css知多少(3)——樣式來源與層疊規則
上一節《css知多少(2)——學習css的思路》有幾個人留言表示思路很好、繼續期待,而且收到了9個贊,我還是比較欣慰的。沒看過的朋友建議先去看看上一節。
這一節就開始實踐上一節的思路!
1. “層疊”的概念
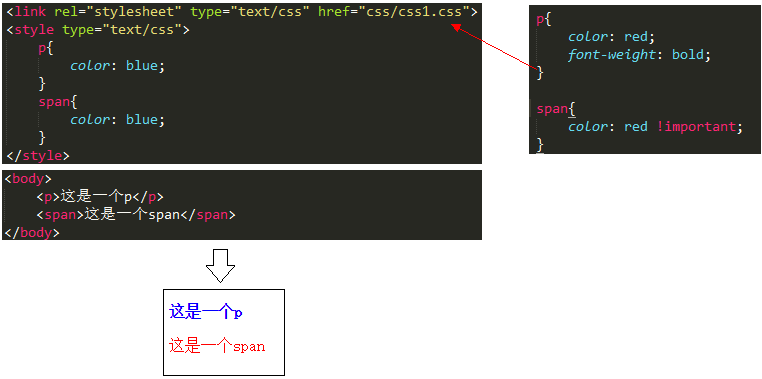
CSS——層疊樣式表,其中的“層疊”是什麼意思呢?層疊就是瀏覽器對多個樣式來源進行疊加,最終確定結果的過程。舉一個簡單的例子:

上圖中有兩個樣式來源,第一個是引用的css1.css,第二個是自己在style中編寫的樣式。“層疊”是個疊加的過程,可通過下圖表示:

上面用一個簡單的例子來說明了層疊的過程,形象的體驗一下。
層疊是CSS的核心機制,理解了它才能以最經濟的方式寫出最容易改動的CSS,讓文件外觀在達到設計要求的同時,也給使用者留下一些空間,讓他們根據需要更改文件的顯示效果,例如調整字號。——摘自《CSS設計指南》
2.樣式來源
上文中提到,css之所以有“層疊”的概念,是因為有多個樣式來源。其實css的樣式來源有5個,開發人員只能接觸到後面3個。

第一,瀏覽器預設樣式表
當你不為html設定任何樣式時,顯示在瀏覽器上,b標籤會顯示粗體、p有縱向margin、h1字號比p大一倍……這是為什麼呢?
因為瀏覽器自帶一個預設的樣式,如果html中沒有為標籤設定樣式,則瀏覽器會按照自己的樣式來顯示。但是瀏覽器預設樣式的級別是最低的,一旦有其他地方設定了標籤樣式,瀏覽器預設樣式就會被沖掉。
注意,不同瀏覽器的預設樣式有些地方是不一樣的。例如,我們在寫css時,都會首先設定 * {margin:0; padding:0;},這是為何?就是因為有瀏覽器相容性問題。乾脆,全部弄成0,這樣各個瀏覽器就都統一了。
此處先把預設樣式的程式碼貼出來 ,我們下一節專門解說預設樣式,有很多值得玩味的地方。

