WEB標準提倡結構、表現和行為相 分離,現在越來越多采用這種表現和行為的方式,但它也為我們開發除錯帶來一些問題,網頁載入一堆JavaScript,,我們很難搞清楚最後在哪些元素的哪個動作繫結了事件,尤其是JavaScript載入事件的方式五花八門,可以透過jQuery、element.click = function() { }、element.addEventListener()…,很難由單一處找出所有事件。而理不清事件來龍去脈,要追蹤某個點選動作背後的行為就變得有些困難,直到我們遇到以下兩種利器。
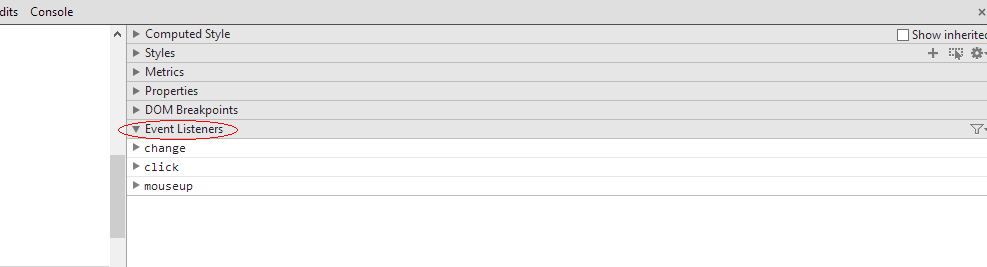
chrome開發者工具有檢視HTML元素繫結事件的功能,如下圖所示:

但這種方式檢視事件的方法還是有點困難,直到遇到它chrome的外掛 Chrome Web Store - Visual Event
Visual Event的運作原理,在於其熟知主要JavaScript庫(例如: jQuery、YUI、ExtJS)事件機制,可深入其中擷取事件,並將其標註在物件元素上。目前支援的JS庫包括:
DOM 0 events jQuery 1.2+ YUI 2 MooTools 1.2+ Prototype 1.6+ Glow
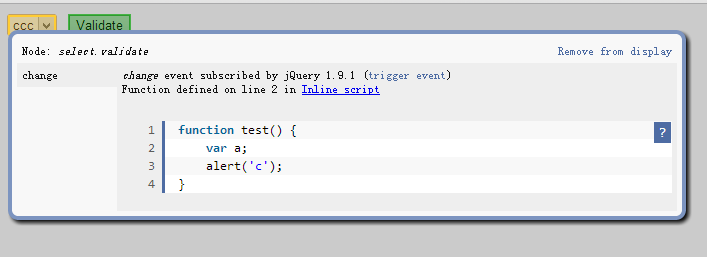
在啟用Visual Event後,有繫結事件元素將被標上藍色區塊,滑鼠停留時會顯示事件的細節。如下圖所示:


歡迎掃描此二維碼關注web館公眾號
作者:web館
出處:http://www.cnblogs.com/xiaoyao2011/
歡迎任何形式的轉載,但請務必註明出處。