繼續上文的內容。
執行全域性程式碼時,會產生一個執行上下文環境,每次呼叫函式都又會產生執行上下文環境。當函式呼叫完成時,這個上下文環境以及其中的資料都會被消除,再重新回到全域性上下文環境。處於活動狀態的執行上下文環境只有一個。
其實這是一個壓棧出棧的過程——執行上下文棧。如下圖:

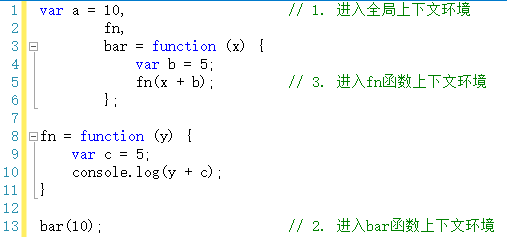
可根據以下程式碼來詳細介紹上下文棧的壓棧、出棧過程。

如上程式碼。
在執行程式碼之前,首先將建立全域性上下文環境。

然後是程式碼執行。程式碼執行到第12行之前,上下文環境中的變數都在執行過程中被賦值。

執行到第13行,呼叫bar函式。
跳轉到bar函式內部,執行函式體語句之前,會建立一個新的執行上下文環境。

並將這個執行上下文環境壓棧,設定為活動狀態。

執行到第5行,又呼叫了fn函式。進入fn函式,在執行函式體語句之前,會建立fn函式的執行上下文環境,並壓棧,設定為活動狀態。

待第5行執行完畢,即fn函式執行完畢後,此次呼叫fn所生成的上下文環境出棧,並且被銷燬(已經用完了,就要及時銷燬,釋放記憶體)。

同理,待第13行執行完畢,即bar函式執行完畢後,呼叫bar函式所生成的上下文環境出棧,並且被銷燬(已經用完了,就要及時銷燬,釋放記憶體)。

好了,我很耐心的給大家介紹了一段簡短程式碼的執行上下文環境的變化過程,一個完整的閉環。其中上下文環境的變數賦值過程我省略了許多,因為那些並不難,一看就知道。
講到這裡,我不得不很遺憾的跟大家說:其實以上我們所演示的是一種比較理想的情況。有一種情況,而且是很常用的一種情況,無法做到這樣乾淨利落的說銷燬就銷燬。這種情況就是偉大的——閉包。
要說閉包,我們們還得先從自由變數和作用域說起。
---------------------------------------------------------------------------
本文已更新到《深入理解javascript原型和閉包系列》的目錄,更多內容可參見《深入理解javascript原型和閉包系列》。
另外,歡迎關注我的微博。
學習作者教程:《前端JS高階面試》《前端JS基礎面試題》《React.js模擬大眾點評webapp》《zepto設計與原始碼分析》《json2.js原始碼解讀》