繼續上一篇文章(http://www.cnblogs.com/wangfupeng1988/p/3986420.html)的內容。
上一篇我們講到在全域性環境下的程式碼段中,執行上下文環境中有如何資料:
- 變數、函式表示式——變數宣告,預設賦值為undefined;
- this——賦值;
- 函式宣告——賦值;
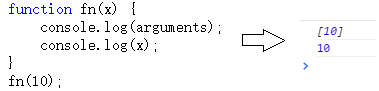
如果在函式中,除了以上資料之外,還會有其他資料。先看以下程式碼:

以上程式碼展示了在函式體的語句執行之前,arguments變數和函式的引數都已經被賦值。從這裡可以看出,函式每被呼叫一次,都會產生一個新的執行上下文環境。因為不同的呼叫可能就會有不同的引數。
另外一點不同在於,函式在定義的時候(不是呼叫的時候),就已經確定了函式體內部自由變數的作用域。至於“自由變數”和“作用域”是後面要專門拿出來講述的重點,這裡就先點到為止。用一個例子說明一下:

好了,總結完了函式的附加內容,我們就此要全面總結一下上下文環境的資料內容。
全域性程式碼的上下文環境資料內容為:
|
普通變數(包括函式表示式), 如: var a = 10; |
宣告(預設賦值為undefined) |
|
函式宣告, 如: function fn() { } |
賦值 |
|
this |
賦值 |
如果程式碼段是函式體,那麼在此基礎上需要附加:
|
引數 |
賦值 |
|
arguments |
賦值 |
|
自由變數的取值作用域 |
賦值 |
給執行上下文環境下一個通俗的定義——在執行程式碼之前,把將要用到的所有的變數都事先拿出來,有的直接賦值了,有的先用undefined佔個空。
瞭解了執行上下文環境中的資料資訊,你就不用再去死記硬背那些可惡的面試題了。理解了就不用背誦!
講完了上下文環境,又來了新的問題——在執行js程式碼時,會有數不清的函式呼叫次數,會產生許多個上下文環境。這麼多上下文環境該如何管理,以及如何銷燬而釋放記憶體呢?下一節將通過“執行上下文棧”來解釋這個問題。
不過彆著急,在解釋“執行上下文棧”之前,還需要把this說一下,this還是挺重要的。
說完this,接著說執行上下文棧。
---------------------------------------------------------------------------
本文已更新到《深入理解javascript原型和閉包系列》的目錄,更多內容可參見《深入理解javascript原型和閉包系列》。
另外,歡迎關注我的微博。
學習作者教程:《前端JS高階面試》《前端JS基礎面試題》《React.js模擬大眾點評webapp》《zepto設計與原始碼分析》《json2.js原始碼解讀》