前一天準備下載VS2015預覽版,到VisualStudio官網一看,發現微軟釋出了VisualStudio2013的外掛——Visual Studio Tools for Apache Cordova,實現跨平臺的開發。官網下載地址:http://www.microsoft.com/en-us/download/details.aspx?id=42675,下面是截圖:

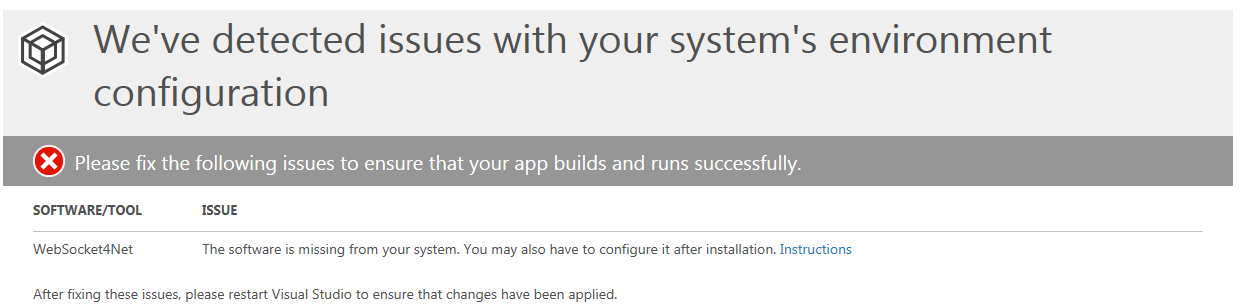
點選下載擴充套件外掛,雙擊開始安裝,第一次開啟出現如下錯誤:

這個是缺少了Windows Management Framework 3.0,下載地址:http://www.microsoft.com/en-us/download/details.aspx?id=42675,下載後安裝,重啟安裝程式即可。

安裝介面如圖,大家根據自己的電腦環境安裝,還要安裝Android SDK、Java環境、iTunes,這些建議都單獨安裝,網速不給力,還不知道安裝到什麼時候,其他的全選,點選next,完成安裝。不過,貌似微軟官方的ANdroid SDK包含了新的安卓模擬器,大家誰網速快,有時間,任性的,可以看看。我這裡用的是之前現在的Android SDK,所以模擬器還是舊的。
開啟VS2013,新建專案,選擇TypeScrip專案,如圖:

如果前面你都安裝成功的話,應該會看到以下介面:

有的會出現如下介面:

但是這個錯誤並不影響編譯,仍然可以編譯成功,直接關閉即可。
大家可以先看一下現在的專案結構,如圖:

看上去很像一個web專案,裡面可以看到Android、ios、windows、wp8等幾種應用。
由於我的電腦配置是AMD CPU + WIN7 64位系統,所以無法安裝蘋果虛擬機器和WP8的模擬器(必須win8系統及以上),這裡只能演示Android模擬器的執行效果。大家有條件的可以試試。
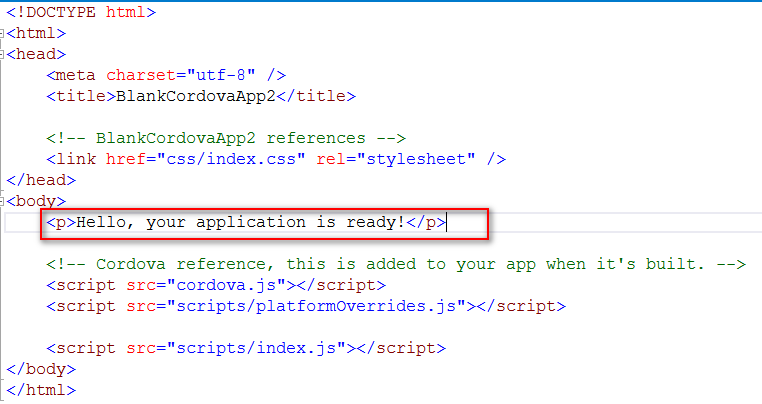
既然要寫Hello,world,那麼開啟index.html,我們看到如下程式碼:

修改Hello,your ... is ready!為Hello,world即可。下面來看看如何執行:

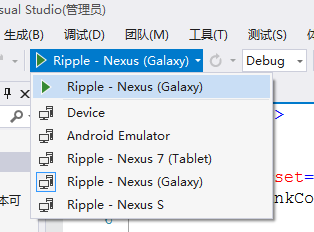
我們可以看到除錯選項很多,我們就用預設的第一個,後面說Android Emulator.點選執行,會看到開啟谷歌瀏覽器,如圖:

到這裡,我們的hello,world就完成了。下面來看看在Android模擬器上面是什麼效果,我們選擇Android Emulator,然後點選執行,注意這裡5037埠被佔用會出現錯誤,所以錯誤的請先看看是不是埠被佔用了,模擬器啟動不了。可以參考Android Studio 1.0.2專案實戰——從一個APP的開發過程認識Android Studio這篇部落格模擬器啟動不了的處理辦法。
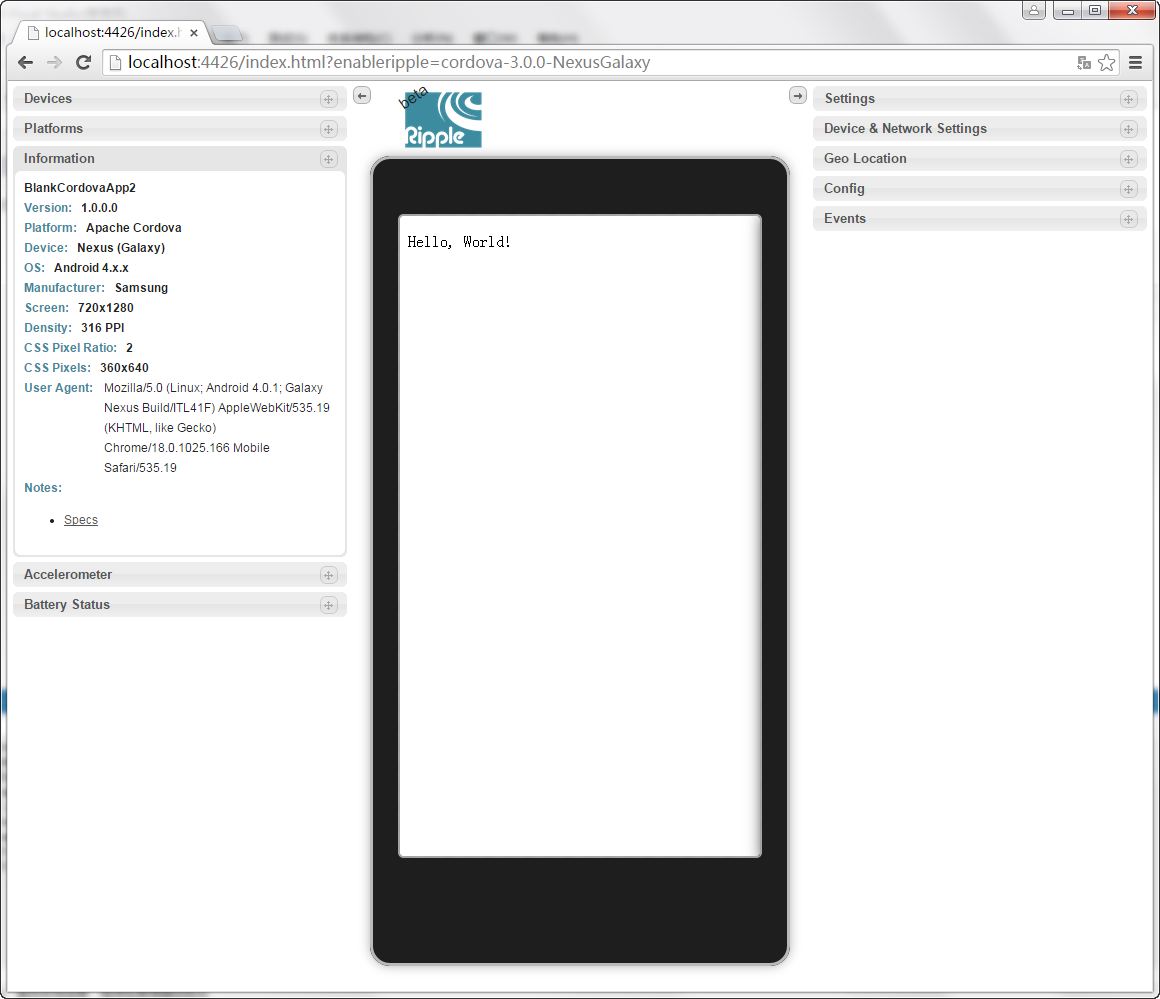
經過長久的等待,Android模擬器終於啟動了。來看看效果如何吧,如圖:

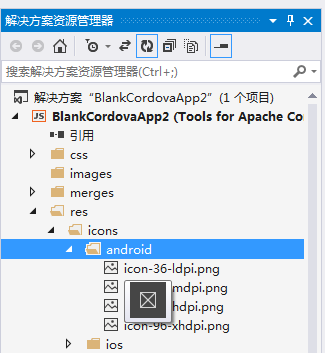
來看看應用的圖示是什麼,如圖:

是一個很難看的圖片,由於專案面向的是三大移動平臺,所以預設圖示不會是Android,我們來看看如何修改預設圖示。

如圖,替換掉對應目錄的圖片即可,注意圖片尺寸要一樣。我這裡也沒什麼好的圖示,就用預設Android的了。ios和wp8一樣,替換圖示即可。同理,替換對應圖片,可以修改程式的啟動畫面,如圖:

既然使用html + css + js進行開發移動應用,那麼一些第三方的css和js庫就是可以用的,下面來寫一個綜合的例項來看一下。如圖:

哈哈,看到了吧,BootStrap風格的按鈕。下面我們來看看新增了哪些程式碼:

看到了吧,就像寫html頁面一樣,新增js方法,繫結即可。當然我們還可以看scripts下面的index.ts,還可以在裡面新增js程式碼,實現點選事件的繫結,如圖:

看這個js程式碼,是不是有種模組化的感覺。並且在VS2013中,addEventListener方法,有很詳細的提示,如圖:

看到了吧,type:"click",就是單機事件,一共122個事件,我們可以選擇需要的進行繫結即可。
我又新增了一個html頁面,通過超連結來實現頁面跳轉,從而達到Android中類似Activity的切換。
專案部署到Android模擬器上後,會在debug目錄下面生成apk,我們可以安裝到自己的手機進行測試,我已經在自己的手機上面測試過,和在模擬器上面的效果相同。

關於更多的功能如何實現,我想大概和下面這些ts有關,開來還要學習一下TypeScript~~

我們剛剛看了Android的開發流程,下面我們看看我們的專案如何釋出為其他平臺的APP,在專案上面點選右鍵,開啟專案屬性視窗:

點選配置管理器按鈕,開啟配置管理器,我們選擇ios,點選確定,如圖:

接下來,我們看到除錯選項變成了如下列表:

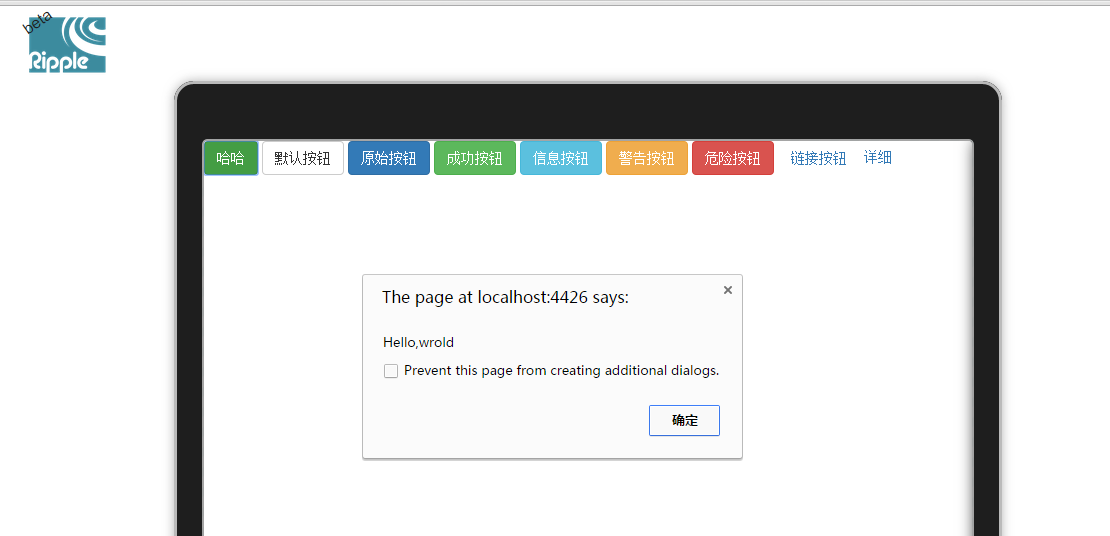
為了看到明顯的效果,我們選擇Ripple-iPad3,執行,如圖:

是個iPad的畫面吧,突然發現這裡發現按鈕還可以點選,不過彈出的訊息框都在網頁裡面。大家有iPhone的可以真機測試一下。
用Html + Js + Css來開發移動端APP,可以將現有的前端框架用到移動端的APP中,如AngularJS、BackboneJS和JQuery,當然還有BootStrap,從而UI的開發和設計變的十分簡單和靈活。在VS2015中,微軟除了 Apache Cordova,還提供了Xamarin的跨平臺方案,大家可以試一試。
關於專案的測試,如果大家用的Intel的CPU和win8系統,可以安裝蘋果虛擬機器,在蘋果虛擬機器上安裝ios的模擬器進行測試。win8系統可以安裝WP8模擬器,當然支援Android,這樣就實現了多平臺的開發和測試環境。
可能有人會說這樣開發的APP效能不好,但是APP是在客戶端上面執行的,慢那麼一點又有什麼關係,又不是在伺服器上面,存在大訪問量,要處理大資料。當然做遊戲開發,有專業的遊戲引擎,還用不到這個。
如果大家感覺這篇文章寫的不錯,請點個贊,給我協作的動力。歡迎大家可以加入到下面的QQ群進行討論和學習。
在這裡提前祝大家平安夜快樂!
作者:雲霏霏
QQ交流群:243633526
部落格地址:http://www.cnblogs.com/yunfeifei/
宣告:本部落格原創文字只代表本人工作中在某一時間內總結的觀點或結論,與本人所在單位沒有直接利益關係。非商業,未授權,貼子請以現狀保留,轉載時必須保留此段宣告,且在文章頁面明顯位置給出原文連線。
如果大家感覺我的博文對大家有幫助,請推薦支援一把,給我寫作的動力。