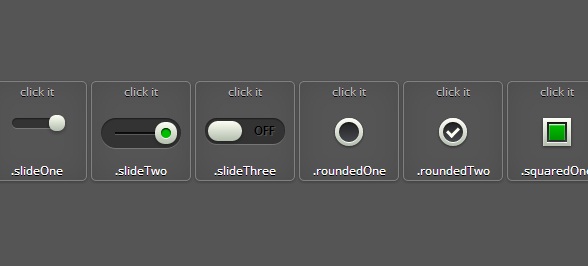
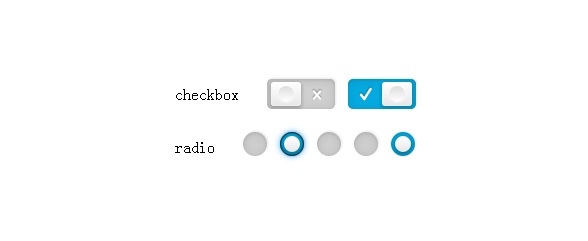
之前我們分享過一款非常不錯的CSS3自定義checkbox核取方塊純CSS3美化Checkbox和Radiobox按鈕,外觀非常時尚。今天我們來分享一款9款樣式迷人的CSS3漂亮的自定義checkbox核取方塊。這幾款核取方塊樣式很豐富,使用起來也比較方便。
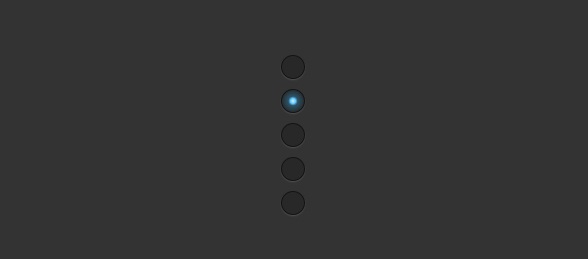
2、CSS3自定義發光radiobox單選框
之前我們分享過一些CSS3和HTML5實現的自定義checkbox和Radiobox,比如純CSS3美化Checkbox和Radiobox按鈕,不僅外觀唯美,而且Radiobox選中時還有動畫效果。今天我們要來分享一款CSS3實現的自定義發光radiobox單選框外掛,該radiobox選中時也有滑塊的動畫特效。
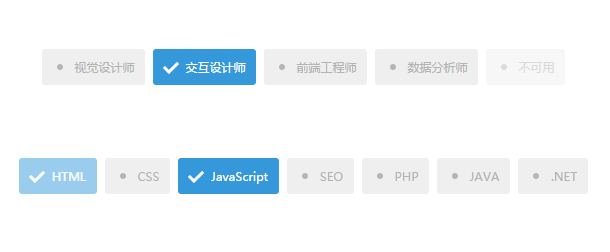
3、CSS3自定義美化核取方塊Checkbox組合
今天我們要來分享一組非常漂亮的CSS3自定義核取方塊checkbox,每一個checkbox都有其各自的特點。有幾款checkbox在選中的情況下還會出現動畫效果,非常不錯的CSS3自定義美化checkbox組合。另外,之前分享過的jQuery實現美化版的單選框和核取方塊也是非常不錯。
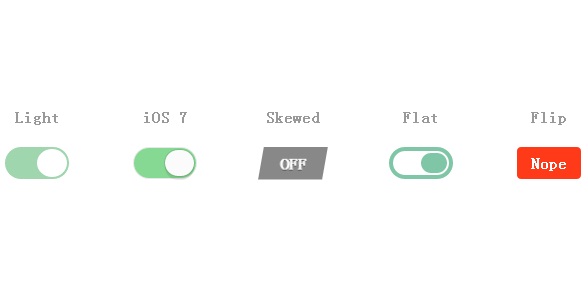
4、HTML5/CSS3開關按鈕 立體3D按鈕
之前我介紹過幾款漂亮的CSS3開關切換按鈕,比如這款CSS3渲染Checkbox實現3D開關切換按鈕就利用了CSS3和checkbox實現了開關切換按鈕。今天介紹的這款HTML5/CSS3開關切換按鈕是利用純CSS3的,程式碼非常簡單,3D效果也還可以。
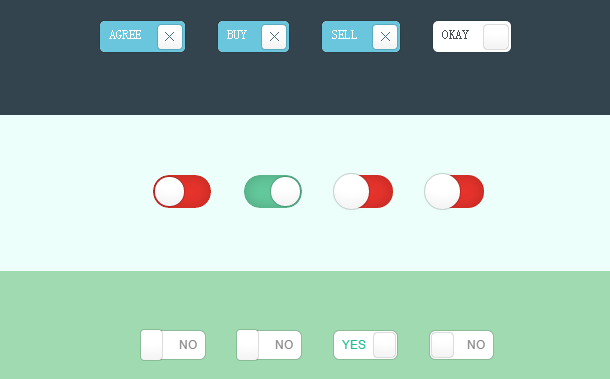
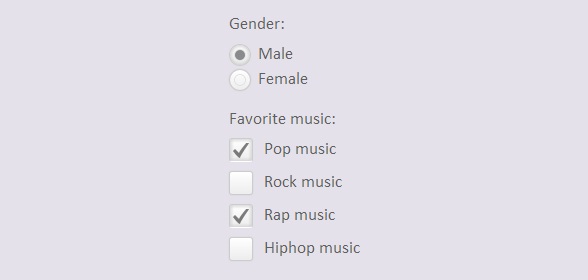
5、CSS3響應式表單 可切換表單主題
之前我們利用CSS3自定義Checkbox和自定義Radiobox,這次要分享的一款CSS3響應式表單不僅美化了checkbox和Radiobox,而且也自定義美化了輸入框、下拉框以及多項選擇框,幾乎所有的表單元素都美化了,而且整體上還不錯。另外,這款CSS3表單還可以切換主題,換一下表單風格也是不錯的。
