您可以通過點選 右下角 的按鈕 來對文章內容作出評價, 也可以通過左下方的 關注按鈕 來關注我的部落格的最新動態。
如果文章內容對您有幫助, 不要忘記點選右下角的 推薦按鈕 來支援一下哦
如果您對文章內容有任何疑問, 可以通過評論或發郵件的方式聯絡我: 501395377@qq.com / lzp501395377@gmail.com
如果需要轉載,請註明出處,謝謝!!
本篇隨筆將繼續學習Android UI系列中的Dialog,包括DatePickerDialog、TimePickerDialog、Toasts以及ProgressDialog。下面讓我們來看看這幾種不同的Dialog對話方塊的使用.
一、DatePickerDialog和TimePickerDialog
DatePickerDialog和TimePickerDialog是Android提供的可以彈出一個日期、時間選擇的對話方塊,我們可以在程式中通過例項化DatePickerDialog和TimePickerDialog來得到一個日期、時間對話方塊。這兩個類都是AlertDialog的子類:
java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
↳ android.app.DatePickerDialog
java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
↳ android.app.TimePickerDialog
這兩個控制元件的使用非常的簡單,下面我們直接通過例子來看看DatePickerDialog和TimePickerDialog的使用:

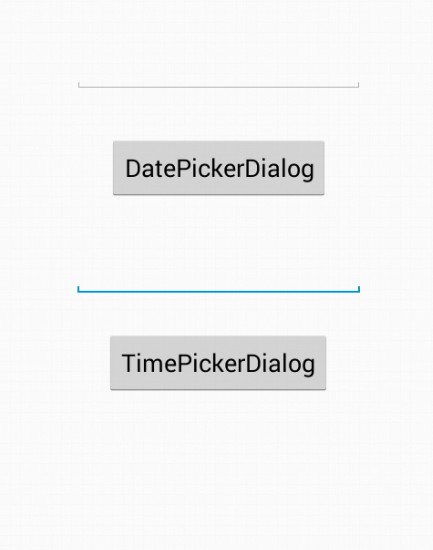
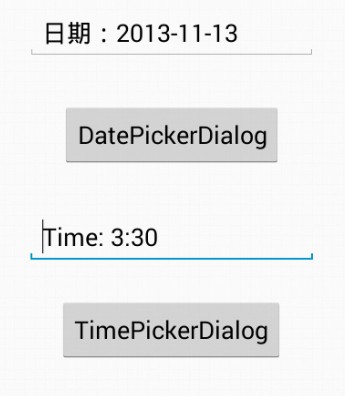
我們在佈局上定義兩個Button和兩個EditText,當點選第一個按鈕,彈出一個DatePickerDialog,並得到選擇的日期顯示在第一個EditText上,點選第二個按鈕,彈出一個TimePickerDialog,得到選擇的時間顯示在第二個EditText上。
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="99dp" android:text="DatePickerDialog" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="29dp" android:ems="10" > </EditText> <EditText android:id="@+id/editText2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/button1" android:layout_centerHorizontal="true" android:layout_marginTop="31dp" android:ems="10" > <requestFocus /> </EditText> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/editText2" android:layout_centerHorizontal="true" android:layout_marginTop="24dp" android:text="TimePickerDialog" /> </RelativeLayout>
MainActivity類:
public class MainActivity extends Activity { private Button button; private Button button2; private EditText editText; private EditText editText2; private int year, monthOfYear, dayOfMonth, hourOfDay, minute; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button = (Button)findViewById(R.id.button1); button2 = (Button)findViewById(R.id.button2); editText = (EditText)findViewById(R.id.editText1); editText2 = (EditText)findViewById(R.id.editText2); Calendar calendar = Calendar.getInstance(); year = calendar.get(Calendar.YEAR); monthOfYear = calendar.get(Calendar.MONTH); dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH); hourOfDay = calendar.get(Calendar.HOUR_OF_DAY); minute = calendar.get(Calendar.MINUTE); button.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { /** * 例項化一個DatePickerDialog的物件 * 第二個引數是一個DatePickerDialog.OnDateSetListener匿名內部類,當使用者選擇好日期點選done會呼叫裡面的onDateSet方法 */ DatePickerDialog datePickerDialog = new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) { editText.setText("日期:" + year + "-" + (monthOfYear + 1) + "-" + dayOfMonth); } }, year, monthOfYear, dayOfMonth); datePickerDialog.show(); } }); button2.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { /** * 例項化一個TimePickerDialog的物件 * 第二個引數是一個TimePickerDialog.OnTimeSetListener匿名內部類,當使用者選擇好時間後點選done會呼叫裡面的onTimeset方法 */ TimePickerDialog timePickerDialog = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker view, int hourOfDay, int minute) { editText2.setText("Time: " + hourOfDay + ":" + minute); } }, hourOfDay, minute, true); timePickerDialog.show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
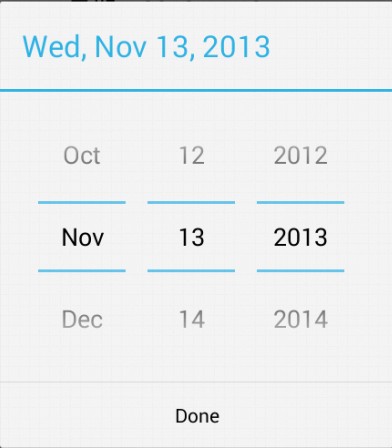
我們看到,我們如果要得到一個日期或者時間彈出框,只需要例項化一個 DatePickerDialog 和 TimePickerDialog 物件即可,我們來看看日期和時間彈出框的樣子是什麼:


