css知多少(8)——float上篇
1. 引言
對於我們所有的web前端開發人員,float是或者曾經一度是你最熟悉的陌生人——你離不開它,卻整天承受著它所帶給你的各種痛苦,你以為它很簡單就那麼一點知識,但卻駕馭不了它各種奇怪的現象。
這就是我們又愛又恨的——float。所以,系統的學一學float是非常非常重要的。除了看書和看部落格文章之外,我推薦大家去看一個奇葩(聲音很有磁性,你懂得)錄製的教程《CSS深入理解之float浮動》,講的很好很透徹。
2. 重新認識float
2.1. 誤解和“誤用”
既然提到“誤用”,各位看官就此想想,自己平日是怎麼使用float的?另外,既然“誤用”加了引號,就說明這樣的使用並不是真正的誤用,而是誤打誤撞使用之後,帶來了真正的效果。
這樣一問大家,我想絕大多數用float都是為了——橫向排版、或者多列布局。這樣的使用是正確的,大部分人都這樣使用,bootstrap的柵格系統也是使用了float來實現的,並且在css3被普及之前,多列布局的最佳解決方案也是使用float——要不然你就用table。
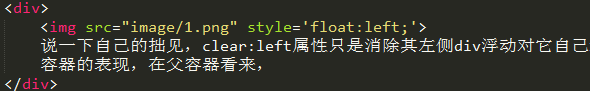
但是,這樣使用確實是對float的一種誤解和“誤用”,因為float被設計出來的初衷是用於——文字環繞效果。即,一個圖片一段文字,圖片float:left之後,文字會環繞圖片。

但是,當時的多列布局和橫向排版主要是依靠table實現,後來人們見見的發現,使用table將導致程式碼量大、混亂、不利於SEO,然後發現float+div是一個很不錯的排版解決方案,於是乎——過去幾年“css+div”頁面排版一直是一個熱門話題,也是各種高大上的面試題必考的一項。
初學float的同學,你如果沒有從最基礎的知識入手,而是從網路的零散之後或者同事同學的零散程式碼學起的話,你可能只知道float是用來排版的,但是你卻不知道float的許多個特性,這就導致了你在使用float時的許多問題。不信請看下文。
2.2. 破壞性
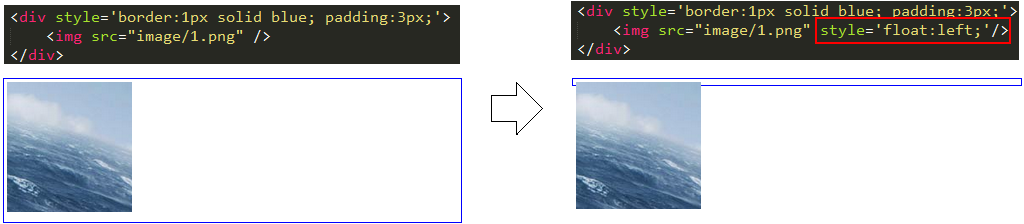
首先大家來看兩個demo,如下圖。第一個demo是一個簡單不過的例子,顯示效果也很正常。第二個demo,唯一的區別就在於<img>加了float:left,上層的<div>卻出現了“坍塌”現象。

不過,這就是float的“破壞性”——float破壞了父標籤的原本結構,使得父標籤出現了坍塌現象。導致這一現象的最根本原因在於:被設定了float的元素會脫離文件流。
初次接觸“脫離文件流”的朋友可以這樣理解:div是父親,img是它的兒子,原本好好的父子關係,原本爺倆可以體面的展示一個包含關係的效果。直到有一天,img被設定了float。老天爺(瀏覽器)規定,任何float元素都不允許再呆在自己的家族中,於是img被逐出家門,斷絕和div父子關係。於是乎,div沒有了img兒子,也就不能再展示這種父子的包含關係,於是兩者就各過各的,互不相干。——這樣一說,容易理解了吧?
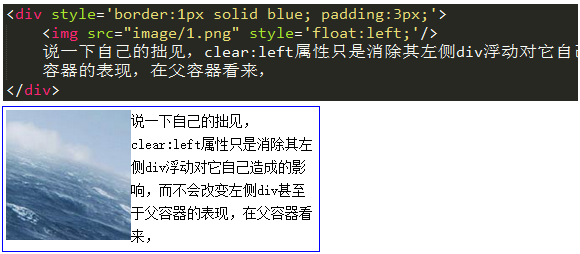
但是,永遠都不要忘記float被設計的初衷——實現文字環繞效果。當div中有文字時,文字還是會環繞在img周圍的。如下圖:

