Vue.js是當下很火的一個JavaScript MVVM庫,它是以資料驅動和元件化的思想構建的。相比於Angular.js,Vue.js提供了更加簡潔、更易於理解的API,使得我們能夠快速地上手並使用Vue.js。
本文摘自:http://www.cnblogs.com/keepfool/p/5619070.html
如果你之前已經習慣了用jQuery操作DOM,學習Vue.js時請先拋開手動操作DOM的思維,因為Vue.js是資料驅動的,你無需手動操作DOM。它通過一些特殊的HTML語法,將DOM和資料繫結起來。一旦你建立了繫結,DOM將和資料保持同步,每當變更了資料,DOM也會相應地更新。
當然了,在使用Vue.js時,你也可以結合其他庫一起使用,比如jQuery。
MVVM模式
下圖不僅概括了MVVM模式(Model-View-ViewModel),還描述了在Vue.js中ViewModel是如何和View以及Model進行互動的。
ViewModel是Vue.js的核心,它是一個Vue例項。Vue例項是作用於某一個HTML元素上的,這個元素可以是HTML的body元素,也可以是指定了id的某個元素。
當建立了ViewModel後,雙向繫結是如何達成的呢?
首先,我們將上圖中的DOM Listeners和Data Bindings看作兩個工具,它們是實現雙向繫結的關鍵。
從View側看,ViewModel中的DOM Listeners工具會幫我們監測頁面上DOM元素的變化,如果有變化,則更改Model中的資料;
從Model側看,當我們更新Model中的資料時,Data Bindings工具會幫我們更新頁面中的DOM元素。
Hello World示例
瞭解一門語言,或者學習一門新技術,編寫Hello World示例是我們的必經之路。
這段程式碼在畫面上輸出"Hello World!"。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--這是我們的View--> <div id="app"> {{ message }} </div> </body> <script src="js/vue.js"></script> <script> // 這是我們的Model var exampleData = { message: 'Hello World!' } // 建立一個 Vue 例項或 "ViewModel" // 它連線 View 與 Model new Vue({ el: '#app', data: exampleData }) </script> </html>
使用Vue的過程就是定義MVVM各個組成部分的過程的過程。
- 定義View
- 定義Model
- 建立一個Vue例項或"ViewModel",它用於連線View和Model
在建立Vue例項時,需要傳入一個選項物件,選項物件可以包含資料、掛載元素、方法、模生命週期鉤子等等。
在這個示例中,選項物件的el屬性指向View,el: '#app'表示該Vue例項將掛載到<div id="app">...</div>這個元素;data屬性指向Model,data: exampleData表示我們的Model是exampleData物件。
Vue.js有多種資料繫結的語法,最基礎的形式是文字插值,使用一對大括號語法,在執行時{{ message }}會被資料物件的message屬性替換,所以頁面上會輸出"Hello World!"。
Vue.js已經更新到2.0版本了,但由於還不是正式版,本文的程式碼都是1.0.25版本的。
雙向繫結示例
MVVM模式本身是實現了雙向繫結的,在Vue.js中可以使用v-model指令在表單元素上建立雙向資料繫結。
<!--這是我們的View--> <div id="app"> <p>{{ message }}</p> <input type="text" v-model="message"/> </div>
將message繫結到文字框,當更改文字框的值時,<p>{{ message }}</p> 中的內容也會被更新。
反過來,如果改變message的值,文字框的值也會被更新,我們可以在Chrome控制檯進行嘗試。
Vue例項的data屬性指向exampleData,它是一個引用型別,改變了exampleData物件的屬性,同時也會影響Vue例項的data屬性。
Vue.js的常用指令
上面用到的v-model是Vue.js常用的一個指令,那麼指令是什麼呢?
