLang = $('#sltLang'), langArray = wangHighLighter.getLangArray(), $sltTheme = $('#sltTheme'), themeArray = wangHighLighter.getThemeArray(), item, for (item in langArray) { $sltLang.append($('<option>' + langArray[item] + '</option>')); } for (item in themeArray) { $sltTheme.append($('<option>' + themeArray[item] + '</option>')); } }); </script>
第三,應用
通過wangHighLighter.highLight(lang, theme, code)方法可以高亮處理程式碼,並返回。只需要傳入語言、主題和準備高亮的字串,執行一步方法即可解決,是不是非常簡單?
$btn1.click(function () { var code = $txt1.val(), //獲取textarea中原始字串 lang = $sltLang.val(), //獲取語言 theme = $sltTheme.val(), //獲取主題 highLightCode; highLightCode = wangHighLighter.highLight(lang, theme, code); //高亮處理程式碼 $div1.html(highLightCode); });
這段程式碼實現效果如下圖:

3. 在wangEditor中應用
wangEditor是一款輕量化web富文字編輯器, 現在已經利用wangHighLighter.js為wangEditor實現了“插入程式碼”的功能!使wangEditor成為一款網際網路上不多見的開源的可插入程式碼的富文字編輯器。demo演示地址:http://www.cnblogs.com/wangfupeng1988/p/4198513.html

4. 升級 & 更新
wangHighLighter.js 目前為1.0.0版本,尚有一些bug和缺陷有待修復,我會在業餘時間不斷更新完善,是它成為富文字編輯器插入程式碼功能的得力助手!
另外,如果有時間,我會把wangHighLighter.js的原始碼設計寫一篇文章說明一下,包括程式的結構以及其中正規表示式的應用。
QQ群 164999061 ,歡迎加入討論!
-------------------------------------------------------------------------------------------------------------
歡迎關注我的微博。
也歡迎關注我的教程:
《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0原始碼解讀視訊》《json2.js原始碼解讀視訊》
-------------------------------------------------------------------------------------------------------------