雖然現在有很多好用的框架,對分頁進行支援,很簡單的就把分頁的效果做出來,但是如果自己手寫是一個怎樣的流程的?今天就來說說它,手動實現分頁效果。
--WH
一、分頁的思路
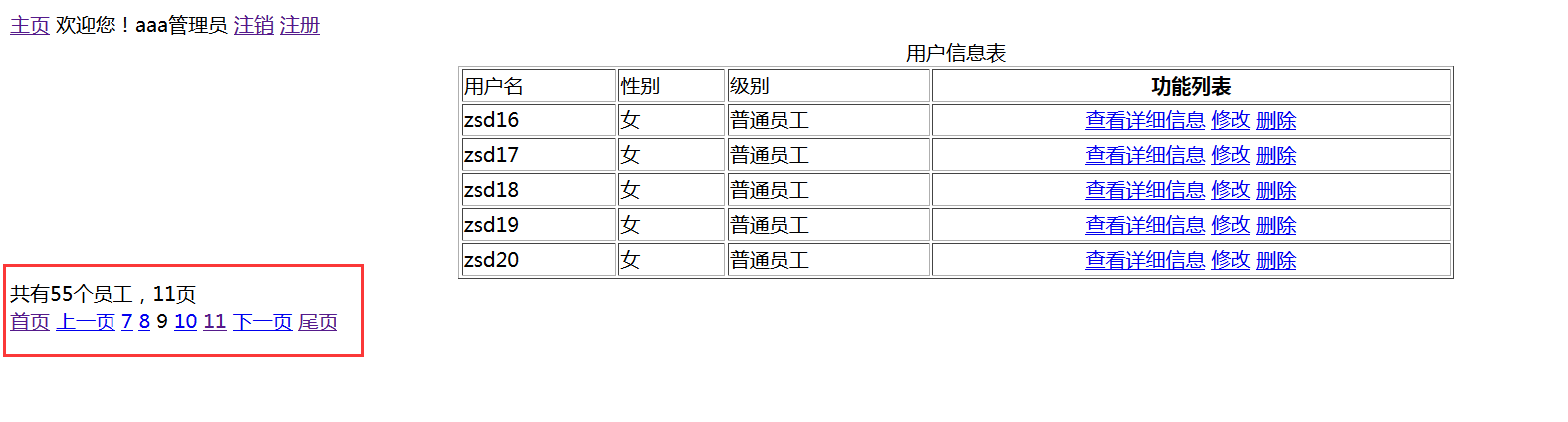
首先我們得知道寫分頁程式碼時的思路,保持思路清晰,有步驟的進行,才能行雲如水。先來看看分頁的效果

這就是一個分頁導航,其中能得到的資料有
totalRecord:總共員工數,資料庫中總的記錄數,這裡有55條
totalPage:總頁數,11頁
pageSize:每頁顯示的記錄數,這裡可以看到每頁顯示5條
pageNum:當前頁為第幾頁,比如圖中就為第9頁,因為9是沒有超連結的,
start:總共能顯示5頁,讓使用者進行點選,7為起始頁
end:11為能顯示的尾頁,也就是,如果使用者點選第8頁,那麼start就為6,end就為10,每次都只有5頁共點選查詢。
每次能夠得到對應頁數所需要的5條資料,等等這些資料都要在jsp中顯示出來,也就是說,每次都要從後臺拿那麼多資料過來進行顯示,所以我們就想辦法把這些資料封裝在一個javabean當中,每次後臺都將查詢到的資料放入javabean物件中,我們只需要將該物件存入request作用域,然後在jsp頁面中從域中獲取需要的資料即可。
二、建立PageBean存放資料
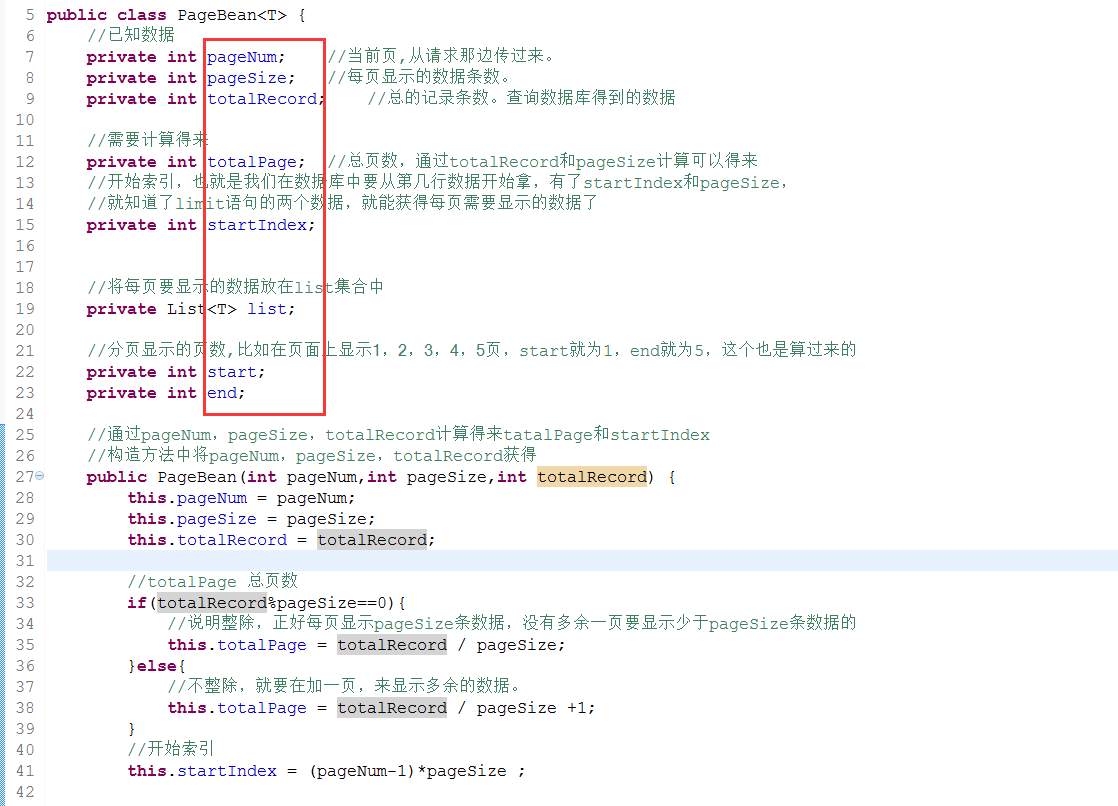
PageBean.java
總共需要8個屬性pageNum、pageSize、totalRecord、totalPage、startIndex、list、start、end,
pageNum、pageSize、totalRecord:通過構造方法就能得到。pageNum請求頁面提交過來的引數,pageSize是自己設定的,totalRecord是查詢資料庫得到的
totalPage、startIndex、start、end是通過內部演算法得出,
list需要通過查詢資料庫在通過set方式得到。
注意:該類使用泛型是為了不僅僅在這個專案中使用,在別的專案中也同樣可以使用,


程式碼如下

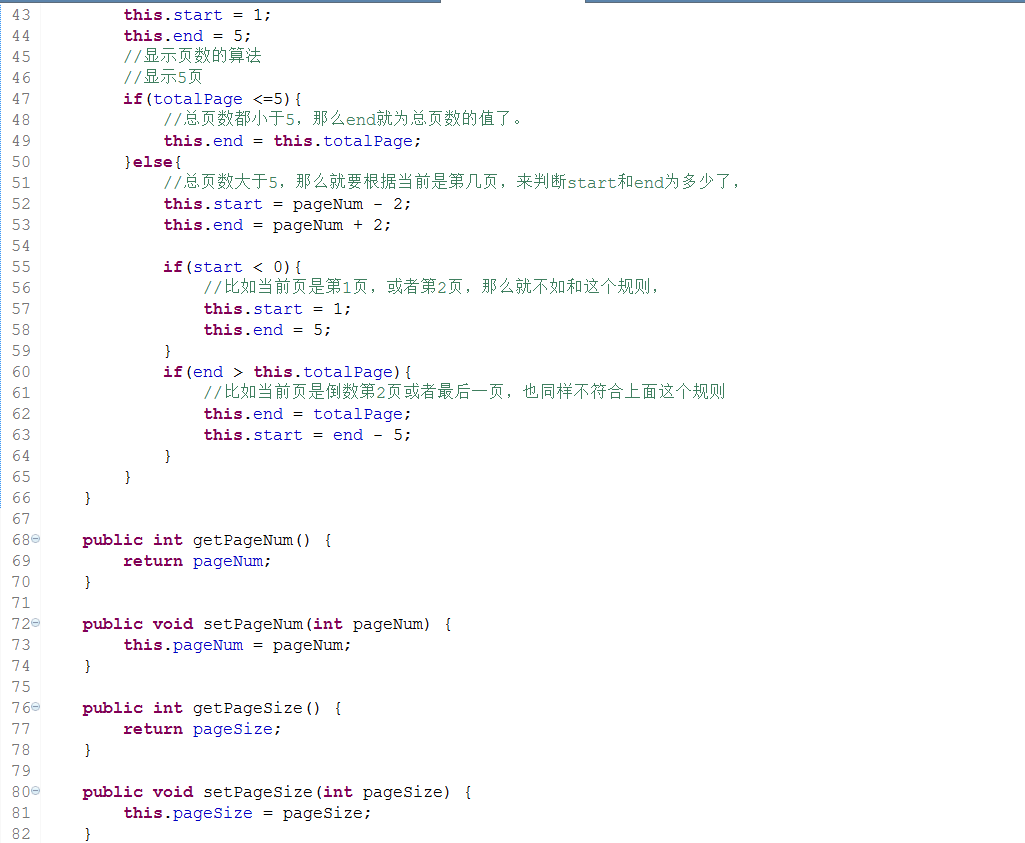