1 html, address,blockquote,body, dd, div,dl, dt, fieldset, form,frame, frameset,h1, h2, h3, h4,h5, h6, noframes,ol, p, ul, center,dir, hr, menu, pre { display: block }/*以上列表元素預設狀態下一塊狀顯示,未顯示的將以內聯元素顯示,該列表針對HTML4版本,部分元素在XHTML1中將廢棄*/ 2 li { display: list-item }/*預設以列表顯示*/ 3 head { display: none }/*預設不顯示*/ 4 table { display: table }/*預設為表格顯示*/ 5 tr { display: table-row }/*預設為表格行顯示*/ 6 thead { display: table-header-group }/*預設為表格頭部分組顯示*/ 7 tbody { display: table-row-group }/*預設為表格行分組顯示*/ 8 tfoot { display: table-footer-group }/*預設為表格底部分組顯示*/ 9 col { display: table-column }/*預設為表格列顯示*/ 10 colgroup { display: table-column-group }/*預設為表格列分組顯示*/ 11 td, th { display: table-cell; }/*預設為單元格顯示*/ 12 caption { display: table-caption }/*預設為表格標題顯示*/ 13 th { font-weight: bolder; text-align: center }/*預設為表格標題顯示,呈現加粗居中狀態*/ 14 caption { text-align: center }/*預設為表格標題顯示,呈現居中狀態*/ 15 body { margin: 8px; line-height: 1.12 } 16 h1 { font-size: 2em; margin: .67em 0 } 17 h2 { font-size: 1.5em; margin: .75em 0 } 18 h3 { font-size: 1.17em; margin: .83em 0 } 19 h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin: 1.12em 0 } 20 h5 { font-size: .83em; margin: 1.5em 0 } 21 h6 { font-size: .75em; margin: 1.67em 0 } 22 h1, h2, h3, h4, h5, h6, b,strong { font-weight: bolder } 23 blockquote { margin-left: 40px; margin-right: 40px } 24 i, cite, em,var, address { font-style: italic } 25 pre, tt, code, kbd, samp { font-family: monospace } 26 pre { white-space: pre } 27 button, textarea, input, object, select { display:inline-block; } 28 big { font-size: 1.17em } 29 small, sub, sup { font-size: .83em } 30 sub { vertical-align: sub }/*定義sub元素預設為下標顯示*/ 31 sup { vertical-align: super }/*定義sub元素預設為上標顯示*/ 32 table { border-spacing: 2px; } 33 thead, tbody, tfoot { vertical-align: middle }/*定義表頭、主體表、表腳元素預設為垂直對齊*/ 34 td, th { vertical-align: inherit }/*定義單元格、列標題預設為垂直對齊預設為繼承*/ 35 s, strike, del { text-decoration: line-through }/*定義這些元素預設為刪除線顯示*/ 36 hr { border: 1px inset }/*定義分割線預設為1px寬的3D凹邊效果*/ 37 ol, ul, dir, menu, dd { margin-left: 40px } 38 ol { list-style-type: decimal } 39 ol ul, ul ol, ul ul, ol ol { margin-top: 0; margin-bottom: 0 } 40 u, ins { text-decoration: underline } 41 br:before { content: "A" }/*定義換行元素的偽物件內容樣式*/ 42 :before, :after { white-space: pre-line }/*定義偽物件空格字元的預設樣式*/ 43 center { text-align: center } 44 abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em } 45 :link, :visited { text-decoration: underline } 46 :focus { outline: thin dotted invert } 47 /* Begin bidirectionality settings (do not change) */ 48 BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override }/*定義BDO元素當其屬性為DIR="ltr"時的預設文字讀寫顯示順序*/ 49 BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override }/*定義BDO元素當其屬性為DIR="rtl"時的預設文字讀寫顯示順序*/ 50 *[DIR="ltr"] { direction: ltr; unicode-bidi: embed }/*定義任何元素當其屬性為DIR="ltr"時的預設文字讀寫顯示順序*/ 51 *[DIR="rtl"] { direction: rtl; unicode-bidi: embed }/*定義任何元素當其屬性為DIR="rtl"時的預設文字讀寫顯示順序*/ 52 @media print { /*定義標題和列表預設的列印樣式*/ 53 h1 { page-break-before: always } 54 h1, h2, h3, h4, h5, h6 { page-break-after: avoid } 55 ul, ol, dl { page-break-before: avoid } 56 }
瀏覽器預設樣式
第二,使用者樣式表
在一些新聞網站中,經常看到可以設定字型大小的快捷選單,例如下圖就是搜狐新聞中的設定。

這些是給一些有視覺障礙的人看的,反正我是沒用過,我也有視覺障礙,不過我是通過近視鏡來解決的。
其實瀏覽器也有這樣的設定,例如chrome瀏覽器中,我們就可以設定字號和字型。