Vue.js提供了一些常用的內建指令,接下來我們將介紹以下幾個內建指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
Vue.js具有良好的擴充套件性,我們也可以開發一些自定義的指令,後面的文章會介紹自定義指令。
v-if指令
v-if是條件渲染指令,它根據表示式的真假來刪除和插入元素,它的基本語法如下:
v-if="expression"
expression是一個返回bool值的表示式,表示式可以是一個bool屬性,也可以是一個返回bool的運算式。例如:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <h1>Hello, Vue.js!</h1> <h1 v-if="yes">Yes!</h1> <h1 v-if="no">No!</h1> <h1 v-if="age >= 25">Age: {{ age }}</h1> <h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { yes: true, no: false, age: 28, name: 'keepfool' } }) </script> </html>
注意:yes, no, age, name這4個變數都來源於Vue例項選項物件的data屬性。
這段程式碼使用了4個表示式:
- 資料的
yes屬性為true,所以"Yes!"會被輸出; - 資料的
no屬性為false,所以"No!"不會被輸出; - 運算式
age >= 25返回true,所以"Age: 28"會被輸出; - 運算式
name.indexOf('jack') >= 0返回false,所以"Name: keepfool"不會被輸出。
注意:v-if指令是根據條件表示式的值來執行元素的插入或者刪除行為。
這一點可以從渲染的HTML原始碼看出來,面上只渲染了3個<h1>元素,v-if值為false的<h1>元素沒有渲染到HTML。
為了再次驗證這一點,可以在Chrome控制檯更改age屬性,使得表示式age >= 25的值為false,可以看到<h1>Age: 28</h1>元素被刪除了。
age是定義在選項物件的data屬性中的,為什麼Vue例項可以直接訪問它呢?
這是因為每個Vue例項都會代理其選項物件裡的data屬性。
v-show指令
v-show也是條件渲染指令,和v-if指令不同的是,使用v-show指令的元素始終會被渲染到HTML,它只是簡單地為元素設定CSS的style屬性。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <h1>Hello, Vue.js!</h1> <h1 v-show="yes">Yes!</h1> <h1 v-show="no">No!</h1> <h1 v-show="age >= 25">Age: {{ age }}</h1> <h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { yes: true, no: false, age: 28, name: 'keepfool' } }) </script> </html>
在Chrome控制檯更改age屬性,使得表示式age >= 25的值為false,可以看到<h1>Age: 24</h1>元素被設定了style="display:none"樣式。
v-else指令
可以用v-else指令為v-if或v-show新增一個“else塊”。v-else元素必須立即跟在v-if或v-show元素的後面——否則它不能被識別。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <h1 v-if="age >= 25">Age: {{ age }}</h1> <h1 v-else>Name: {{ name }}</h1> <h1>---------------------分割線---------------------</h1> <h1 v-show="name.indexOf('keep') >= 0">Name: {{ name }}</h1> <h1 v-else>Sex: {{ sex }}</h1> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { age: 28, name: 'keepfool', sex: 'Male' } }) </script> </html>
v-else元素是否渲染在HTML中,取決於前面使用的是v-if還是v-show指令。