1 package com.jxpx.myums.domain; 2 3 import java.util.List; 4 5 public class PageBean<T> { 6 //已知資料 7 private int pageNum; //當前頁,從請求那邊傳過來。 8 private int pageSize; //每頁顯示的資料條數。 9 private int totalRecord; //總的記錄條數。查詢資料庫得到的資料 10 11 //需要計算得來 12 private int totalPage; //總頁數,通過totalRecord和pageSize計算可以得來 13 //開始索引,也就是我們在資料庫中要從第幾行資料開始拿,有了startIndex和pageSize, 14 //就知道了limit語句的兩個資料,就能獲得每頁需要顯示的資料了 15 private int startIndex; 16 17 18 //將每頁要顯示的資料放在list集合中 19 private List<T> list; 20 21 //分頁顯示的頁數,比如在頁面上顯示1,2,3,4,5頁,start就為1,end就為5,這個也是算過來的 22 private int start; 23 private int end; 24 25 //通過pageNum,pageSize,totalRecord計算得來tatalPage和startIndex 26 //構造方法中將pageNum,pageSize,totalRecord獲得 27 public PageBean(int pageNum,int pageSize,int totalRecord) { 28 this.pageNum = pageNum; 29 this.pageSize = pageSize; 30 this.totalRecord = totalRecord; 31 32 //totalPage 總頁數 33 if(totalRecord%pageSize==0){ 34 //說明整除,正好每頁顯示pageSize條資料,沒有多餘一頁要顯示少於pageSize條資料的 35 this.totalPage = totalRecord / pageSize; 36 }else{ 37 //不整除,就要在加一頁,來顯示多餘的資料。 38 this.totalPage = totalRecord / pageSize +1; 39 } 40 //開始索引 41 this.startIndex = (pageNum-1)*pageSize ; 42 //顯示5頁,這裡自己可以設定,想顯示幾頁就自己通過下面演算法修改 43 this.start = 1; 44 this.end = 5; 45 //顯示頁數的演算法 46 47 if(totalPage <=5){ 48 //總頁數都小於5,那麼end就為總頁數的值了。 