Gulp簡介
Gulp.js 是一個自動化構建工具,開發者可以使用它在專案開發過程中自動執行常見任務。Gulp.js是基於 Node.js構建的,利用Node.js流的威力,你可以快速構建專案。
安裝Gulp
1、全域性安裝Gulp:
npm install --global gulp2、作為專案的開發依賴(devDependencies)安裝:
npm install --save-dev gulp小貼士
使用過Gulp的人會碰到一個問題,明明全域性已經安裝了Gulp和Gulp的外掛,但是在專案中執行Gulp命令會出現如下錯誤:
Local gulp not found in ~\your-path這是為什麼呢?
其實這是Gulp故意設計的,原因是為了版本和依賴的控制。意思就是當別人Fork你程式碼,或者你過段時間拷貝到別的電腦上再gulp的時候,能控制gulp的版本
和其他外掛的版本。
同時,這也是為了方便你在不同的專案中使用不同版本的gulp,如果僅在全域性裝一個 gulp 所有的專案就只能使用同一個版本的 gulp 了。
全域性安裝用於在命令列中使用gulp命令執行gulp的任務,本地安裝是由於每個gulpfile.js都依賴gulp,該檔案中依賴的gulp會直接從專案的node_module檔案去找。
本地安裝並記錄在package.json的devDependencies下,能保證所以引用你專案的人都能用同個版本的gulp。另外,使用package.json中scripts來執行gulp命令
的話可以無需安裝全域性包。
在這裡可以看看大家的討論:
Why do we need to install gulp globally and locally?
Npm的包管理
當我們建立一個專案時,我們要現在專案中建立一個package.json檔案,那麼這個檔案時幹什麼用的呢?
從字面意思和檔名稱上看,我們就可以知道是包管理的配置檔案。下面我們來說說這個配置檔案如何建立和使用!
npm init建立package.json
對於很多剛開始學習gulp的人來說,對package.json一無所知,更比說建立了;網上有很多的模板,但是我們不能總是依賴於模板吧,萬一哪天斷網呢?
其實,官網已經想到了這一點,我們可以通過以下命令來建立:
nmp init會出現以下提示:

這裡讓我們輸入專案名稱,我們輸入我們的專案名稱,比如myapp。然後回車繼續...,
後面會讓我們輸入專案的版本(version),描述(description),入口(main)等資訊。
Package.json 屬性說明
- name - 包名。
- version - 包的版本號。
- description - 包的描述。
- homepage - 包的官網 url 。
- author - 包的作者姓名。
- contributors - 包的其他貢獻者姓名。
- dependencies - 依賴包列表。如果依賴包沒有安裝,npm 會自動將依賴包安裝在 node_module 目錄下。
- repository - 包程式碼存放的地方的型別,可以是 git 或 svn,git 可在 Github 上。
- main - main 欄位是一個模組ID,它是一個指向你程式的主要專案。就是說,如果你包的名字叫 express,然後使用者安裝它,然後require("express")。
- keywords - 關鍵字
有時候,我們fork別的程式碼時,會看到devDependencies這個配置項,關於devDependencies這個配置項,我們下面來專門講他。
其實這個配置項是npm來管理的,當我們使用npm install命令來安裝一些外掛時,npm會自動的更新package.json加入依賴項。下面我們來實際操作一下,
首先,我們在D盤(哪個盤隨意)下建個資料夾,比如gulpdemo,然後,"開始" -> "執行" -> "cmd",開啟DOS命令視窗,執行cd命令,將路徑定位到這個目錄下。
既然package.json是管理依賴包的,那麼我們第一步當然是新增package.json了。下面是具體的步驟:
- 在DOS視窗,輸入npm init命令:
nmp init然後,按照操作,一次輸入配置資訊,最後生成的package.json大概如下:
{
"name": "myapp",
"version": "1.0.0",
"description": "My web app",
"main": "index.html",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "yunfeifei",
"license": "ISC"
}這個每個人輸入的資訊不同,會或多或少少幾項,這個沒關係,我們可以參照上面的配置項說明來根據情況具體修改配置。
- 安裝Gulp
上面我們已經說過,雖然已經全域性安裝過gulp,但是每個專案還是要基於專案依賴安裝的,我們執行以下命令進行安裝:
npm install --save-dev gulp執行完命令,安裝成功後,我們再來看看package.json檔案,發現裡面多了devDependencies這個配置:
{
"name": "myapp",
"version": "1.0.0",
"description": "My web app",
"main": "gulpfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "yunfeifei",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1"
}
}依賴標明瞭模組名稱和版本號,這樣方便以後別人使用,具體的使用方法隨後會說明。
當我們釋出專案的時候,並不會把gulp的模組都打包釋出,只是釋出我們的原始碼和一些必要的配置檔案。
就如.Net和Java的包管理工具一樣,只生成一個配置檔案,後面再由包管理工具進行解析、還原。
到這裡,關於package.json的建立和使用相信大家已經清楚了,下面我們來介紹一下gulp常用的一些外掛和使用方法。
Gulp常用外掛和使用簡介
Gulp常用的一些功能就是檔案拷貝、檔案重新命名(gulp-rename)、檔案合併(gulp-concat)、檔案拷貝(gulp-copy)、檔案刪除(del)、文字替換(gulp-replace)、
js語法檢測(gulp-jshint)、js壓縮(gulp-uglify)、html壓縮(gulp-htmlmin)、css壓縮(gulp-clean-css)和圖片壓縮(gulp-imagemin)。
下面,寫一個例子,實現js的語法檢測和壓縮合並功能,其他的外掛和功能,大家可以通過網上找資料進行學習。
這個例子中我們要用到一下模組:
- js語法檢測(gulp-jshint)
- js壓縮(gulp-uglify)
- 檔案合併(gulp-concat)
- 檔案重新命名(gulp-rename)
我們執行以下命令來安裝這些模組:
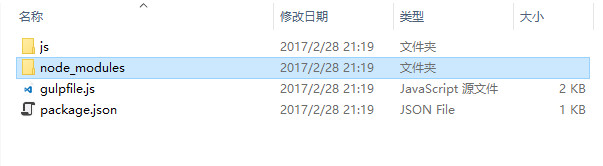
npm install gulp-concat gulp-uglify gulp-rename jshint gulp-jshint --save-dev安裝成功後,我們在資料夾下新建gulpfile.js和js資料夾,目錄結構如下:

gulpfile.js又稱gulp入口檔案,主要用來進行任務配置,告訴gulp需要進行哪些操作。
下面,我們修改gulpfile.js,寫入以下程式碼:
var gulp = require('gulp'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
jshint = require('gulp-jshint');
//語法檢查
gulp.task('jshint',function () {
return gulp.src('js/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'));
});
//壓縮,合併 js
gulp.task('minifyjs', function() {
return gulp.src('js/*.js') //需要操作的檔案
.pipe(concat('main.js')) //合併所有js到main.js
.pipe(gulp.dest('js')) //輸出到資料夾
.pipe(rename({suffix: '.min'})) //rename壓縮後的檔名
.pipe(uglify()) //壓縮
.pipe(gulp.dest('js')); //輸出
});
//預設命令,在cmd中輸入gulp後,執行的就是這個任務(壓縮js需要在檢查js之後操作)
gulp.task('default',['jshint'],function() {
gulp.start('minifyjs');
});程式碼中都加了註釋,相信大家都能看的懂,具體的語法和命令,大家可以去看看Gulp官網的API文件。
然後,我們在js檔案中新建兩個js檔案,index.js和common.js,分別寫入一些程式碼,如下:
index.js
alert("hello,world");
function ShowAlert() {
alert("Hello,world!");
}js和common.js
function ShowMessage() {
alert("Hello,this is a message!");
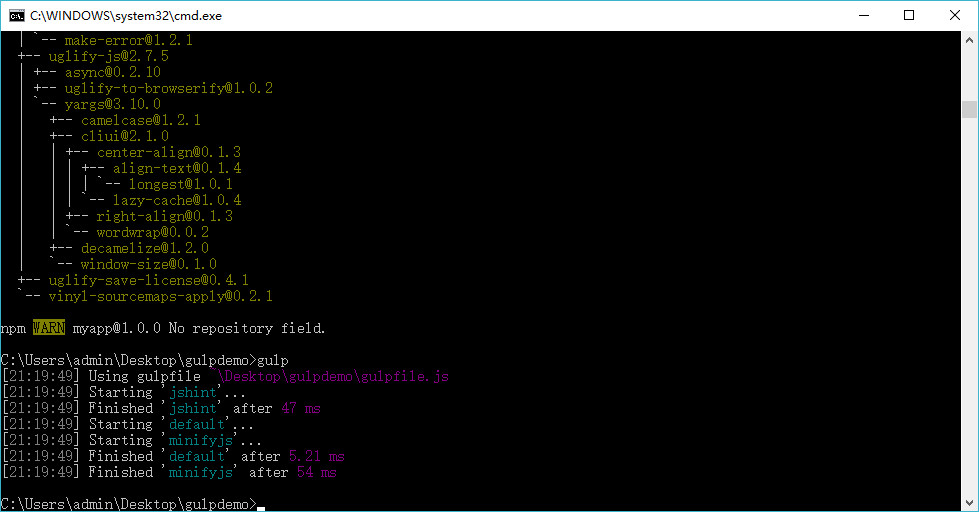
}然後,我們在DOS視窗執行gulp命令,如圖:

從圖中我們可以看到,先執行了
執行完成後,我們會發現js目錄中,多出了兩個js檔案,分別是main.js和main.min.js,其中main.js很明顯是index.js和common.js合併後的內容。
main.min.js是main.js的壓縮版。
開發環境中,我們肯定是要把生成目錄和原始碼目錄分開的,這個為了減少操作,降低複雜度,讓大家容易理解,所以只建了一個目錄。
npm 解析依賴項
上面我們說了當我們建立專案時,npm會自動新增依賴模組配置到package.json,現在我們來說一下,如何使用這個package.json來還原依賴項。
上面我們寫的一個小例子,假如我們要發給別人,我們會發現,他們直接執行gulp命令來執行任務,是無法執行成功的,提示缺少某些模組。
這個時候,我們在DOS下進入這個目錄,執行npm install命令,npm就會讀取package.js裡面的依賴項,進行安裝,然後我們就可以正常的執行gulp命令,
執行gulp任務了。
npm安裝包失敗的問題
國內的話,執行npm install包時,會出現卡住的現象,這個你不要問我為什麼,我不會告訴你的!
我們可以使用的淘寶的npm映象,用淘寶定製的 cnpm (gzip 壓縮支援) 命令列工具代替預設的 npm:
淘寶 NPM 映象是一個完整 npmjs.org 映象,你可以用此代替官方版本(只讀),同步頻率目前為 10分鐘 一次以保證儘量與官方服務同步。
npm install -g cnpm --registry=https://registry.npm.taobao.org其用法是和npm一樣的。
第一次用部落格園的Markdown編輯器,不是很順手,無法加空白行,感覺不爽的,點選這裡Gulp入門與解惑
=================================================================================================
作者:雲霏霏
QQ交流群:243633526
部落格地址:http://www.cnblogs.com/yunfeifei/
Github地址:https://github.com/yunfeifei
Github部落格:https://yunfeifei.github.io
宣告:本部落格原創文字只代表本人工作中在某一時間內總結的觀點或結論,與本人所在單位沒有直接利益關係。非商業,未授權,貼子請以現狀保留,轉載時必須保留此段宣告,且在文章頁面明顯位置給出原文連線。
如果大家感覺我的博文對大家有幫助,請推薦支援一把,給我寫作的動力。