這段程式碼中v-if為true,後面的v-else不會渲染到HTML;v-show為tue,但是後面的v-else仍然渲染到HTML了。
v-for指令
v-for指令基於一個陣列渲染一個列表,它和JavaScript的遍歷語法相似:
v-for="item in items"
items是一個陣列,item是當前被遍歷的陣列元素。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="styles/demo.css" /> </head> <body> <div id="app"> <table> <thead> <tr> <th>Name</th> <th>Age</th> <th>Sex</th> </tr> </thead> <tbody> <tr v-for="person in people"> <td>{{ person.name }}</td> <td>{{ person.age }}</td> <td>{{ person.sex }}</td> </tr> </tbody> </table> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { people: [{ name: 'Jack', age: 30, sex: 'Male' }, { name: 'Bill', age: 26, sex: 'Male' }, { name: 'Tracy', age: 22, sex: 'Female' }, { name: 'Chris', age: 36, sex: 'Male' }] } }) </script> </html>
我們在選項物件的data屬性中定義了一個people陣列,然後在#app元素內使用v-for遍歷people陣列,輸出每個person物件的姓名、年齡和性別。
v-bind指令
v-bind指令可以在其名稱後面帶一個引數,中間放一個冒號隔開,這個引數通常是HTML元素的特性(attribute),例如:v-bind:class
v-bind:argument="expression"
下面這段程式碼構建了一個簡單的分頁條,v-bind指令作用於元素的class特性上。
這個指令包含一個表示式,表示式的含義是:高亮當前頁。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="styles/demo.css" /> </head> <body> <div id="app"> <ul class="pagination"> <li v-for="n in pageCount"> <a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a> </li> </ul> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { activeNumber: 1, pageCount: 10 } }) </script> </html>
注意v-for="n in pageCount"這行程式碼,pageCount是一個整數,遍歷時n從0開始,然後遍歷到pageCount –1結束。
v-on指令
v-on指令用於給監聽DOM事件,它的用語法和v-bind是類似的,例如監聽<a>元素的點選事件:
<a v-on:click="doSomething">
有兩種形式呼叫方法:繫結一個方法(讓事件指向方法的引用),或者使用內聯語句。
Greet按鈕將它的單擊事件直接繫結到greet()方法,而Hi按鈕則是呼叫say()方法。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <p><input type="text" v-model="message"></p> <p> <!--click事件直接繫結一個方法--> <button v-on:click="greet">Greet</button> </p> <p> <!--click事件使用內聯語句--> <button v-on:click="say('Hi')">Hi</button> </p> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { message: 'Hello, Vue.js!' }, // 在 `methods` 物件中定義方法 methods: { greet: function() { // // 方法內 `this` 指向 vm alert(this.message) }, say: function(msg) { alert(msg) } } }) </script> </html>
