1. 引言
本文將用一篇文章介紹position(定位),在學習position之前,我們應該去思考一個問題:什麼情況下我們需要定位?如果沒有定位將無法滿足我們怎樣的需求?我們要知道,被人類創造出來的每一個知識,都有它的用途,都要解決一些之前遇到的問題。
如果沒有定位,我們做出來的網頁將會是按部就班的自上而下、自左而右的平鋪在瀏覽器上,外加通過margin和padding調整一下間距,還有就是通過float來浮動某些元素。做一些簡單的網頁這樣就夠了,例如N年之前的yahoo,雖然現在看來很low。

但是有些情況下,這種按部就班的網頁排版滿足不了我們的要求,我們需要某些元素跑出來,懸浮在網頁上面,而且需要給它指定一個位置。這時候我們就需要用到了position,而且是非用不可。如下圖:

2. relative
查資料可知道,position一共有四個可選屬性:static/relative/absolute/fixed。其中static(靜態定位)是預設值,即所有的元素如果不設定其他的position值,它的position值就是static,有它跟沒有它一樣。就不多介紹了。
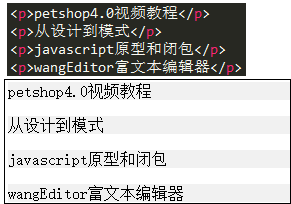
相對定位relative可以用一個例子很輕鬆的演示出來。例如我們寫4個<p>,出來的樣子大家不用看也能知道。

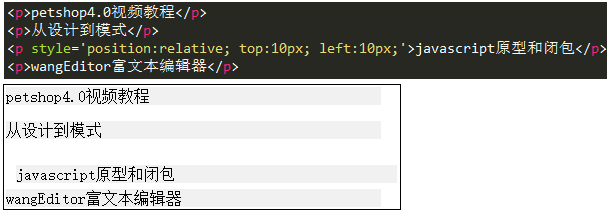
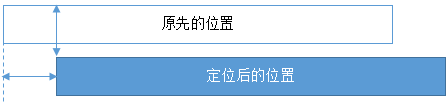
然後我們在第三個<p>上面,加上position:relative並且設定left和top值,看這個<p>有什麼變化。

上圖中,大家應該要識別出兩個資訊(相信大部分人會忽略第二個資訊)
- 第三個<p>發生了位置變化,分別向右向下移動了10px;
- 其他的三個<p>位置沒有發生變化,這一點也很重要。
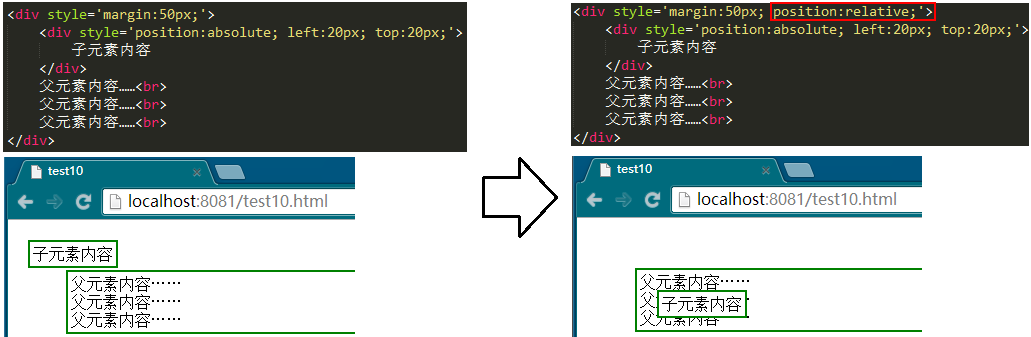
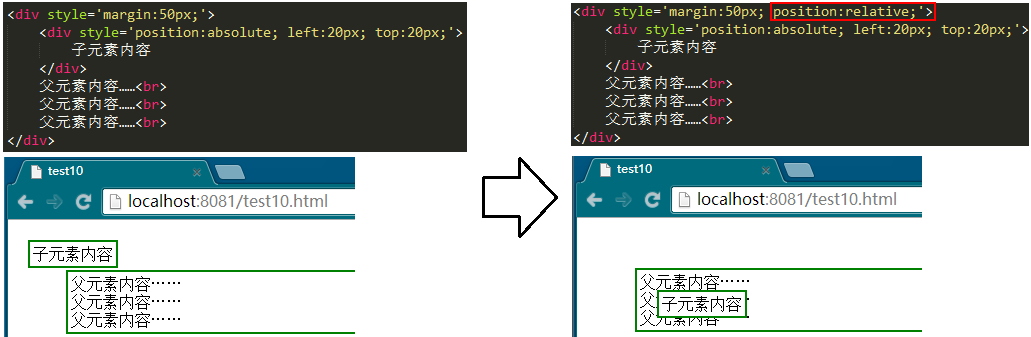
因此,relative會導致自身位置的相對變化,而不會影響其他元素的位置、大小的變化。這是relative的要點之一。還有第二個要點,就是relative產生一個新的定位上下文,下文有關於定位上下文的詳細介紹,這裡可以先通過一個例子來展示一下區別:

注意看這兩圖的區別,下文將有解釋。
3. absolute
說道absolute,推薦大家去看一個視訊教程,講師對absolute講的非常透徹,本文的一些內容也是參考了這篇教程,好東西大家一起分享嗎!
話歸正傳,我們們還是拿之前那個例子說事兒,先寫一個基本的頁面——4個<p>

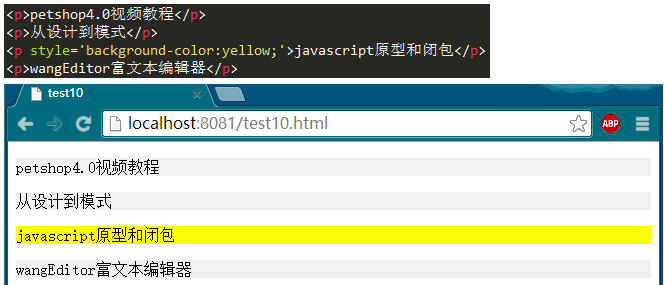
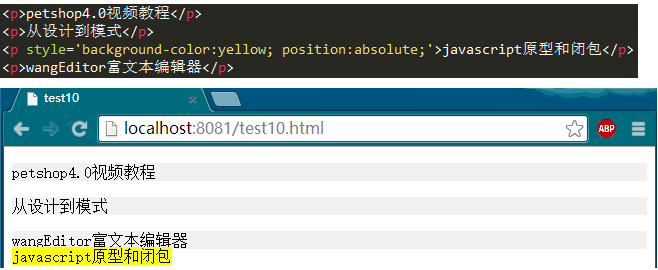
然後,我們把第三個<p>改為absolute,看看會發生什麼變化。

從上面的結果中,我們能看出幾點資訊:
- absolute元素脫離了文件結構。和relative不同,其他三個元素的位置重新排列了。只要元素會脫離文件結構,它就會產生破壞性,導致父元素坍塌。(此時你應該能立刻想起來,float元素也會脫離文件結構)
- absolute元素具有“包裹性”。之前<p>的寬度是撐滿整個螢幕的,而此時<p>的寬度剛好是內容的寬度。
- absolute元素具有“跟隨性”。雖然absolute元素脫離了文件結構,但是它的位置並沒有發生變化,還是老老實實的呆在它原本的位置,因為我們此時沒有設定top、left的值。
- absolute元素會懸浮在頁面上方,會遮擋住下方的頁面內容。
最後,通過給absolute元素設定top、left值,可自定義其內容,這個都是平時比較常用的了。這裡需要注意的是,設定了top、left值時,元素是相對於最近的定位上下文來定位的,而不是相對於瀏覽器定位。下文馬上會講定位上下文。
但是有時候設定top、left值並不是定位的最佳解決方案。例如想要元素A緊跟在元素B的上方,可通過設定元素B為absolute,然後調整B的margin值來確定,這樣更有效率。如下圖:

以上提到的資訊,如果展開來說,內容非常多,而且用文字也不好描述,還是推薦大家去看慕課網的那篇視訊教程,講的很有意思。
最後,再提幾個小知識點。
- 設定absolute會使得inline元素被“塊”化,這在上一節將display時已經說過;
- 設定absolute會使得元素已有的float失效。不過float和absolute同時使用的情況不多;
- 上文提到了absolute會使元素懸浮在頁面之上,如果有多個懸浮元素,層級如何確定?答案是“後來者居上”
4. fixed
其實fixed和absolute是一樣的,唯一的區別在於:absolute元素是根據最近的定位上下文確定位置,而fixed永遠根據瀏覽器確定位置。
上文很多次提到了“定位上下文”,那麼它到底是一個什麼東東?答案馬上揭曉。
5. 定位上下文
5.1 relative的定位
relative元素的定位永遠是相對於元素自身位置的,和其他元素沒關係,也不會影響其他元素。

5.2 fixed的定位
fixed元素的定位永遠是相對於瀏覽器邊界的,和其他元素沒有關係。但是它具有破壞性,會導致其他元素位置的變化。

5.3 absolute的定位
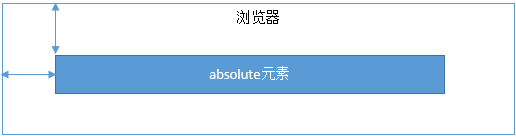
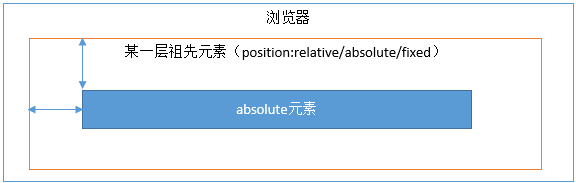
absolute的定位相對於前兩者要複雜許多。如果為absolute設定了top、left,瀏覽器會根據什麼去確定它的縱向和橫向的偏移量呢?答案是瀏覽器會遞迴查詢該元素的所有父元素,如果找到一個設定了position:relative/absolute/fixed的元素,就以該元素為基準定位,如果沒找到,就以瀏覽器邊界定位。如下兩個圖所示:


上圖中的“某一層祖先元素”就是該absolute元素的定位上下文。講到這裡,我們上文中的那個圖,大家能看明白了吧?還有不明白的可以留言給我。

6. 總結
我感覺position這篇文章是這一系列中最難寫的文章,它的知識點比較多,而且非常難理解,因此position也是css的一個重點知識,不懂position的前端開發人員要抓緊惡補一下。
寫了這麼多,感覺還是寫的不是很全面,或者不是很系統,很希望大家把自己的意見反饋給我。這個系列部落格算是這個教程的第一版,我計劃後期抽時間會錄製一個視訊版,到時候希望會更加全面系統一些。
---------------------------------------------------------------
本系列的目錄頁面:http://www.cnblogs.com/wangfupeng1988/p/4325007.html
-------------------------------------------------------------------------------------------------------------
學習作者教程:《前端JS高階面試》《前端JS基礎面試題》《React.js模擬大眾點評webapp》《zepto設計與原始碼分析》《json2.js原始碼解讀》
也歡迎關注我的開源專案——wangEditor,簡潔易用的web富文字編輯器
-------------------------------------------------------------------------------------------------------------