使用者在這裡設定了字型和字號之後,它們會覆蓋掉瀏覽器預設的樣式。
第三,<link>引用的css檔案
引用css檔案,大家應該都比較熟悉了。
第四,<style>中編寫的樣式程式碼
<style>中編寫樣式也都比較熟悉。
第五,<a style=’ ’>中編寫的樣式程式碼
標籤style屬性中編寫樣式,也都用過吧。
後面這三種是我們們程式開發中比較常用的,這裡就不多說了,不瞭解的朋友需要去補一補基礎知識了。
3.層疊的規則
由於樣式的來源不同,瀏覽器在載入樣式時,需要計算出最終的樣式值,這樣才能顯示出正確的介面效果——瀏覽器會通過疊加和覆蓋這兩種方式來生成最終的樣式值。
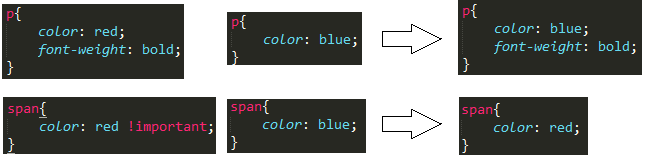
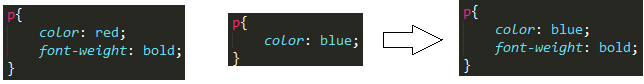
下面是舉例說明:

如上圖,不同來源的兩個樣式,第一個樣式設定了font-weight,第二個沒有,瀏覽器會把它疊加在一起,即瀏覽器會把各個零散的整合成一個整體。第一個樣式color:red,第二個樣式color:blue,瀏覽器會讓後者覆蓋前者,最終結果還是color:blue。
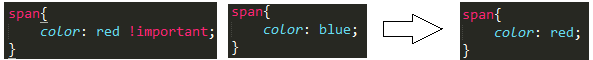
覆蓋的預設規則是後者覆蓋前者,但是又一個特殊情況——!important。

如上圖。雖然color:blue是後來者,但是它沒有居上,因為前者color:red跟著!important。這就像得到一個尚方寶劍,有最高執行權,其他人統統讓路,否則佛擋殺佛。
4.總結
本文主要講解了css的5個來源,以及瀏覽器疊加樣式的過程和方法,這是學習css最基礎的知識。下一節將帶領大家一起看看瀏覽器預設樣式到底是什麼樣子的,我們又能從其中學到些什麼東西?其中有很多好玩的東東,敬請期待!
————————————————————————————————————-
歡迎關注我的教程:《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0原始碼解讀視訊》《json2.js原始碼解讀視訊》
也歡迎關注我的開源專案——wangEditor,簡潔易用的web富文字編輯器
————————————————————————————————————-
相關文章
- CSS:層疊樣式表—positionCSS
- Web前端開發——CSS層疊樣式表(3)Web前端CSS
- CSS指層疊樣式表(CascadingStyleSheets)CSS
- 001---css樣式規則及css字型樣式CSS
- CSS基礎之層疊樣式筆記CSS筆記
- 深入解析CSS樣式層疊權重值CSS
- CSS Cascading Style Sheets 層疊樣式表:CSS瞭解 (一)CSS
- 你不知道的 CSS - 層疊樣式表CSS
- CSS樣式規則-CSS結構的特點CSS
- CSS樣式表的繼承性和層疊性CSS繼承
- 測試開發之前端篇-CSS層疊式樣式表前端CSS
- CSS樣式規則之CSS結構的特點CSS
- [CSS LEARN]層疊上下文、層疊等級、層疊順序CSS
- CSS層疊機制CSS
- CSS——CSS 結構和層疊CSS
- css 層疊上下文和層疊順序CSS
- 今天聊點乾貨—關於CSS樣式來源CSS
- CSS 元素層疊順序CSS
- 常用CSS樣式3:定位CSS
- 徹底搞懂CSS層疊上下文、層疊等級、層疊順序、z-indexCSSIndex
- 層疊上下文與層疊順序
- CSS 中重要的層疊概念CSS
- CSS新規範:樣式查詢CSS
- 1.8 常用CSS樣式3:定位CSS
- CSS 層疊上下文(Stacking Context)CSSContext
- css元素層疊順序詳解CSS
- WordPress模板層次05:style.css樣式表CSS
- CSS規則物件概述CSS物件
- CSS的特性之層疊性介紹CSS
- CSS學習摘要-層疊和繼承CSS繼承
- 普通函式與函式模板呼叫規則函式
- css--深入由z-index引發的層疊上下文、層疊等級和層疊順序的思考CSSIndex
- 12周精進計劃(第二週):層疊樣式表(Web)Web
- 事件繫結和樣式規定的原則事件
- CSS3製作圖片樣式CSSS3
- css樣式CSS
- 普通函式與函式模板呼叫規則2函式
- CSS @page語法規則CSS
- Vue: scoped 樣式與 CSS Module 對比VueCSS