好了,大家現在已經知道了float具有破壞性,可能也有很多朋友之前就知道這一特性,但是你有沒有思考一下:float為什麼會被設計成具有破壞性,為什麼會脫離文件流?這一點非常重要!其實原因非常簡單——為了要實現文字的環繞效果?
有人可能會問:啊?你剛才不是說了float的初衷就是實現文字環繞效果嗎?和破壞性有啥關係?
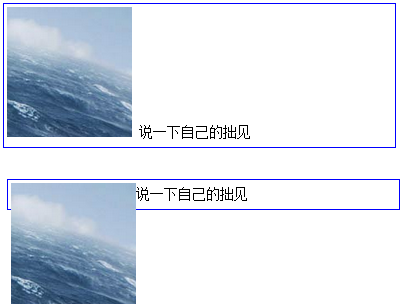
這時我會反問你:如果float不讓父元素坍塌,能實現文字環繞效果嗎?給你兩個圖看看你就知道了。看不明白的可以給我留言討論。

2.3. 包裹性
“包裹性”也是float的一個非常重要的特性,大家用float時一定要熟知這一特性。我們們還是先從一個小例子看起:

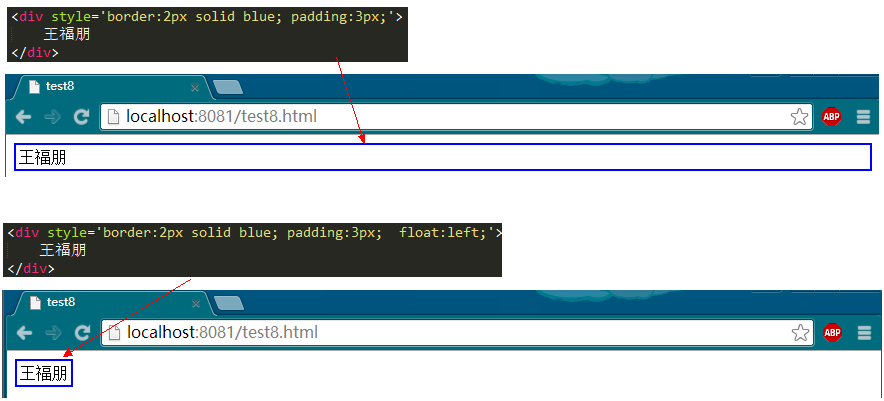
如上圖,普通的div如果沒有設定寬度,它會撐滿整個螢幕,在之前的盒子模式那一節也講到過。而如果給div增加float:left之後,它突然變得緊湊了,寬度發生了變化,把內容“王福朋”三個字包裹了——這就是包裹性。div設定了float之後,其寬度會自動調整為包裹住內容寬度,而不是撐滿整個父容器。
注意,此時div雖然體現了包裹性,但是它的display樣式是沒有變化的,還是block。

說道這裡我們們回顧一下,在之前的部落格中,也提到了“包裹性”,是哪些樣式?你可以在此思考一下,我會在部落格的評論中給出答案 。
知道了包裹性之後,我們還是繼續思考:float為什麼要具有包裹性?其實答案還得從float的設計初衷來尋找,float是被設計用於實現文字環繞效果的。文字環繞圖片比較好理解,但是如果想要讓文字環繞一個div呢?此時div不被“包裹”起來,那麼如何去實現環繞效果?
道理很簡單,你也可能是那種一點即通的聰明人,但是關鍵在於思考。
2.4. 清空格
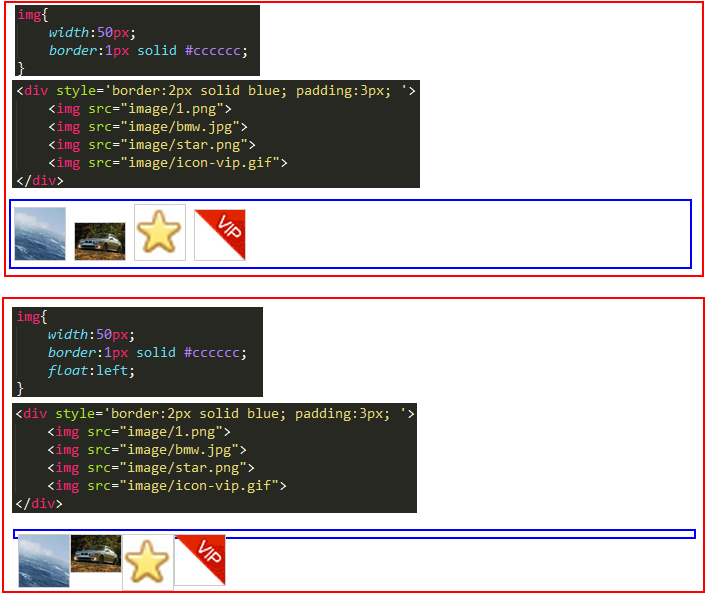
float還有一個大家可能不是很熟悉的特性——清空格。按照管理,我們還是先舉例子說明。

