這篇隨筆將會記錄一下在控制元件佈局時,設定距離的三種長度單位:px、dp、sp以及內外邊距的屬性
1.三種長度單位
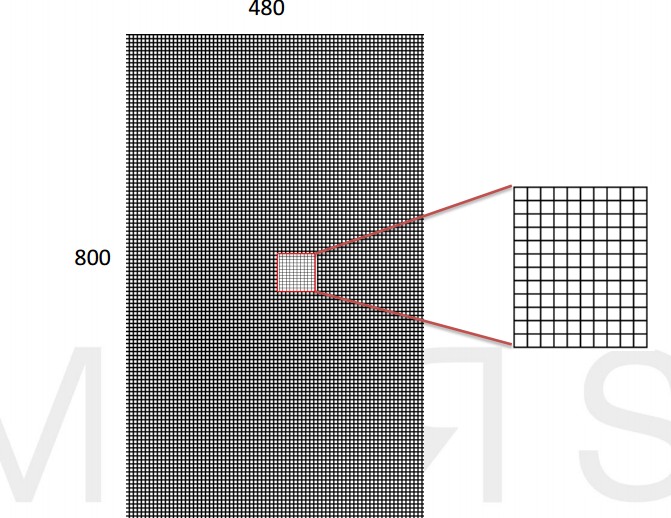
①px:px是我們常見的一種距離單位,它表示的是一個單位畫素,我們經常說我們手機或者電腦的解析度,例如手機的解析度是800*480,表示的是手機的螢幕寬有480個畫素,高郵800個畫素。

我們看到,我們的螢幕其實就是由這樣一個一個的小格子(稱之為畫素)組成的,解析度越高,就說明越清晰。
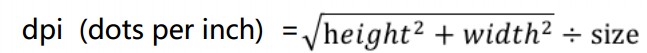
dpi:我們再來看看dpi的概念,dpi(dots per inch)表示的是每英尺的點(畫素)數,我們平常說的手機螢幕的大小比如4.5英寸,指的是螢幕對角線的長度是4.5英寸,那麼我們的dpi的計算公式就是:
dpi表示的是每英尺的畫素,dpi越高,說明螢幕細粒度越高,也就越清晰了
②dp:dp(Device Independent pixels),其和px的換算單位如下:
px=dp*(dpi/160) 在dpi為160的螢幕上,1px=1dp
這個有點不好翻譯,我們通過一個例子來看看我們的px和dp的區別:

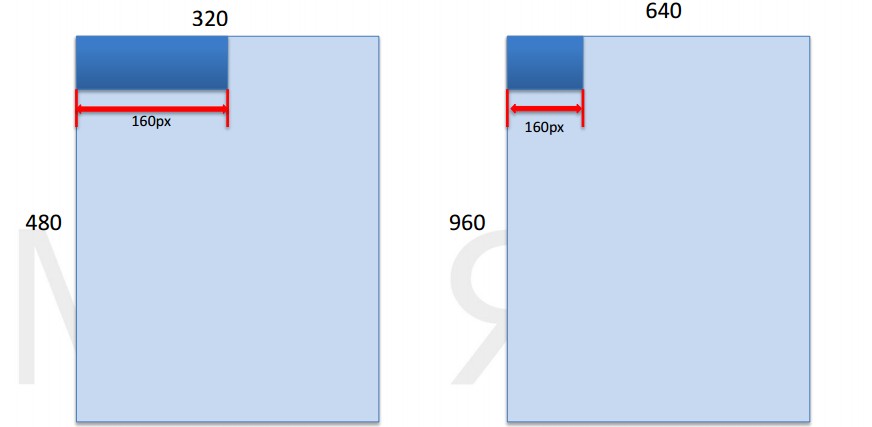
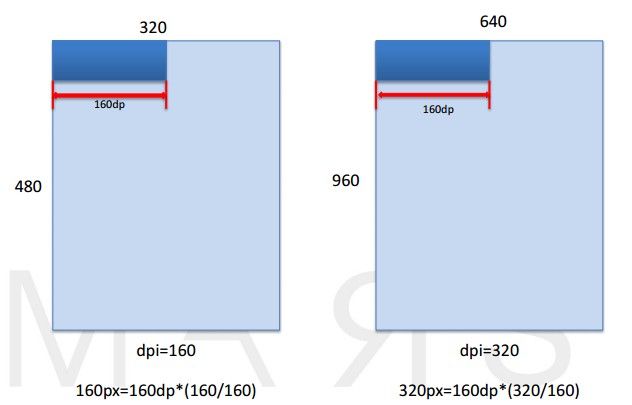
我們看到,假設這裡有兩塊大小相同的螢幕,一個的解析度是480*320,另一個是960*640,那麼如果我們的一個TextView控制元件,假設我們設定其寬度為160px,那麼在480*320解析度的螢幕上,其正好佔據了螢幕的一半,但是如果我們將其放到960*640解析度的螢幕上時,其只佔了螢幕的1/4,所以這是很不好的,我們設定控制元件的寬度時不能夠使用 px 作為長度單位。那麼我們來看看如果使用 dp 來作為長度單位,會是怎樣:

