傳統上,css就是用來對網頁進行佈局和渲染網頁樣式的。然而,css3的出現徹底打破了這一格局。瞭解過css3的人都知道,css3不但可以對網頁進行佈局和渲染樣式,還可以繪製一些圖形、對元素進行2D和3D變換。從而可以替代一些以前必須使用圖片實現的功能,大大加快了網頁的響應速度。例如,css3可以實現漸變背景、繪製圓角和一些小圖示等!
今天,就來說說如何用css3繪製一些小圖示和css3中的變形。建議用chrome瀏覽器檢視,這裡為了方便大家理解,暫時沒有寫其他瀏覽器字首!
在沒有css3的時候,div在大家的眼中就是一個四四方方的方框,一個容器,有時候會有一個背景和邊框。由於背景不在今天的討論範圍之內,那麼,我們就從邊框說起吧,下面我們來看看css3中的邊框有哪些特性。
下面,我們看到的是css3的新特性,就是可以單獨設定div每條border的樣式,包括width和color。
.box1 { width: 100px; height: 100px; border: 20px solid #333; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; }
上面你看到的不是圖片,這就是由css3渲染出來的效果。下面,我們來加上border-radius後效果是什麼樣,程式碼如下:
.content { margin:200px; width: 100px; height: 100px; border: 20px solid #333; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; border-radius:50%; }
是不是很神奇?一個div竟然會變成一個圓。這裡border-radius有兩種引數,跟margin和padding類似,可以使用px、em等單位,或者使用百分比。後面可以有4個引數,分別設定四個邊框的radius值。
我們都知道color中有個值是transparent,也就是透明的意思。那麼,元素的邊框顏色為transparent時,也就意味這邊框變為透明,不可見了。我們來看看設定左邊邊框為透明,效果如下:
.content { margin:200px; width: 100px; height: 100px; border: 20px solid #333; border-left-color:transparent; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; border-radius:50%; }
看到了吧,左邊的紅絲區域消失了~~看到這個想到了什麼?如果我們因此不想要的邊框,剩下的就是我們想要的圖形。下面先來看看,如果我們把div的寬高都設定為0,並加大border的寬度,會發生什麼,程式碼如下:
.content { margin:200px; width: 0px; height: 0px; border: 100px solid #333; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; }
到這裡,看到了什麼?來數數裡面有幾個三角形,幾個扇形?沒錯,出現了三角形和扇形,就是說我們可以通過設定其他三條邊的顏色位transparent,然後就能得到三角形和扇形,包括半圓。
到這裡,有人可能會問:“這裡的三角形不是我想要的,我想要一個等邊三角形,該怎麼辦呢?”(忘了什麼是等邊三角形,自己默默翻開小學數學書看看吧),其實,想得到等邊三角形,其實就是保證底不變,增加三角形的高度,也就是增加border的寬度了唄!
這裡為了讓大家看到原理,所以不隱藏其他三邊。程式碼如下:
.content { margin:200px; width: 00px; height: 00px; border: 100px solid #333; border-top-width:200px; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; }
這裡我增加了top邊的width,我設定成了200px,當然這還不是等邊三角形,等邊三角形邊長200,高為多少?大家自己算吧~~
同理,我們也可以通過改變不同的邊的寬度來得到不同的扇形,如銳角、鈍角、直角等,精確到多少度的,自己好好算算吧!
小結:
到了這裡,你應該能用css3畫出三角形、扇形、梯形、實心圓、實心半圓、圓環、半圓環等基本形狀了~~發散你的思維,還可以畫出來更多的東西!
現在,我們已經學會了基本圖形的繪製。下面我們來學習繪製一些複雜的圖形,當然,我們並沒有用新的css3數學,還是之前的border和border-radius。下面,我們來好好領悟border-radius的威力吧~~
下面,我們來再熟悉一下border-radius的用法,稍微改動點程式碼,如下:
.content { margin:200px; width: 0px; height: 0px; border: 100px solid #333; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; border-radius:50% 0 0 0; }
我們可以看到紅色和綠色產生了特殊的形狀,border-radius後面如果又四個引數的話,就是從左上角開始,依次順時針賦值。下面,我們來看看橢圓怎麼畫出來,正方形設定圓角可以得到圓,同理,如果我們用長方形的話,我們就可以得到橢圓,程式碼如下:
.content { margin:200px; width: 200px; height: 0px; border: 100px solid #333; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; border-radius:50%; }
下面我們來開一下腦洞,如果一條邊的border寬度為0會怎麼樣呢?例如我們將左邊的border的寬度設定為0,css如下:
.content { margin:200px; width: 300px; height: 100px; border: 100px solid #333; border-left-width:0; border-left-color:red; border-right-color:yellow; border-bottom-color:blue; border-top-color:green; border-radius:50%; }
那麼如果一邊的值很大呢?其他的邊都是一樣的,下面我們來看一個栗子,如下:
.content { margin:200px; width: 300px; height: 100px; border: 6px solid #333; border-left-width:150px; border-radius:20%; }
有點像優盤有沒有?當然,如果修改border-radius和border-left的寬度,還可以做出膠囊。這裡就不做演示了,大家自己動手試試吧!
小結:
用css3繪製的圖形,都可以任意的橫向和縱向拉伸,從而得到我們想要的圖形,更加複雜的圖形,我們要通過多個div來疊加得到。如我們常見的關閉圖示,就是三個div疊加得到的,一個div本身,還有兩個時通過:before和:after.
css3的潛力很大,至於能創造出多麼複雜的畫面,後面還要靠你的藝術造詣了~~ 當然,園子裡面已經有人用css3畫出了阿童木、多啦A夢、小黃人等動畫人物!大家可以盡情的發揮自己的創造力!
在繪製圖形過程中,我們會發現無法繪製斜線等圖形,因為斜線其實是通過直線旋轉一定角度得到的,下面我們先來看看如何旋轉一個圖形,程式碼如下:
<style> .content { position:absolute; margin:200px; width: 300px; height: 100px; border: 6px solid #333; border-left-width:150px; border-radius:20%; font-weight:bold; text-align:center; font-size:36px; line-height:80px; } .content:nth-child(1){ transform:rotate(0deg); } .content:nth-child(2){ transform:rotate(65deg); } .content:nth-child(3){ transform:rotate(130deg); } </style> <body> <div class="content">One</div> <div class="content">Two</div> <div class="content">Three</div> </body>
我們使用transform:rotate(65deg);來進行圖形的旋轉,rotate就是進行2D旋轉的,預設旋轉中心為div的中心。這裡要注意的是單位為deg。效果如下:

我們可以通過transform-origin來改變旋轉的原點,後面可以又兩個值,是left,top,right,bottom中的一個,如果只給了一個值,如top,則會以頂邊的中心進行旋轉,如下是以右邊的中心transform-origin:right;旋轉得到的圖形:

旋轉很簡單,大家可以試試,設定旋轉原點和旋轉角度進行旋轉。
下面,關於形變的還有一個比較重要的屬性就是skew,他就是對div做平行轉換,如:我們對X方向做轉換,效果如下:
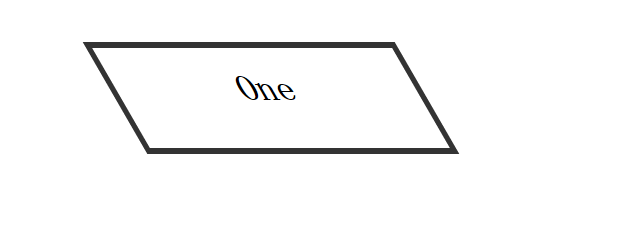
<style> .content { position:absolute; margin:500px; width: 300px; height: 100px; border: 6px solid #333; font-weight:bold; text-align:center; font-size:36px; line-height:80px; transform-origin:right; } .content:nth-child(1){ transform:skew(30deg, 0deg); } </style> <body> <div class="content">One</div> </body>

看到效果了吧,就是拉成平行四邊形了,同理,第二引數,就是在Y軸上面進行拉伸。
關於2D變換,還有兩個方法,分別是平移和放大縮小的,主要用在動畫裡面,用法如下:
translate() 方法
通過 translate() 方法,元素從其當前位置移動,根據給定的 left(x 座標) 和 top(y 座標)
scale() 方法
通過 scale() 方法,元素的尺寸會增加或減少,根據給定的寬度(X 軸)和高度(Y 軸)
這兩個方法比較簡單,就不寫例子了~~
通過對div的border、border-radius、border-color、border-widht、width、height等屬性進行設定,我們可以得到很多不同的圖形,然後再加上對影像進行平移、放大、縮小、旋轉等操作,我們將的到更加豐富的圖形,還可以做出更多的動畫效果。今天就先寫到這裡了,下一篇將會帶領大家分析一些css3寫的一些小圖示的例子,然後介紹css3中的3D變換,3D變換效果更加的炫~~
作者:雲霏霏
QQ交流群:243633526
部落格地址:http://www.cnblogs.com/yunfeifei/
宣告:本部落格原創文字只代表本人工作中在某一時間內總結的觀點或結論,與本人所在單位沒有直接利益關係。非商業,未授權,貼子請以現狀保留,轉載時必須保留此段宣告,且在文章頁面明顯位置給出原文連線。
如果大家感覺我的博文對大家有幫助,請推薦支援一把,給我寫作的動力。