6、非常個性化的CSS3自定義checkbox和radiobox
對於瀏覽器預設的checkbox和Radiobox樣式實在是比較醜陋了,今天分享一款非常個性化的CSS3自定義checkbox和Radiobox,外觀非常時尚。之前也分享過幾款類似的CSS3外掛,比如HTML5自定義Checkbox和Radiobox、CSS3漂亮的自定義Checkbox核取方塊 9款迷人樣式。
7、CSS3實現自定義Checkbox動畫
我們在html5tricks網站上分享過很多的CSS3自定義checkbox,改造過的checkbox確實比預設的漂亮。今天我們要再來分享一款CSS3自定義checkbox,而且這款checkbox還帶有動畫效果,當你選中checkbox的時候,會以動畫的方式打上一個大大的勾。
8、jQuery實現美化版的單選框和核取方塊
之前我們分享過一款CSS3自定義發光radiobox單選框,也在很早的時候分享過一款純CSS3美化Checkbox和Radiobox按鈕。今天這款是利用jQuery實現的美化版單選框和核取方塊,樣式風格非常簡潔清爽,是一款很不錯的jQuery按鈕外掛。
9、CSS3自定義Checkbox特效 5種炫酷效果
今天又要來分享關於美化checkbox的CSS3應用了,這次要分享的自定義checkbox特效一共有5種不同的炫酷效果,其實現也和之前分享的幾款HTML5自定義Checkbox和Radiobox 很酷的選中動畫、CSS3漂亮的自定義Checkbox核取方塊 9款迷人樣式類似,也是利用定義label樣式來實現的。
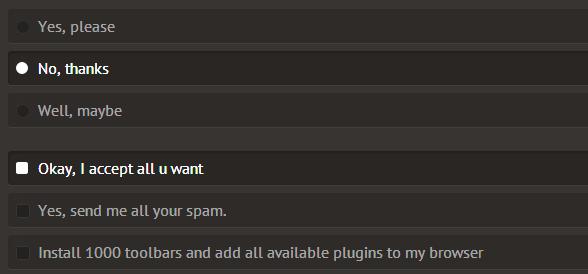
10、HTML5自定義Checkbox和Radiobox 很酷的選中動畫
瀏覽器自帶的checkbox和Radiobox的樣式不僅外觀醜陋,而且控制起來也不方便,特別是Checkbox在各個瀏覽器中的樣式都不同,今天我們來利用HTML5和CSS3技術來自定義Checkbox和Radiobox的樣式,特別是Checkbox,在選中的時候還有非常酷的選中動畫。
以上就是10個HTML5美化版核取方塊和單選框,歡迎收藏分享。
相關閱讀
評論(1)