1. 引言
網頁小圖示到處可見,如果一個網頁都是乾巴巴的文字和圖片,而沒有小圖示,會顯得非常簡陋。下面的小圖示,你是不是會經常用到?

你可能說——“我們用的都是彩色的,不是黑白的”——彆著急,下面會講到。因為它們也可以變為彩色的。
黑白的也好,彩色的也罷,如果用傳統的“css + 圖片”的方式來製作這些icon,我估計你至少得僱傭一個專業的設計師吧。一般的程式猿,包括前端程式猿,估計只能去搜尋了,不會自己拿ps畫。例如,我之前經常去一個叫做“懶人相簿”的網站去找資源,現在那個網站還存在。

但是問題又來了,如果你搜尋來的是黑白的,現在也用黑白的,後期網站變化主題怎麼辦?你搜出來的是16 * 16的,要有個頁面需要 32 * 32的怎麼辦?如果沿著這個方向考慮,你會發現,自己將在這上面耗費大量資源和精力。
但是如果我告訴你,有一個東西,它已經為你準備了將近500個常用icon圖示(還在不斷更新),能大能小,能隨便修改顏色,完全開源,完全免費,你會不會心動?如果你非常著急,先去百度一下“font-awesome”,再來繼續讀文章不遲。
2. 應用font-awesome
font-awesome當前的版本是4.2.0,我們們就直接用這個版本的來說。
2.1 下載
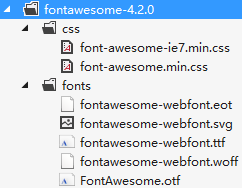
去http://www.thinkcmf.com/下載,解壓之後,應該能看到“css”和“font”兩個資料夾。css資料夾中存放著css文件,font資料夾中存放在著適用於不同瀏覽器的字型檔案。其中,css資料夾中可以只保留 font-awesome.min.css 和 font-awesome-ie7.min.css 兩個文件,其他的可以刪掉。結構應該如下:

2.2 簡單應用
將整理好的資料夾加入到你的網站,新建一個測試頁面 demo.html,將css資料夾中的兩個css檔案,引入到頁面。
<link href="fontawesome-4.2.0/css/font-awesome.min.css" rel="stylesheet" /> <!--[if IE]> <link href="fontawesome-4.2.0/css/font-awesome-ie7.min.css" rel="stylesheet" /> <![endif]-->
如上圖,如果是IE瀏覽器,需要引入 font-awesome-ie7.min.css ,因為fontAwesome支援IE7+瀏覽器的。(唉。。為何不再往前延伸到支援IE6呢。。。)
引用CSS檔案之後,接下來就可以使用圖示了。例如,我要在頁面中顯示一個“連結”的圖示,我可以這麼寫:
<span><i class="fa fa-link"></i> 連結</span>
此時頁面將顯示:
顯示是顯示出來了,那麼對應連結的這個css類“fa-link”我是從哪裡找來的呢?
答案非常簡單!進入官網的icon頁面,裡面有所有的icon的css類,就可以找到你想要的那個圖示的css類了。

(注意,在“fa-link”前面還要加入一個“fa”類,例如 <i class="fa fa-link">)
2.3 設定大小和顏色
學會了以上的簡單使用,設定顏色和大小非常簡單,只要你會用css設定文字的顏色和大小就行。直接看程式碼:
<span style="font-size:12px;"><i class="fa fa-link"></i> 連結</span> <br /> <span style="font-size:20px;"><i class="fa fa-link"></i> 連結</span> <br /> <span style="color:red"><i class="fa fa-link"></i> 連結</span> <br /> <span style="color:white;background-color:#003399;"><i class="fa fa-link"></i> 連結</span>
得出的結果就是:

so easy 吧!這樣看來它確實是個好東西。
2.4 其他應用
fontAwesome還有其他更加複雜一點的應用,包括固定寬度、浮動、反轉、旋轉、疊加圖示等。
官網上講解的更好,我就不再這裡重複描述了,可以去http://www.thinkcmf.com/font/examples查閱這些應用的例子。
3. 擴充套件
知其然也要知其所以然。但是本文目的是應用,不是解讀,所以我也沒有詳細瞭解這塊。
大家可以查閱http://www.jb51.net/css/70033.html這篇文章,裡面有對這些原理的講解,雖然不是很深入,但是足夠了解用的。
-------------------------------------------------------------------------------------------------------------
歡迎關注我的微博。
也歡迎關注我的教程:
《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0原始碼解讀視訊》《json2.js原始碼解讀視訊》
支援插入程式碼的富文字編輯器——wangEditor
-------------------------------------------------------------------------------------------------------------