上圖中。第一個例子,正常的img中間是會有空格的,因為多個<img>標籤會有換行,而瀏覽器識別換行為空格,這也是很正常的。第二個例子中,img增加了float:left的樣式,這就使得img之間沒有了空格,四個img緊緊挨著。
如果大家之前沒注意,現在想想之前寫過的程式,是不是有這個特性。為什麼float適合用於網頁排版(俗稱“砌磚頭”)?就是因為float排版出來的網頁嚴絲合縫,中間連個蒼蠅都飛不進去。
“清空格”這一特性的根本原因是由於float會導致節點脫離文件流結構。它都不屬於文件流結構了,那麼它身邊的什麼換行、空格就都和它沒關係的,它就儘量的往一邊去靠攏,能靠多近就靠多近,這就是清空格的本質。
(float內容比較多,我們們分上、下兩篇來介紹,這是上篇。下篇將馬上發出,敬請期待)
————————————————————————————————————-
歡迎關注我的教程:《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0原始碼解讀視訊》《json2.js原始碼解讀視訊》
也歡迎關注我的開源專案——wangEditor,簡潔易用的web富文字編輯器
————————————————————————————————————-
相關文章
- css知多少(9)——float下篇CSS
- CSS float浮動CSS
- CSS float 浮動CSS
- CSS浮動(float)CSS
- css知多少(11)——positionCSS
- css知多少(10)——displayCSS
- CSS之浮動FloatCSS
- css知多少(12)——目錄CSS
- css知多少(2)——學習css的思路CSS
- css佈局-float佈局CSS
- CSS float相關詳解CSS
- CSS之float vs position:absoluteCSS
- css系列之position與floatCSS
- css知多少(7)——盒子模型CSS模型
- css知多少(5)——選擇器CSS
- CSS 浮動(Float) 清除浮動CSS
- CSS中float和Clear的使用CSS
- 有趣的CSS題目(11):reset.css 知多少?CSS
- CSS 深入理解之 float 浮動CSS
- CSS 浮動(float,clear) 通俗講解CSS
- CSS中的float和margin的混合使用CSS
- web前端css定位position和起浮floatWeb前端CSS
- CSS中Position、Float屬性深入探討CSS
- css知多少(1)——我來問你來答CSS
- CSS基礎——浮動(float)【學習筆記】CSS筆記
- CSS如何居中一個float浮動元素?CSS
- css定位中position:absolute與float的區別CSS
- 楊元:CSS浮動(float,clear)通俗講解CSS
- css知多少(6)——選擇器的優先順序CSS
- CSS 中的 float、BFC、position 和 inline-blockCSSinlineBloC
- css清除浮動float的七種常用方法總結CSS
- CSS浮動float的導航欄小案例總結CSS
- Css問題 margin float 文件流 背景圖底部充滿CSS
- css知多少(4)——解讀瀏覽器預設樣式CSS瀏覽器
- css知多少(3)——樣式來源與層疊規則CSS
- 暴雪專線320125{函式呼叫}Web-CSS-CSS Float(浮動)函式WebCSS
- 關於CSS中的float可能出現的小問題CSS
- js獲取css屬性知多少?客官來擼就知曉!JSCSS