當點選Done後,就會分別呼叫繫結到得監聽器,得到我們設定的時間

二、Toasts
Toasts對話方塊也是非常的簡單,其實在之前的一些隨筆裡面我們已經大量的看到使用了Toast這種對話方塊來彈出一個資訊給我們使用者,要注意的是,Toast框是不能夠與使用者進行互動的,當超過我們設定的時間後,Toast對話方塊會自動的消失,我們可以直接使用Toast的makeText這個靜態方法來例項化一個預設的Toast物件
public static Toast makeText (Context context, CharSequence text, int duration) Parameters context The context to use. Usually your Application or Activity object. text The text to show. Can be formatted text. duration How long to display the message. Either LENGTH_SHORT or LENGTH_LONG
第一個引數指定了在哪個視窗下彈出這個Toast框,第二個引數指定了彈出框顯示的文字內容,第三個引數指定了彈出框顯示的時間。
預設的Toast彈出框是彈出一個黑色的框,彈出的位置位於螢幕的下方,我們還可以設定我們自定義的Toast彈出框,並可以通過 setGravity() 的方法來設定彈出框的位置。
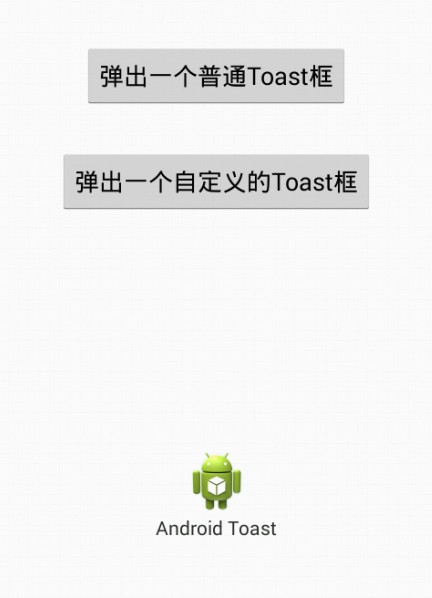
下面我們也通過一個例項來看看Toast框的使用方法:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="32dp" android:text="彈出一個普通Toast框" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/button1" android:layout_centerHorizontal="true" android:layout_marginTop="29dp" android:text="彈出一個自定義的Toast框" /> </RelativeLayout>
同樣定義兩個Button,當點選Button,彈出一個Toast框
button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 例項化一個Toast的對話方塊 Toast toast = Toast.makeText(MainActivity.this, "Hello World", Toast.LENGTH_SHORT); /* * setGravity方法來設定Toast框的彈出位置,第一個引數指定彈出的方位,第二個引數指定X軸的偏移量 * 第三個引數指定Y軸的偏移量 */ toast.setGravity(Gravity.CENTER, 0, 0); } });

