1. 引言
從本節開始,就進入本系列的第二個部分——css和html的結合——說白了就是選擇器。
CSS中定義了樣式,如何將這些樣式設定到相應的html節點上?就不得不通過選擇器。讓瀏覽器知道css選擇了哪一個dom節點,瀏覽器就會乖乖的把相應的樣式渲染成檢視。
至於css能把頁面渲染成什麼樣子,這是本系列的第三部分。
第一部分講css樣式的載入和層疊,第二部分講選擇器以及選擇器的等級,第三部分講呈現的各種樣式(背景、字型、定位、浮動等)。這樣一個思路,也正式瀏覽器使用css的流程,是最有效的學習思路。(第二節中講過,此處再回顧一遍)
2. 選擇器
說道css選擇器,大家都知道有許多種,但是真要你去掰著手指頭數一數的話,你可能需要數幾分鐘。其實這麼多選擇器,完全可以分為兩類:
- 標籤選擇器(*是特殊情況),可但標籤,也可上下文多標籤;
- 屬性選擇器(id和class都是屬性,特殊的屬性);
2.1. 標籤選擇器
2.1.1 通用選擇 *
通用選擇器 * 大家應該都比較熟悉了,最常用的就是 *{margin:0; box-sizing:border-box;}。mragin:0我們們在上一節已經說過,box-sizing:border-box將在後面的盒子模型那塊再詳細描述。
例如,我們在檢測bootstrap3的樣式時,也可以看到它用到了 * 選擇器:

2.1.2 單標籤
單標籤選擇器是最基礎的css知識了,在上一節的瀏覽器預設樣式中,到處都用了單標籤選擇。這裡不再贅述,css基礎薄弱的朋友,可以先去補補課。
2.1.3 多標籤
多標籤選擇器一般和html上下文有關,它有以下集中分類
- 選擇一個祖先的所有子孫節點,例如 div p{…}
- 選擇一個父元素的所有直屬節點,例如 div > p{…}
- 選擇某一個元素緊挨著的兄弟節點,例如 li + li{…}
- 選擇某一個元素的所有同胞節點,例如 span ~ a{…}
- 以上各種情況的組合應用(不要組合過於複雜,編碼講求可讀性第一)
給大家列舉一個比較典型的應用,如下圖

上圖中的效果應該比較常見,在各個選單之間加下劃線。我之前的實現是:每個li都加一個border-bottom,在把最後一個li的border-bottom去掉。
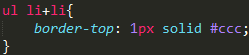
其實完全沒必要這樣麻煩,下面一個樣式設定即可解決:

有點意思吧?
2.2. 屬性選擇器
2.2.1 特殊1:id選擇器
基礎知識,不再贅述。
按照許多css教程上講的,id選擇器和屬性選擇器是不同的兩個類別,為什麼要把id選擇器放在屬性選擇器下面的呢?因為css選擇器是根據html節點的特性來設定的,id也是一個屬性,只是它是一個比較特殊的屬性,每個html節點的id不能重複。
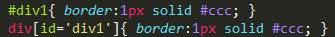
由於特殊,而且比較常用,所以就單獨給id選擇器一個“#”,本質上就是一個屬性選擇器。下面兩行程式碼的執行效果完全相同:

2.2.2 特殊2:class選擇器
基礎知識,不再贅述。
class也是一個特殊的屬性,之所以把它放在屬性選擇器下,和上文將的id一樣。
2.2.3 屬性選擇器
屬性選擇器有兩種情況:
- 只通過屬性名選擇:img[title]{… }
- 通過屬性名和屬性值選擇:input[type=’text’]{…}
這兩個也是比較基礎的,再次也就不再詳細展開了,不瞭解的朋友可以去看看基礎教程補補課。
3. 偽類和偽元素
上文提到了若干種選擇器型別,偽類和偽元素可針對任何一種選擇器使用。
3.1. 偽類
偽類分為UI偽類和結構化偽類。
3.1.1 UI偽類
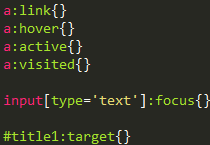
UI偽類都比較簡單常用,我下面簡單寫幾句程式碼,就不再詳細說了。

3.1.2 結構化偽類(IE低版本不行)
先問大家一個問題:如何實現一個表格間隔顯示背景顏色,如圖:

最簡單的方式莫過於使用結構化偽類,一句樣式設定即可實現。

結構化偽類有如下書寫選項,至於什麼意思,從字面意思即可理解:

3.2. 偽元素
記住,偽元素是一個非常重要的概念!其中,:before和:after 非常常用。
首先,我們們先看看:before和:after是怎麼回事兒。

上圖中,我們可以看到,可以為元素前後新增內容。這裡的“內容”還可以寫成unicode編碼的方式,如下圖:

另外,除了可以新增內容外,你還可以自定義執行內容的樣式,如下圖:

以上大體瞭解了兩者的基本用法,下面給家介紹兩個典型的應用場景:
第一,大家都知道fontAwesome吧,web最流行的icon字型庫。這些小圖示的應用就是通過偽元素來實現的,如下圖:

(不知道fontAwesome也沒關係,我們在講到css字型時,會詳細介紹)
第二,清除浮動的樣式大家都知道吧?這就是一個很典型的偽元素應用場景:

(在講到css浮動時,會專門講解clearfix)
4. 選擇器的擴充套件
選擇器本來是css的一種規則,用於為css選擇html節點的。但是聰明的人類還是通過選擇器創造出了其他領域非常偉大的作品。
- jQuery
jQuery被推廣流行的根本原因就是它的“Query”——基於css選擇器的“Query”。現在的瀏覽器都支援querySelectAll()方法了,其實這就是W3C“抄襲”的jQuery的設計。
相信各位web前端人員對jquery都比較熟悉了,這裡點一下即可。
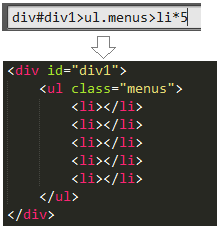
- zen-Coding
jquery可以通過一段css選擇器表示式從既有的html結構中選擇符合表示式的dom組,但是zen-coding反其道而行之——可以根據css選擇器表示式創造出html節點。不得不佩服這幫人的創造力。

如果你還沒用過zen-coding,無論你以後用不用,建議你也一定要去體驗一下!
5. 總結
本節總結了css的選擇器知識,知道了選擇器有若干種型別。但是型別多了不一定是個好事兒,下一節就給大家說說型別太多帶來的一個問題,以及解決方案。
---------------------------------------------------------------
本系列的目錄頁面:http://www.cnblogs.com/wangfupeng1988/p/4325007.html
-------------------------------------------------------------------------------------------------------------
學習作者教程:《前端JS高階面試》《前端JS基礎面試題》《React.js模擬大眾點評webapp》《zepto設計與原始碼分析》《json2.js原始碼解讀》
也歡迎關注我的開源專案——wangEditor,簡潔易用的web富文字編輯器
-------------------------------------------------------------------------------------------------------------