我們看到,在同樣的兩塊螢幕上,假設第一塊螢幕的dpi算出來是 dpi=160,第二塊螢幕的 dpi=320 ,我們如果設定這個控制元件的寬度為160dp,如果套用上面的 dp和px 轉化公式就可以得到:
解析度為480*320的螢幕,這個控制元件的的 px 為:160px=160dp*(160/160),也就是160px,佔了螢幕一半
解析度為960*640的螢幕,這個空間的 px 為:320px=160dp*(320/160),也就是320px,也是佔了螢幕的一半
這樣我們的應用程式就可以在不同的解析度上展現的效果相同了。
所以,記住一點:當要設定控制元件寬度或者是高度的大小的時候,要使用的單位是 dp ,而不要使用 px。
③sp:sp(scaled pixels),sp這個單位通常我們用來設定字型的大小,並且如果我們設定字型顯示大小用sp做單位的話,如果我們改變了系統的字型大小,其控制元件的顯示大小也會跟著發生變化。
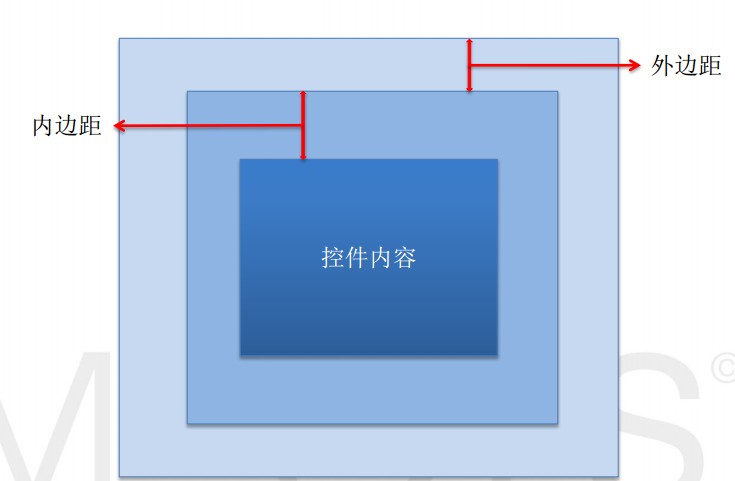
2.內外邊距
控制元件和控制元件之間的距離我們稱之為外邊距,控制元件中的內容與控制元件之間的距離我們稱之為內邊距。

我們來看看在android屬性中,外邊距和內邊距的屬性分別是什麼:

我們通過設定上方表格的屬性就可以設定控制元件與控制元件之間的外邊距以及控制元件與控制元件中的內容之間的內邊距了(設定邊距的大小同樣使用的是 dp 來作為單位)
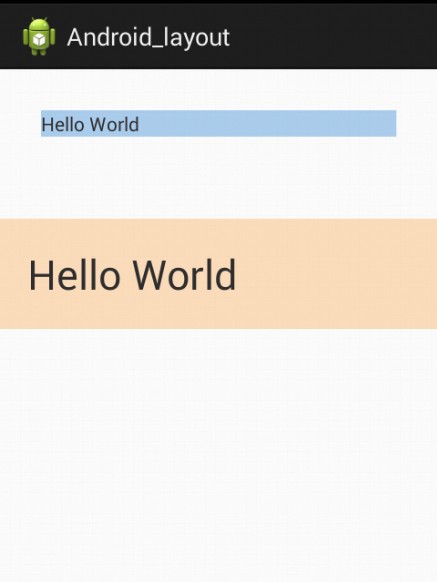
例如我們來看看下面這段佈局配置:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ABCDEF" android:layout_margin="30dp" android:text="Hello World"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:textSize="30sp" android:background="#FEDCBA" android:padding="20dp" android:text="Hello World"/> </LinearLayout>
設定了兩個TextView控制元件,然後我們設定了其外邊距以及內邊距的大小,如果兩個控制元件都設定了外邊距,那麼它們之間的距離就是兩個邊距之和: