css知多少(9)——float下篇
float內容比較多,我們們分上、下兩篇來介紹,上篇已經寫完,這是下篇。建議大家先把上篇看了,再來看下文,精彩內容不要掠過啊。
1. 清除float
《上篇》中我們提到,float具有“破壞性”,它會導致父元素“坍塌”,這將不是所要看到的。如何去避免float帶來的這種影響呢(也就是我們常說的“清除浮動”) ?方法有很多種,我在這裡介紹4中供大家參考,大家可根據實際情況來選擇。
先介紹兩個比較簡單,但是不常用的解決方法:
- 為父元素新增overflow:hidden
- 浮動父元素
這兩個方法比較簡單,在這裡也就不再演示了,大家有興趣的可以自己去試試。
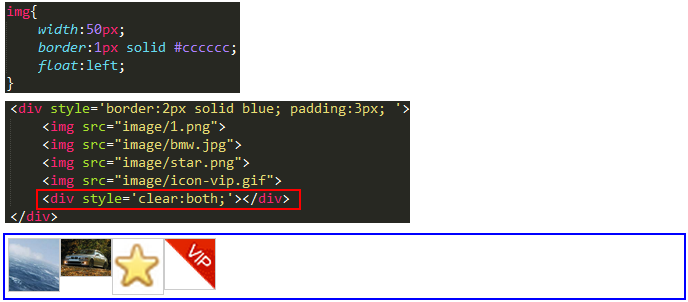
第三種方法也不是很常用,但是大家要知道clear:both這個東西。通過在所有浮動元素下方新增一個clear:both的元素,可以消除float的破壞性。

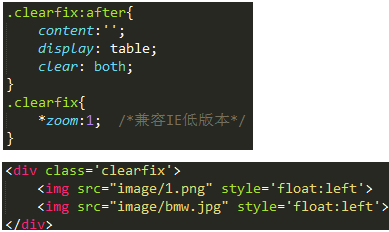
接下來的第四種方法是大家最需要掌握的,也是我推薦的,也是bootstrap正在用的——clearfix——不知道的同學一定要去搜一下,要不然就太low了!

上圖中,我們定義一個.clearfix類,然後對float元素的父元素應用這一樣式即可,非常簡單吧?注意,你可能會搜出不同版本的clearfix,有的程式碼比上圖中的程式碼多,你不用理會它,就按照我的貼圖的程式碼寫就行。
究其原理,其實就是通過偽元素選擇器,在div後面增加了一個clear:both的元素,跟第三種方法是一個道理。
2. 合理的使用float佈局網頁
《上篇》中提到,我們使用float做網頁佈局,是一種誤解和“誤用”。估計大多數人誤解了float的原本設計初衷,但是這裡的“誤用”是要加引號的,因為這是一種無心插柳的應用。即,用float做網頁佈局是很合情合理的,鼓勵同志們繼續使用。
但是用float做網頁佈局也是有許多技巧的,準確的應用會提高網頁的靈活性。下面我列舉兩個常用的網頁佈局案例,僅供大家參考,不喜勿噴,善意留言!
第一,三列布局
部落格園的主頁就是經典的三列布局,很明顯的左、中、右。

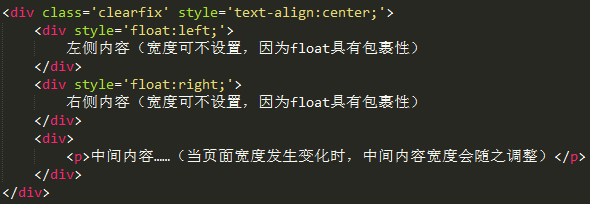
對於這種佈局,我給出的佈局方案是:

第二,兩列布局
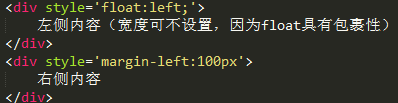
以部落格園一篇文章的連結為例,它分為左、右結構

對於這種佈局的格式,我的設計方案是:

3. BootStrap的柵格系統
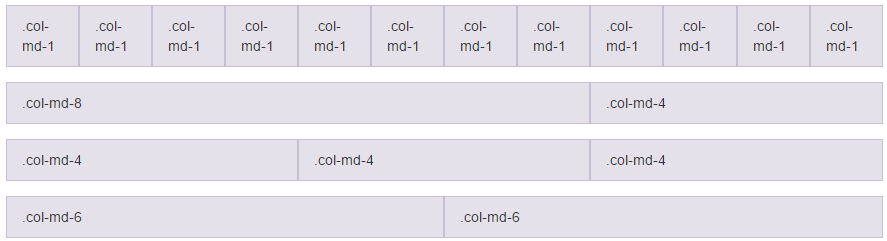
如果您熟悉並使用bootstrap,那麼您將不必自己去操心網頁佈局,因為bootstrap已經把網頁分成了12列,您可以隨意設定多列布局,非常方便。這就是bootstrap的柵格系統。此處不會詳解柵格系統,就是簡單看看柵格系統的實現,它是用float實現的。

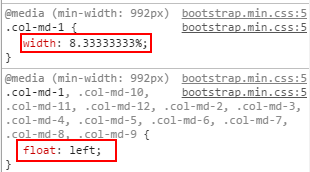
通過瀏覽器監控每個單元格的css樣式,可以發現,單元格通過百分比設定了寬度,通過float:left設定了浮動。

對於父元素的清除浮動,bootstrap使用的就是《上篇》中說的clearfix,大家可以自行檢測一下試試。
多看看經典軟體的原始碼是學習的一個捷徑,學習css可以看看bootstrap,學習js可以看看jquery……
4. 總結
float內容非常多,有的css書籍中,也很難全面的講解float這一知識點的全部內容。這就需要自己去多多看書,多多實踐,多多看經典系統的原始碼,才能做到融會貫通,舉一反十。
大家共勉吧。
————————————————————————————————————-
歡迎關注我的教程:《從設計到模式》《深入理解javascript原型和閉包系列》《微軟petshop4.0原始碼解讀視訊》《json2.js原始碼解讀視訊》
也歡迎關注我的開源專案——wangEditor,簡潔易用的web富文字編輯器
————————————————————————————————————-
相關文章
- css知多少(8)——float上篇CSS
- CSS float浮動CSS
- CSS float 浮動CSS
- CSS浮動(float)CSS
- css知多少(11)——positionCSS
- css知多少(10)——displayCSS
- CSS之浮動FloatCSS
- css知多少(12)——目錄CSS
- css知多少(2)——學習css的思路CSS
- css佈局-float佈局CSS
- CSS float相關詳解CSS
- CSS之float vs position:absoluteCSS
- css系列之position與floatCSS
- css知多少(7)——盒子模型CSS模型
- css知多少(5)——選擇器CSS
- CSS 浮動(Float) 清除浮動CSS
- CSS中float和Clear的使用CSS
- 有趣的CSS題目(11):reset.css 知多少?CSS
- CSS 深入理解之 float 浮動CSS
- CSS 浮動(float,clear) 通俗講解CSS
- CSS中的float和margin的混合使用CSS
- web前端css定位position和起浮floatWeb前端CSS
- CSS中Position、Float屬性深入探討CSS
- css知多少(1)——我來問你來答CSS
- CSS基礎——浮動(float)【學習筆記】CSS筆記
- CSS如何居中一個float浮動元素?CSS
- css定位中position:absolute與float的區別CSS
- 楊元:CSS浮動(float,clear)通俗講解CSS
- css知多少(6)——選擇器的優先順序CSS
- CSS 中的 float、BFC、position 和 inline-blockCSSinlineBloC
- css清除浮動float的七種常用方法總結CSS
- CSS浮動float的導航欄小案例總結CSS
- Css問題 margin float 文件流 背景圖底部充滿CSS
- HTML————9、HTML CSSHTMLCSS
- css知多少(4)——解讀瀏覽器預設樣式CSS瀏覽器
- css知多少(3)——樣式來源與層疊規則CSS
- 暴雪專線320125{函式呼叫}Web-CSS-CSS Float(浮動)函式WebCSS
- 關於CSS中的float可能出現的小問題CSS