49 this.end = this.totalPage; 50 }else{ 51 //總頁數大於5,那麼就要根據當前是第幾頁,來判斷start和end為多少了, 52 this.start = pageNum - 2; 53 this.end = pageNum + 2; 54 55 if(start < 0){ 56 //比如當前頁是第1頁,或者第2頁,那麼就不如和這個規則, 57 this.start = 1; 58 this.end = 5; 59 } 60 if(end > this.totalPage){ 61 //比如當前頁是倒數第2頁或者最後一頁,也同樣不符合上面這個規則 62 this.end = totalPage; 63 this.start = end - 5; 64 } 65 } 66 } 67 //get、set方法。 68 public int getPageNum() { 69 return pageNum; 70 } 71 72 public void setPageNum(int pageNum) { 73 this.pageNum = pageNum; 74 } 75 76 public int getPageSize() { 77 return pageSize; 78 } 79 80 public void setPageSize(int pageSize) { 81 this.pageSize = pageSize; 82 } 83 84 public int getTotalRecord() { 85 return totalRecord; 86 } 87 88 public void setTotalRecord(int totalRecord) { 89 this.totalRecord = totalRecord; 90 } 91 92 public int getTotalPage() { 93 return totalPage; 94 } 95 96 public void setTotalPage(int totalPage) { 97 this.totalPage = totalPage; 98 } 99 100 public int getStartIndex() { 101 return startIndex; 102 } 103 104 public void setStartIndex(int startIndex) { 105 this.startIndex = startIndex; 106 } 107 108 public List<T> getList() { 109 return list; 110 } 111 112 public void setList(List<T> list) { 113 this.list = list; 114 } 115 116 public int getStart() { 117 return start; 118 } 119 120 public void setStart(int start) { 121 this.start = start; 122 } 123 124 public int getEnd() { 125 return end; 126 } 127 128 public void setEnd(int end) { 129 this.end = end; 130 } 131 132 133 }
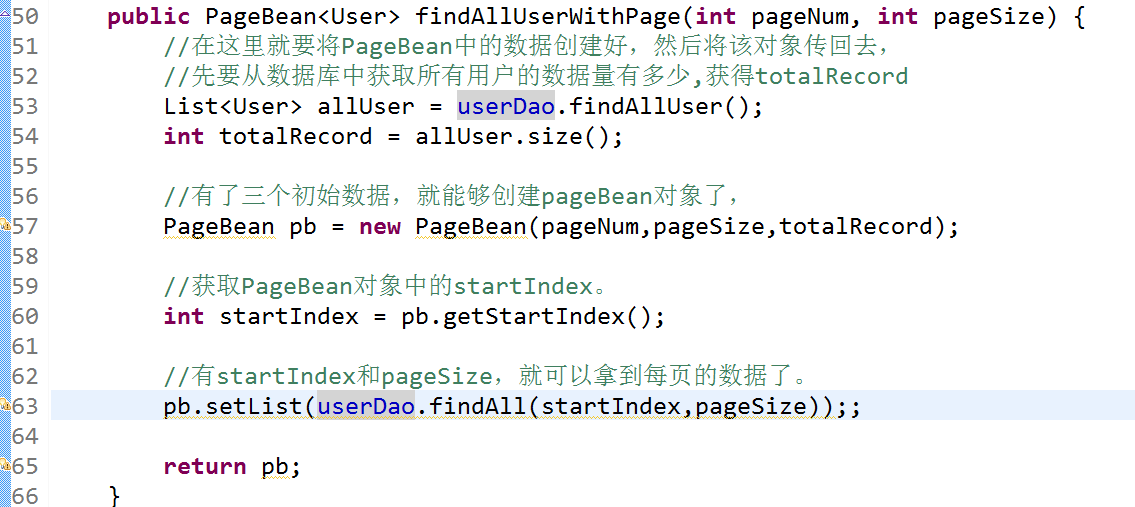
三、在service層編寫業務邏輯程式碼
其實就是在該層將我們所需要的PageBean物件構建好,返回給上一層

User類是我們需要顯示的資料的封裝後的javabean。
四、Servlet中編寫控制程式碼

五、JSP中顯示資料,構建分頁導航
因為將我們所有需要的資料都封裝在了pageBean中,pageBean物件又在request域中,所以在jsp頁面中,我們只需要拿到我們所需要的資料,進行顯示即可,構造導航圖需要注意的有一點,邏輯要搞清楚,想要顯示什麼不想顯示什麼,全屏自己控制了,只需要記得一點,在請求Servlet時,需要把請求的頁碼交給伺服器。不然伺服器不知道你要獲得第幾頁的資料。
我做的導航圖的邏輯程式碼
顯示所有員工數量、總頁數
首先超連結
如果當前頁為第一頁時,就沒有上一頁這個超連結顯示
如果當前頁不是第一頁也不是最後一頁,則有上一頁和下一頁這個超連結顯示
如果當前頁是最後一頁,則只有上一頁這個超連結顯示,下一頁沒有
尾頁超連結
 、
、

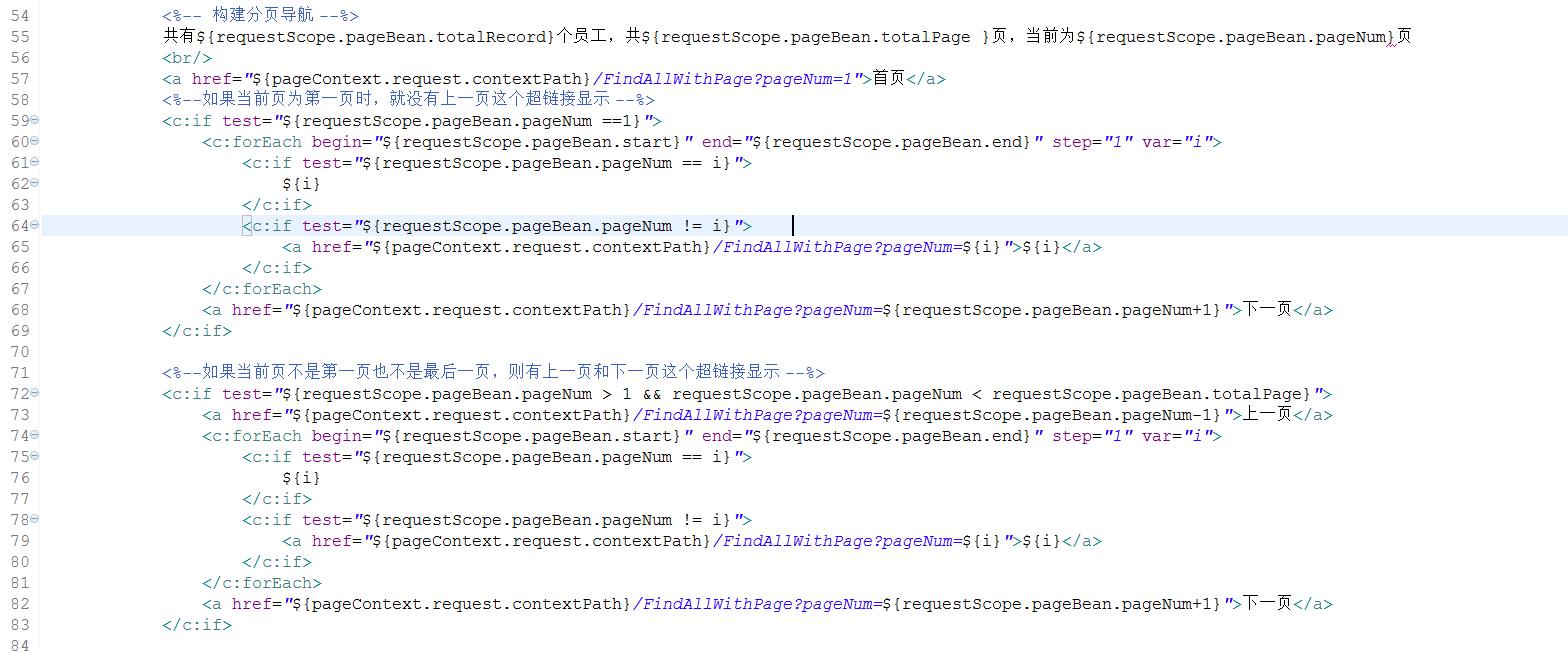
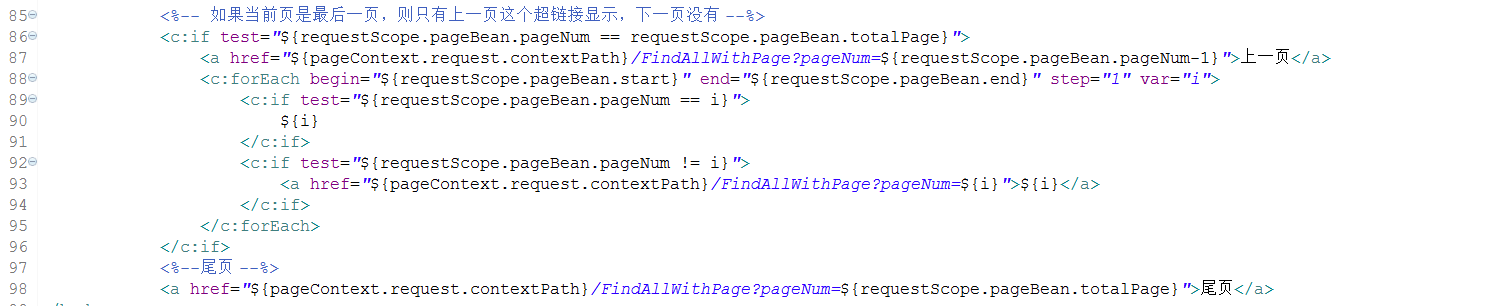
程式碼

1 <%-- 構建分頁導航 --%> 2 共有${requestScope.pageBean.totalRecord}個員工,共${requestScope.pageBean.totalPage }頁,當前為${requestScope.pageBean.pageNum}頁 3 <br/> 4 <a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=1">首頁</a> 5 <%--如果當前頁為第一頁時,就沒有上一頁這個超連結顯示 --%> 6 <c:if test="${requestScope.pageBean.pageNum ==1}"> 7 <c:forEach begin="${requestScope.pageBean.start}" end="${requestScope.pageBean.end}" step="1" var="i"> 8 <c:if test="${requestScope.pageBean.pageNum == i}"> 9 ${i} 10 </c:if> 11 <c:if test="${requestScope.pageBean.pageNum != i}"> 12 <a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${i}">${i}</a> 13 </c:if> 14 </c:forEach> 15 <a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${requestScope.pageBean.pageNum+1}">下一頁</a> 16 </c:if> 17 18 <%--如果當前頁不是第一頁也不是最後一頁,則有上一頁和下一頁這個超連結顯示 --%> 19 <c:if test="${requestScope.pageBean.pageNum > 1 && requestScope.pageBean.pageNum < requestScope.pageBean.totalPage}"> 20 <a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${requestScope.pageBean.pageNum-1}">上一頁</a> 21 <c:forEach begin="${requestScope.pageBean.start}" end="${requestScope.pageBean.end}" step="1" var="i"> 22 <c:if test="${requestScope.pageBean.pageNum == i}"> 23 ${i} 24 </c:if> 25 <c:if test="${requestScope.pageBean.pageNum != i}"> 26 <a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${i}">${i}</a> 27 </c:if> 28 </c:forEach> 29 <a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${requestScope.pageBean.pageNum+1}">下一頁</a> 30 </c:if> 31 32 <%-- 如果當前頁是最後一頁,則只有上一頁這個超連結顯示,下一頁沒有 --%> 33 <c:if test="${requestScope.pageBean.pageNum == requestScope.pageBean.totalPage}"> 34 <a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${requestScope.pageBean.pageNum-1}">上一頁</a> 35 <c:forEach begin="${requestScope.pageBean.start}" end="${requestScope.pageBean.end}" step="1" var="i"> 36 <c:if test="${requestScope.pageBean.pageNum == i}"> 37 ${i} 38 </c:if> 39 <c:if test="${requestScope.pageBean.pageNum != i}"> 40 <a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${i}">${i}</a> 41 </c:if> 42 </c:forEach> 43 </c:if> 44 <%--尾頁 --%> 45 <a href="${pageContext.request.contextPath}/FindAllWithPage?pageNum=${requestScope.pageBean.totalPage}">尾頁</a>
六、總結
其實分頁真的很簡單,難點就在一個地方,javabean的構建,只要理清楚了pageBean中需要哪些屬性,各種屬性的作用是什麼,那麼分頁就so easy了。還有一個就是在jsp中寫分頁導航時的邏輯,不要混亂了。其實一點也不難,有興趣的同學可以自己動手實現一下分頁的功能。對自己理解分頁有很大的幫助,以後就在也不用到別人那裡複製貼上別人的分頁程式碼了,自己也能寫。靠自己豐衣足食。