我們看到當我們設定了 setGravity()方法後,Toast的彈出框位置就會根據我們的設定發生變化
button2.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 通過LayoutInflater方法來載入我們自定義的xml佈局檔案 View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.toast, null); // 直接通過new的方式得到一個Toast物件 Toast toast = new Toast(MainActivity.this); // 設定我們Toast框的彈出內容為我們自定義的Toast toast.setView(view); toast.show(); } });

我們也可以通過自定義一個xml佈局檔案,然後通過Toast的setView方法來彈出一個我們自定義的Toast框。
三、ProgressDialog
最後我們來看一看ProgressDialog,這是一個進度條的彈出框,其也是AlertDialog的一個子類
java.lang.Object
↳ android.app.Dialog
↳ android.app.AlertDialog
↳ android.app.ProgressDialog
ProgressDialog可以顯示一個包含一個文字message或者是一個自定義的View的帶進度條的彈出框。注意:文字message和自定義的View只能存在一個。
如果要建立一個ProgressDialog,我們可以直接通過new的方式來建立,因為進度條有兩種樣式,一種是水平的進度條,一種是圓圈進度條,所以我們還可以設定進度條彈出框的顯示樣式。下面我們通過一個例項來分別看看這兩種樣式的進度條彈出框:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="42dp" android:text="彈出一個圓形的進度條框" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/button1" android:layout_below="@+id/button1" android:layout_marginTop="44dp" android:text="彈出一個水平的進度條框" /> </RelativeLayout>
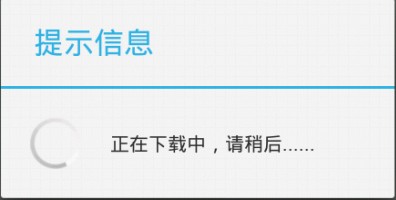
圓形的進度條框:
button.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 例項化一個ProgressDialog ProgressDialog progressDialog = new ProgressDialog(MainActivity.this); progressDialog.setTitle("提示資訊"); progressDialog.setMessage("正在下載中,請稍後......"); // 設定ProgressDialog的顯示樣式,ProgressDialog.STYLE_SPINNER代表的是圓形進度條 progressDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER); progressDialog.show(); } });

我們可以點選螢幕其他部分,然後這個進度條彈出框就會消失,如果希望其不消失可以呼叫
progressDialog.setCancelable(false); // 設定彈出框不能被取消
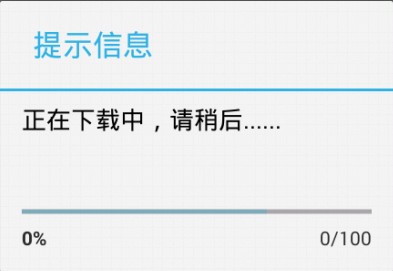
再來看看水平的進度條框:
button2.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // 例項化一個ProgressDialog ProgressDialog progressDialog = new ProgressDialog(MainActivity.this); progressDialog.setTitle("提示資訊"); progressDialog.setMessage("正在下載中,請稍後......"); // 設定最大進度,ProgressDialog的進度範圍是從1-10000 progressDialog.setMax(100); // 設定主進度 progressDialog.setProgress(50); // 設定第二進度 progressDialog.setSecondaryProgress(70); // 設定ProgressDialog的顯示樣式,ProgressDialog.STYLE_HORIZONTAL代表的是水平進度條 progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); progressDialog.show(); } });

以上就是兩種進度條的使用方法
總結:本篇隨便主要講解了DatePickerDialog、TimePickerDialog、Toasts和ProgressDialog這四種彈出框的使用方法,在後續的隨筆當中,將會繼續記錄學習Android的點點滴滴。