v-bind和v-on的縮寫
Vue.js為最常用的兩個指令v-bind和v-on提供了縮寫方式。v-bind指令可以縮寫為一個冒號,v-on指令可以縮寫為@符號。
<!--完整語法--> <a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a> <!--縮寫語法--> <a href="javascripit:void(0)" :class="activeNumber=== n + 1 ? 'active' : ''">{{ n + 1 }}</a> <!--完整語法--> <button v-on:click="greet">Greet</button> <!--縮寫語法--> <button @click="greet">Greet</button>
綜合示例
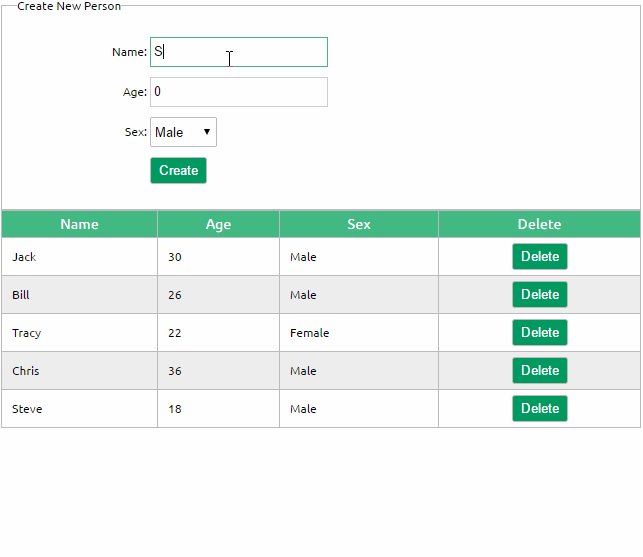
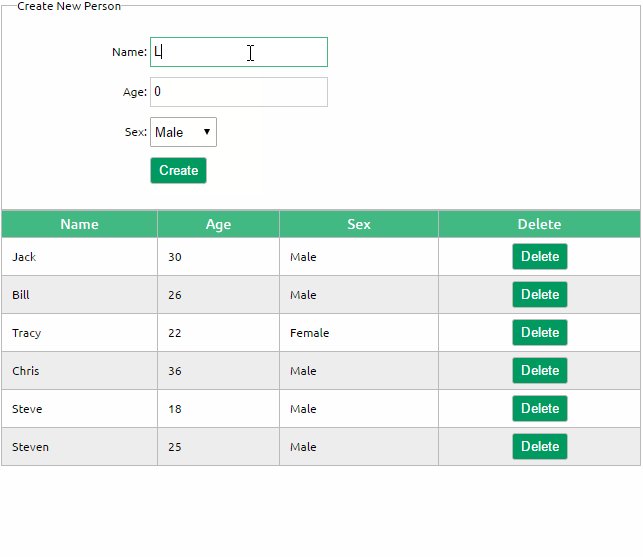
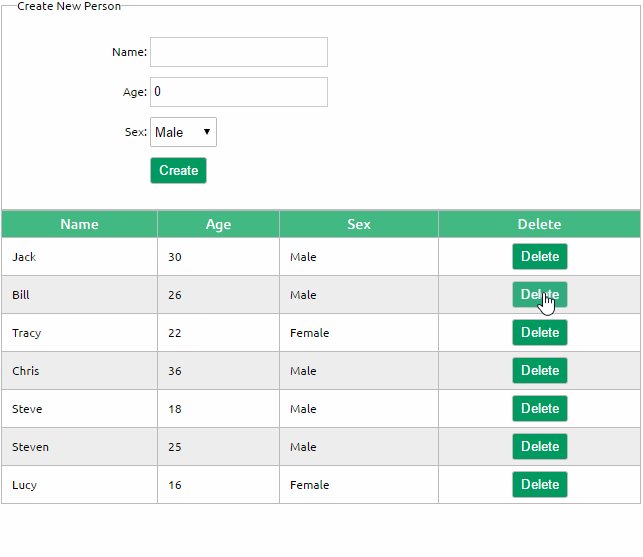
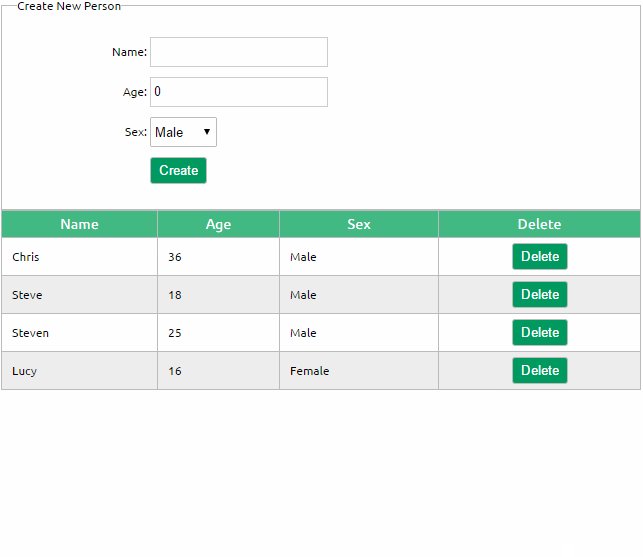
現在我們已經介紹了一些Vue.js的基礎知識了,結合以上知識我們可以來做個小Demo。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="styles/demo.css" /> </head> <body> <div id="app"> <fieldset> <legend> Create New Person </legend> <div class="form-group"> <label>Name:</label> <input type="text" v-model="newPerson.name"/> </div> <div class="form-group"> <label>Age:</label> <input type="text" v-model="newPerson.age"/> </div> <div class="form-group"> <label>Sex:</label> <select v-model="newPerson.sex"> <option value="Male">Male</option> <option value="Female">Female</option> </select> </div> <div class="form-group"> <label></label> <button @click="createPerson">Create</button> </div> </fieldset> <table> <thead> <tr> <th>Name</th> <th>Age</th> <th>Sex</th> <th>Delete</th> </tr> </thead> <tbody> <tr v-for="person in people"> <td>{{ person.name }}</td> <td>{{ person.age }}</td> <td>{{ person.sex }}</td> <td :class="'text-center'"><button @click="deletePerson($index)">Delete</button></td> </tr> </tbody> </table> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { newPerson: { name: '', age: 0, sex: 'Male' }, people: [{ name: 'Jack', age: 30, sex: 'Male' }, { name: 'Bill', age: 26, sex: 'Male' }, { name: 'Tracy', age: 22, sex: 'Female' }, { name: 'Chris', age: 36, sex: 'Male' }] }, methods:{ createPerson: function(){ this.people.push(this.newPerson); // 新增完newPerson物件後,重置newPerson物件 this.newPerson = {name: '', age: 0, sex: 'Male'} }, deletePerson: function(index){ // 刪一個陣列元素 this.people.splice(index,1); } } }) </script> </html>
附上vue例項的生命週期: