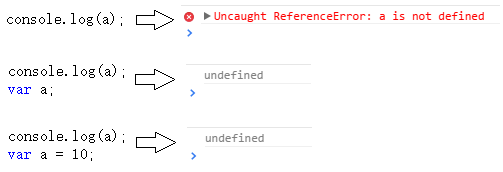
什麼是“執行上下文”(也叫做“執行上下文環境”)?暫且不下定義,先看一段程式碼:

第一句報錯,a未定義,很正常。第二句、第三句輸出都是undefined,說明瀏覽器在執行console.log(a)時,已經知道了a是undefined,但卻不知道a是10(第三句中)。
在一段js程式碼拿過來真正一句一句執行之前,瀏覽器已經做了一些“準備工作”,其中就包括對變數的宣告,而不是賦值。變數賦值是在賦值語句執行的時候進行的。可用下圖模擬:

這是第一種情況。
下面還有。先來個簡單的。

有js開發經驗的朋友應該都知道,你無論在哪個位置獲取this,都是有值的。至於this的取值情況,比較複雜,會專門拿出一篇文章來講解。
與第一種情況不同的是:第一種情況只是對變數進行宣告(並沒有賦值),而此種情況直接給this賦值。這也是“準備工作”情況要做的事情之一。
下面還有。。。第三種情況。
在第三種情況中,需要注意程式碼註釋中的兩個名詞——“函式表示式”和“函式宣告”。雖然兩者都很常用,但是這兩者在“準備工作”時,卻是兩種待遇。

看以上程式碼。“函式宣告”時我們看到了第二種情況的影子,而“函式表示式”時我們看到了第一種情況的影子。
沒錯。在“準備工作”中,對待函式表示式就像對待“ var a = 10 ”這樣的變數一樣,只是宣告。而對待函式宣告時,卻把函式整個賦值了。
好了,“準備工作”介紹完畢。
我們總結一下,在“準備工作”中完成了哪些工作:
- 變數、函式表示式——變數宣告,預設賦值為undefined;
- this——賦值;
- 函式宣告——賦值;
這三種資料的準備情況我們稱之為“執行上下文”或者“執行上下文環境”。
這裡插一句題外話:通過以上三種情況,你可能會聯想到網上的有些考js語法的題目/面試題。的確,幾乎每個js語法題中都有這種題目出現。之前你遇到這種題目是不是靠背誦來解決?背過了,隔幾天又忘記了。——任何問題,都要去追根溯源,要知道這個問題是真正出自哪一塊知識點,要真正去理解。光靠背誦是沒用的。
細心的朋友可能會發現,我們上面所有的例子都是在全域性環境下執行的。
其實,javascript在執行一個程式碼段之前,都會進行這些“準備工作”來生成執行上下文。這個“程式碼段”其實分三種情況——全域性程式碼,函式體,eval程式碼。
這裡解釋一下為什麼程式碼段分為這三種。
所謂“程式碼段”就是一段文字形式的程式碼。
首先,全域性程式碼是一種,這個應該沒有非議,本來就是手寫文字到<script>標籤裡面的。

其次,eval程式碼接收的也是一段文字形式的程式碼。

最後,函式體是程式碼段是因為函式在建立時,本質上是 new Function(…) 得來的,其中需要傳入一個文字形式的引數作為函式體。

這樣解釋應該能理解了。
最後,eval不常用,也不推薦大家用。
下一節我們介紹函式的情況,並一起總結一下執行上下文到底包含哪些內容。敬請期待。
---------------------------------------------------------------------------
本文已更新到《深入理解javascript原型和閉包系列》的目錄,更多內容可參見《深入理解javascript原型和閉包系列》。
另外,歡迎關注我的微博。
學習作者教程:《前端JS高階面試》《前端JS基礎面試題》《React.js模擬大眾點評webapp》《zepto設計與原始碼分析》《json2.js原始碼解讀》